
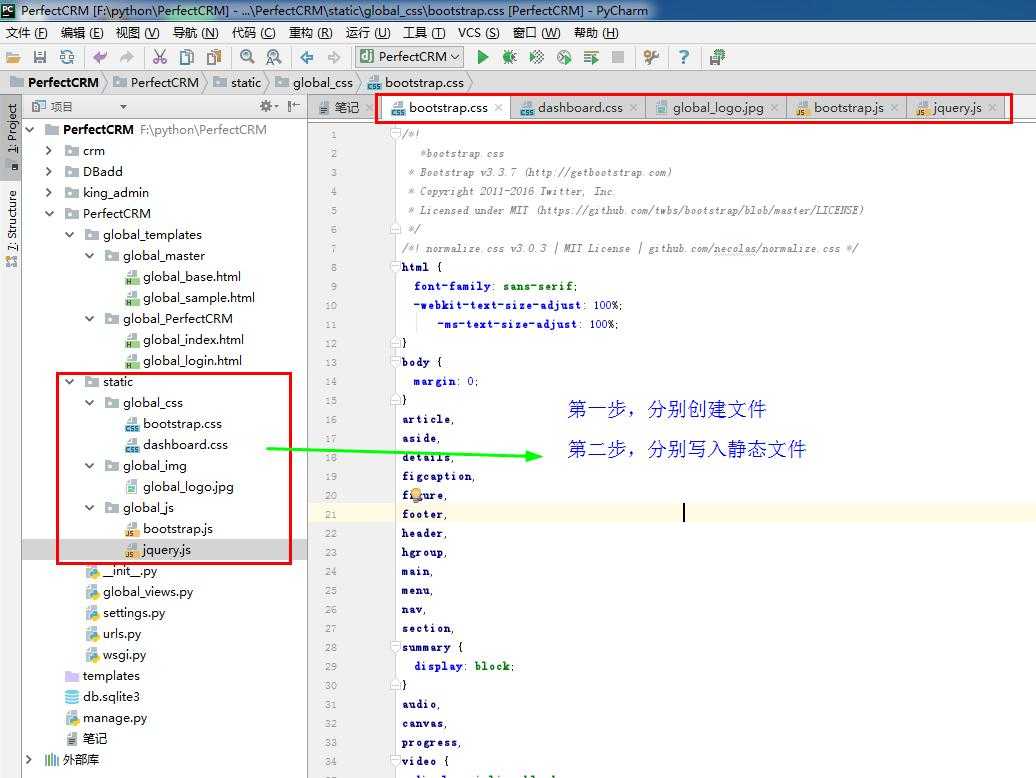
图片另存为 16*16 名字修改为 global_logo.jpg


1 /*! 2 3 *bootstrap.js 4 * 5 * Bootstrap v3.3.7 (http://getbootstrap.com) 6 * Copyright 2011-2016 Twitter, Inc. 7 * Licensed under the MIT license 8 */ 9 10 if (typeof jQuery === ‘undefined‘) { 11 throw new Error(‘Bootstrap\‘s JavaScript requires jQuery‘) 12 } 13 14 +function ($) { 15 ‘use strict‘; 16 var version = $.fn.jquery.split(‘ ‘)[0].split(‘.‘) 17 if ((version[0] < 2 && version[1] < 9) || (version[0] == 1 && version[1] == 9 && version[2] < 1) || (version[0] > 3)) { 18 throw new Error(‘Bootstrap\‘s JavaScript requires jQuery version 1.9.1 or higher, but lower than version 4‘) 19 } 20 }(jQuery); 21 22 /* ======================================================================== 23 * Bootstrap: transition.js v3.3.7 24 * http://getbootstrap.com/javascript/#transitions 25 * ======================================================================== 26 * Copyright 2011-2016 Twitter, Inc. 27 * Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE) 28 * ======================================================================== */ 29 30 31 +function ($) { 32 ‘use strict‘; 33 34 // CSS TRANSITION SUPPORT (Shoutout: http://www.modernizr.com/) 35 // ============================================================ 36 37 function transitionEnd() { 38 var el = document.createElement(‘bootstrap‘) 39 40 var transEndEventNames = { 41 WebkitTransition : ‘webkitTransitionEnd‘, 42 MozTransition : ‘transitionend‘, 43 OTransition : ‘oTransitionEnd otransitionend‘, 44 transition : ‘transitionend‘ 45 } 46 47 for (var name in transEndEventNames) { 48 if (el.style[name] !== undefined) { 49 return { end: transEndEventNames[name] } 50 } 51 } 52 53 return false // explicit for ie8 ( ._.) 54 } 55 56 // http://blog.alexmaccaw.com/css-transitions 57 $.fn.emulateTransitionEnd = function (duration) { 58 var called = false 59 var $el = this 60 $(this).one(‘bsTransitionEnd‘, function () { called = true }) 61 var callback = function () { if (!called) $($el).trigger($.support.transition.end) } 62 setTimeout(callback, duration) 63 return this 64 } 65 66 $(function () { 67 $.support.transition = transitionEnd() 68 69 if (!$.support.transition) return 70 71 $.event.special.bsTransitionEnd = { 72 bindType: $.support.transition.end, 73 delegateType: $.support.transition.end, 74 handle: function (e) { 75 if ($(e.target).is(this)) return e.handleObj.handler.apply(this, arguments) 76 } 77 } 78 }) 79 80 }(jQuery); 81 82 /* ======================================================================== 83 * Bootstrap: alert.js v3.3.7 84 * http://getbootstrap.com/javascript/#alerts 85 * ======================================================================== 86 * Copyright 2011-2016 Twitter, Inc. 87 * Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE) 88 * ======================================================================== */ 89 90 91 +function ($) { 92 ‘use strict‘; 93 94 // ALERT CLASS DEFINITION 95 // ====================== 96 97 var dismiss = ‘[data-dismiss="alert"]‘ 98 var Alert = function (el) { 99 $(el).on(‘click‘, dismiss, this.close) 100 } 101 102 Alert.VERSION = ‘3.3.7‘ 103 104 Alert.TRANSITION_DURATION = 150 105 106 Alert.prototype.close = function (e) { 107 var $this = $(this) 108 var selector = $this.attr(‘data-target‘) 109 110 if (!selector) { 111 selector = $this.attr(‘href‘) 112 selector = selector && selector.replace(/.