小白安装前提是会用git,会从github上找东西。
第一步:
我们可以先从github上找到vue-devtools的项目,下载到本地。下载vue-devtools链接。
克隆方法:git clone https://github.com/vuejs/vue-devtools.git
第二步:
解压下载好的文件,进入到vue-devtools目录,shift右键找到命令行,安装项目所需要的依赖包,上一步已经安装了cnpm,以后全用cnpm来装依赖。
安装方法:cnpm install
第三步:
编译项目文件。
编译方法:cnpm run build
第四步:
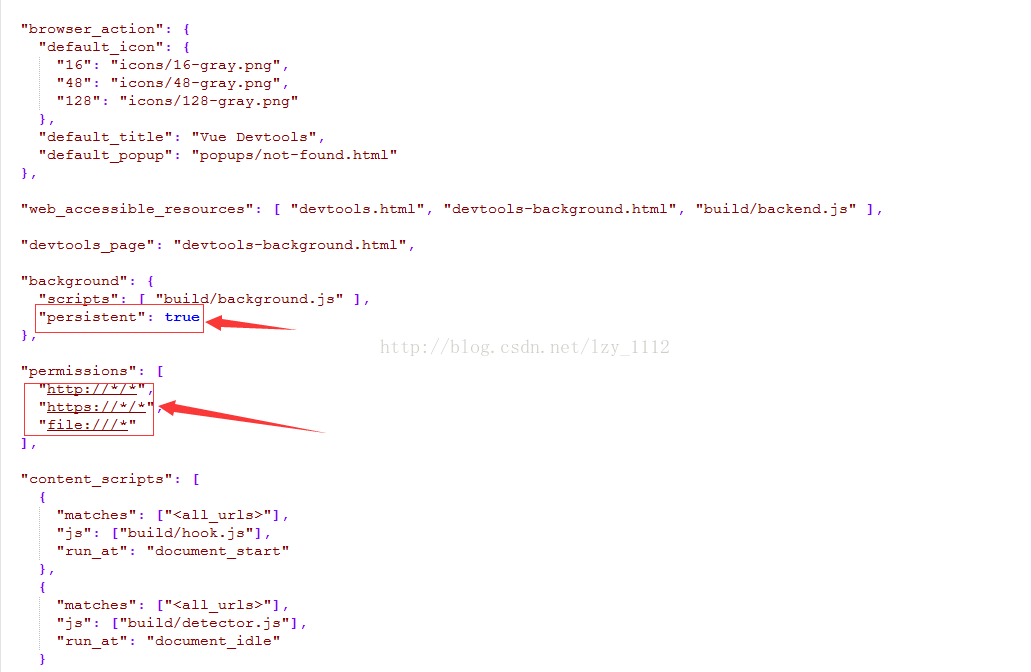
找到目录vue-devtools\shells\chrome 中 的manifest.json文件。 修改persistent参数改为true,访问协议是否包含:1.http://*/*; 2.https://*/*; 3.file:///*;这三种情况
第五步: 添加至浏览器:
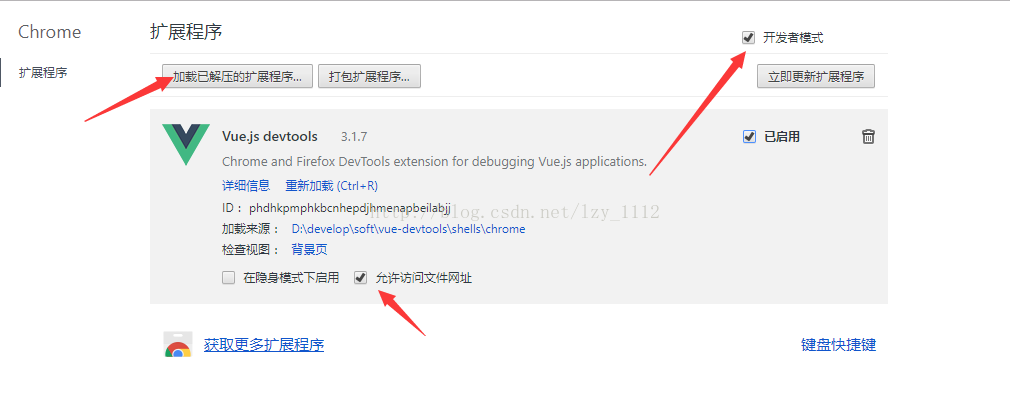
添加方法:在chrome浏览器输入地址:“chrome://extensions/”进入扩展程序页面,然后点击“加载已解压的扩展程序...”按钮;选择vue-devtools>shells目录下的Chrome文件夹;还需允许文件地址是否访问。如果看不到“加载已解压的扩展程序...”按钮,先勾选“开发者模式”。如下图:
第六步:使用:
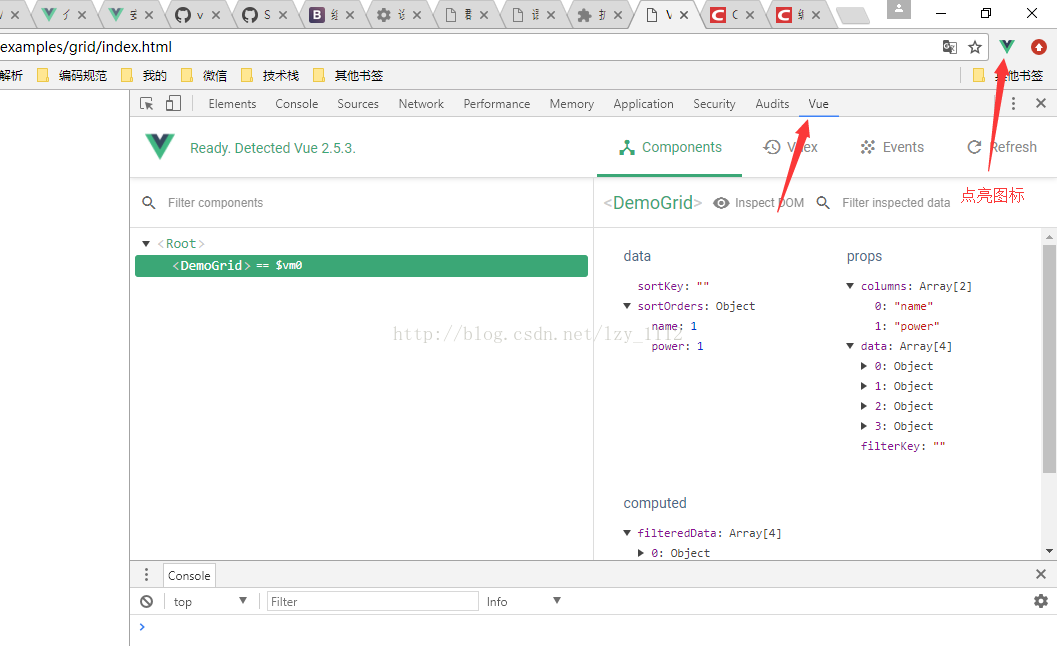
cnpm run dev后打开localhost我们的vue应用,再打开调试,点击vue扩展图标,就可以使用了。如下图: