一.搭建element-ui框架
利用脚手架工具,搭建element-ui框架
1.安装vue-cli
npm install vue-cli -g
2.初始化项目
vue init <template-name> <project-name> -----> vue init webpack elementui
3.安装element-ui
npm i element-ui -S
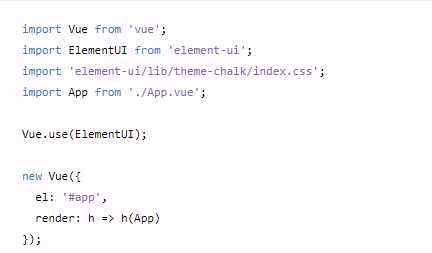
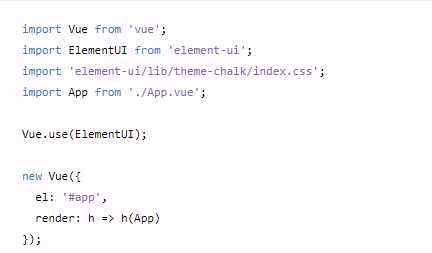
4.引入element-ui

标签:pac class 图片 分享图片 利用 element bsp png web
一.搭建element-ui框架
利用脚手架工具,搭建element-ui框架
1.安装vue-cli
npm install vue-cli -g
2.初始化项目
vue init <template-name> <project-name> -----> vue init webpack elementui
3.安装element-ui
npm i element-ui -S
4.引入element-ui

标签:pac class 图片 分享图片 利用 element bsp png web
原文地址:https://www.cnblogs.com/cutemantou/p/8721226.html