*(?=#[^\s]*$)/, ‘‘) // strip for ie7 113 } 114 115 var $parent = $(selector === ‘#‘ ? [] : selector) 116 117 if (e) e.preventDefault() 118 119 if (!$parent.length) { 120 $parent = $this.closest(‘.alert‘) 121 } 122 123 $parent.trigger(e = $.Event(‘close.bs.alert‘)) 124 125 if (e.isDefaultPrevented()) return 126 127 $parent.removeClass(‘in‘) 128 129 function removeElement() { 130 // detach from parent, fire event then clean up data 131 $parent.detach().trigger(‘closed.bs.alert‘).remove() 132 } 133 134 $.support.transition && $parent.hasClass(‘fade‘) ? 135 $parent 136 .one(‘bsTransitionEnd‘, removeElement) 137 .emulateTransitionEnd(Alert.TRANSITION_DURATION) : 138 removeElement() 139 } 140 141 142 // ALERT PLUGIN DEFINITION 143 // ======================= 144 145 function Plugin(option) { 146 return this.each(function () { 147 var $this = $(this) 148 var data = $this.data(‘bs.alert‘) 149 150 if (!data) $this.data(‘bs.alert‘, (data = new Alert(this))) 151 if (typeof option == ‘string‘) data[option].call($this) 152 }) 153 } 154 155 var old = $.fn.alert 156 157 $.fn.alert = Plugin 158 $.fn.alert.Constructor = Alert 159 160 161 // ALERT NO CONFLICT 162 // ================= 163 164 $.fn.alert.noConflict = function () { 165 $.fn.alert = old 166 return this 167 } 168 169 170 // ALERT DATA-API 171 // ============== 172 173 $(document).on(‘click.bs.alert.data-api‘, dismiss, Alert.prototype.close) 174 175 }(jQuery); 176 177 /* ======================================================================== 178 * Bootstrap: button.js v3.3.7 179 * http://getbootstrap.com/javascript/#buttons 180 * ======================================================================== 181 * Copyright 2011-2016 Twitter, Inc. 182 * Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE) 183 * ======================================================================== */ 184 185 186 +function ($) { 187 ‘use strict‘; 188 189 // BUTTON PUBLIC CLASS DEFINITION 190 // ============================== 191 192 var Button = function (element, options) { 193 this.$element = $(element) 194 this.options = $.extend({}, Button.DEFAULTS, options) 195 this.isLoading = false 196 } 197 198 Button.VERSION = ‘3.3.7‘ 199 200 Button.DEFAULTS = { 201 loadingText: ‘loading...‘ 202 } 203 204 Button.prototype.setState = function (state) { 205 var d = ‘disabled‘ 206 var $el = this.$element 207 var val = $el.is(‘input‘) ? ‘val‘ : ‘html‘ 208 var data = $el.data() 209 210 state += ‘Text‘ 211 212 if (data.resetText == null) $el.data(‘resetText‘, $el[val]()) 213 214 // push to event loop to allow forms to submit 215 setTimeout($.proxy(function () { 216 $el[val](data[state] == null ? this.options[state] : data[state]) 217 218 if (state == ‘loadingText‘) { 219 this.isLoading = true 220 $el.addClass(d).attr(d, d).prop(d, true) 221 } else if (this.isLoading) { 222 this.isLoading = false 223 $el.removeClass(d).removeAttr(d).prop(d, false) 224 } 225 }, this), 0) 226 } 227 228 Button.prototype.toggle = function () { 229 var changed = true 230 var $parent = this.