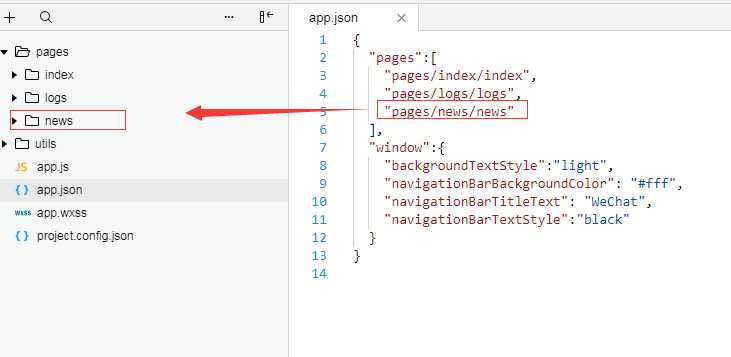
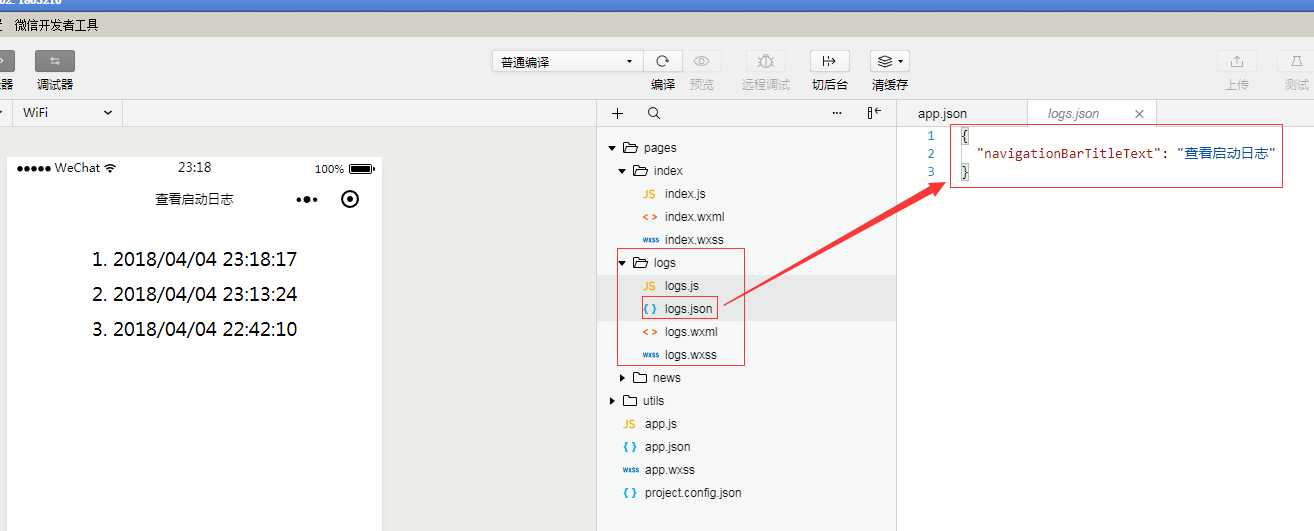
一个完整的小程序模板目录结构如下!

本章节给出的建议:
1.推荐使用flex布局
2.其它图片路径建议引入网络路径(tabBar不支持网络图片且只支持png、jpg格式的图片)
3.在app.json填写手动路径以后保存(ctrl+s)会自动生成所有文件

4.app.js数据是全局的
5.每个pages里面的json是控制当前面板样式的(因为只控制当前样式,所有没有window对象)

标签:程序 info flex 布局 mil 图片路径 .com app ges
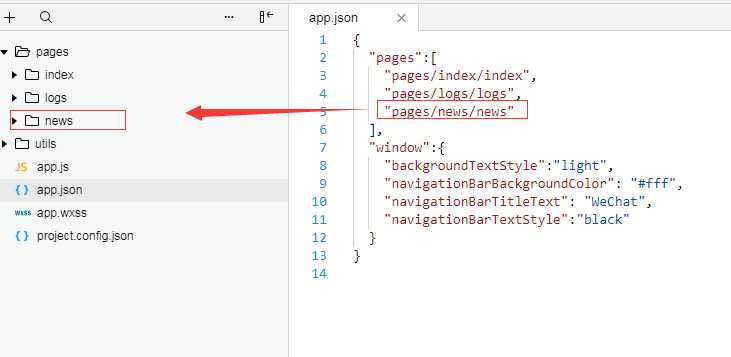
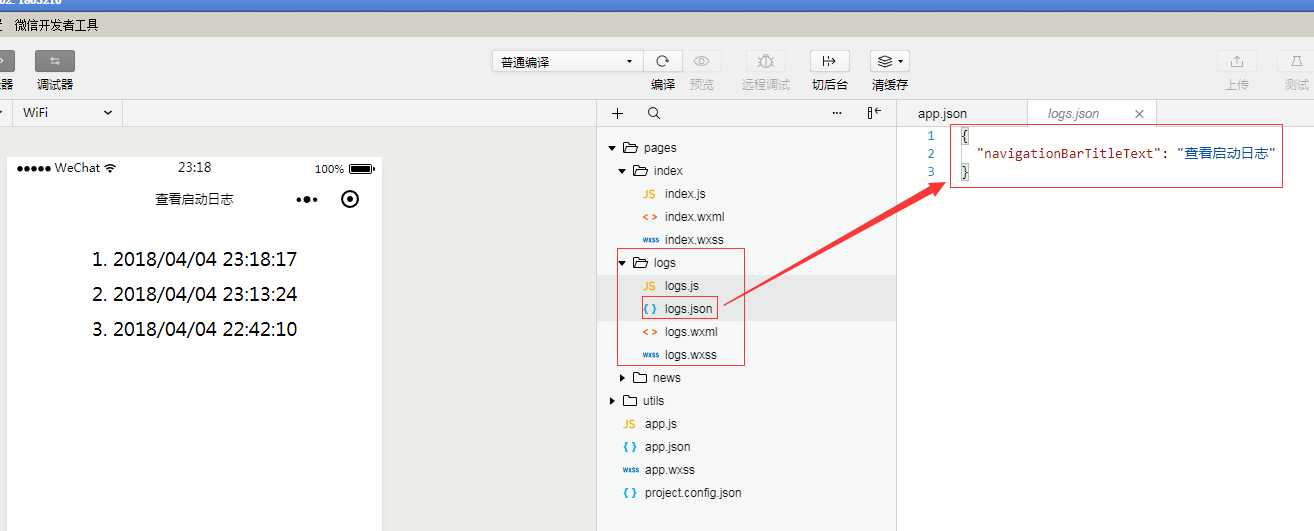
一个完整的小程序模板目录结构如下!

本章节给出的建议:
1.推荐使用flex布局
2.其它图片路径建议引入网络路径(tabBar不支持网络图片且只支持png、jpg格式的图片)
3.在app.json填写手动路径以后保存(ctrl+s)会自动生成所有文件

4.app.js数据是全局的
5.每个pages里面的json是控制当前面板样式的(因为只控制当前样式,所有没有window对象)

标签:程序 info flex 布局 mil 图片路径 .com app ges
原文地址:https://www.cnblogs.com/cisum/p/8719721.html