HTML 中 有一个scroll 滚动元素: (根据页面滚动的高度: top 来决定操作);
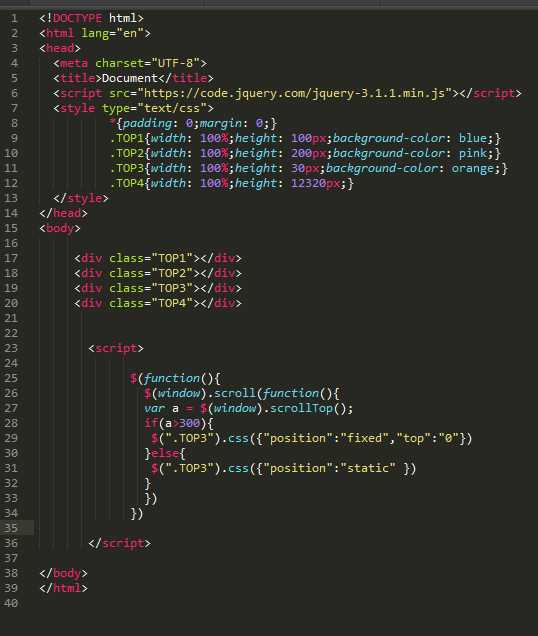
fixed 固定定位 : 对象脱离正常文档流,使用top right bottom left 对窗口进行固定的定位(不会因为文档内的操作而改变fixed的定位效果);
原生 onscrolltop:
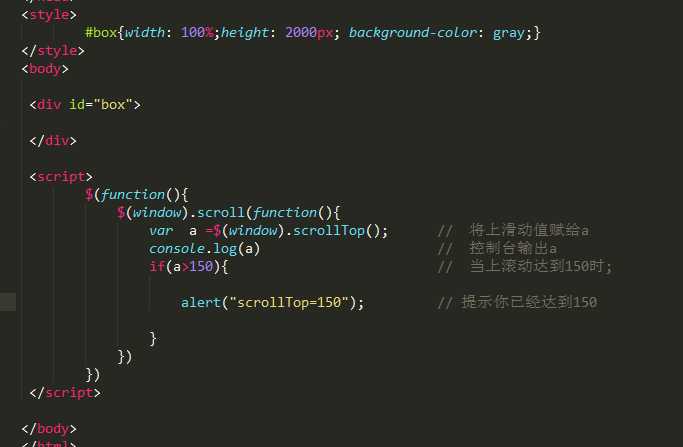
1: scrollTop(); 页面卷起,看不到的高度;
1.1 : 若scrollTop() 括号内 不给值, 表示获取卷起来的高度;
1.2: 若scrollTop(100) 若括号内给数值,表示卷起来的高度;
写法:$(window).scroll( function(){ } ); 获取 卷起的值;

2: 小案例 : 当scrollTop 达到一定值 头部锁定