$element.closest(‘[data-toggle="buttons"]‘) 231 232 if ($parent.length) { 233 var $input = this.$element.find(‘input‘) 234 if ($input.prop(‘type‘) == ‘radio‘) { 235 if ($input.prop(‘checked‘)) changed = false 236 $parent.find(‘.active‘).removeClass(‘active‘) 237 this.$element.addClass(‘active‘) 238 } else if ($input.prop(‘type‘) == ‘checkbox‘) { 239 if (($input.prop(‘checked‘)) !== this.$element.hasClass(‘active‘)) changed = false 240 this.$element.toggleClass(‘active‘) 241 } 242 $input.prop(‘checked‘, this.$element.hasClass(‘active‘)) 243 if (changed) $input.trigger(‘change‘) 244 } else { 245 this.$element.attr(‘aria-pressed‘, !this.$element.hasClass(‘active‘)) 246 this.$element.toggleClass(‘active‘) 247 } 248 } 249 250 251 // BUTTON PLUGIN DEFINITION 252 // ======================== 253 254 function Plugin(option) { 255 return this.each(function () { 256 var $this = $(this) 257 var data = $this.data(‘bs.button‘) 258 var options = typeof option == ‘object‘ && option 259 260 if (!data) $this.data(‘bs.button‘, (data = new Button(this, options))) 261 262 if (option == ‘toggle‘) data.toggle() 263 else if (option) data.setState(option) 264 }) 265 } 266 267 var old = $.fn.button 268 269 $.fn.button = Plugin 270 $.fn.button.Constructor = Button 271 272 273 // BUTTON NO CONFLICT 274 // ================== 275 276 $.fn.button.noConflict = function () { 277 $.fn.button = old 278 return this 279 } 280 281 282 // BUTTON DATA-API 283 // =============== 284 285 $(document) 286 .on(‘click.bs.button.data-api‘, ‘[data-toggle^="button"]‘, function (e) { 287 var $btn = $(e.target).closest(‘.btn‘) 288 Plugin.call($btn, ‘toggle‘) 289 if (!($(e.target).is(‘input[type="radio"], input[type="checkbox"]‘))) { 290 // Prevent double click on radios, and the double selections (so cancellation) on checkboxes 291 e.preventDefault() 292 // The target component still receive the focus 293 if ($btn.is(‘input,button‘)) $btn.trigger(‘focus‘) 294 else $btn.find(‘input:visible,button:visible‘).first().trigger(‘focus‘) 295 } 296 }) 297 .on(‘focus.bs.button.data-api blur.bs.button.data-api‘, ‘[data-toggle^="button"]‘, function (e) { 298 $(e.target).closest(‘.btn‘).toggleClass(‘focus‘, /^focus(in)?$/.test(e.type)) 299 }) 300 301 }(jQuery); 302 303 /* ======================================================================== 304 * Bootstrap: carousel.js v3.3.7 305 * http://getbootstrap.com/javascript/#carousel 306 * ======================================================================== 307 * Copyright 2011-2016 Twitter, Inc. 308 * Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE) 309 * ======================================================================== */ 310 311 312 +function ($) { 313 ‘use strict‘; 314 315 // CAROUSEL CLASS DEFINITION 316 // ========================= 317 318 var Carousel = function (element, options) { 319 this.$element = $(element) 320 this.$indicators = this.$element.find(‘.carousel-indicators‘) 321 this.options = options 322 this.paused = null 323 this.sliding = null 324 this.interval = null 325 this.$active = null 326 this.$items = null 327 328 this.options.keyboard && this.$element.on(‘keydown.bs.carousel‘, $.proxy(this.keydown, this)) 329 330 this.options.pause == ‘hover‘ && !(‘ontouchstart‘ in document.documentElement) && this.$element 331 .on(‘mouseenter.bs.carousel‘, $.proxy(this.pause, this)) 332 .on(‘mouseleave.bs.carousel‘, $.proxy(this.cycle, this)) 333 } 334 335 Carousel.VERSION = ‘3.3.7‘ 336 337 Carousel.TRANSITION_DURATION = 600 338 339 Carousel.DEFAULTS = { 340 interval: 5000, 341 pause: ‘hover‘, 342 wrap: true, 343 keyboard: true 344 } 345 346 Carousel.prototype.keydown = function (e) { 347 if (/input|textarea/i.test(e.target.tagName)) return 348 switch (e.which) { 349 case 37: this.prev(); break 350 case 39: this.next(); break 351 default: return 352 } 353 354 e.preventDefault() 355 } 356 357 Carousel.prototype.cycle = function (e) { 358 e || (this.paused = false) 359 360 this.interval && clearInterval(this.interval) 361 362 this.options.interval 363 && !this.paused 364 && (this.interval = setInterval($.proxy(this.next, this), this.options.interval)) 365 366 return this 367 } 368 369 Carousel.prototype.getItemIndex = function (item) { 370 this.$items = item.parent().children(‘.item‘) 371 return this.$items.index(item || this.$active) 372 } 373 374 Carousel.prototype.getItemForDirection = function (direction, active) { 375 var activeIndex = this.getItemIndex(active) 376 var willWrap = (direction == ‘prev‘ && activeIndex === 0) 377 || (direction == ‘next‘ && activeIndex == (this.$items.length - 1)) 378 if (willWrap && !this.options.wrap) return active 379 var delta = direction == ‘prev‘ ? -1 : 1 380 var itemIndex = (activeIndex + delta) % this.$items.length 381 return this.$items.eq(itemIndex) 382 } 383 384 Carousel.prototype.to = function (pos) { 385 var that = this 386 var activeIndex = this.getItemIndex(this.$active = this.$element.find(‘.item.active‘)) 387 388 if (pos > (this.$items.length - 1) || pos < 0) return 389 390 if (this.sliding) return this.$element.one(‘slid.bs.carousel‘, function () { that.to(pos) }) // yes, "slid" 391 if (activeIndex == pos) return this.pause().cycle() 392 393 return this.slide(pos > activeIndex ? ‘next‘ : ‘prev‘, this.$items.eq(pos)) 394 } 395 396 Carousel.prototype.pause = function (e) { 397 e || (this.paused = true) 398 399 if (this.$element.find(‘.next, .prev‘).length && $.support.transition) { 400 this.$element.trigger($.support.transition.end) 401 this.cycle(true) 402 } 403 404 this.interval = clearInterval(this.interval) 405 406 return this 407 } 408 409 Carousel.prototype.next = function () { 410 if (this.sliding) return 411 return this.slide(‘next‘) 412 } 413 414 Carousel.prototype.prev = function () { 415 if (this.sliding) return 416 return this.slide(‘prev‘) 417 } 418 419 Carousel.prototype.slide = function (type, next) { 420 var $active = this.$element.find(‘.item.active‘) 421 var $next = next || this.getItemForDirection(type, $active) 422 var isCycling = this.interval 423 var direction = type == ‘next‘ ? ‘left‘ : ‘right‘ 424 var that = this 425 426 if ($next.hasClass(‘active‘)) return (this.sliding = false) 427 428 var relatedTarget = $next[0] 429 var slideEvent = $.Event(‘slide.bs.carousel‘, { 430 relatedTarget: relatedTarget, 431 direction: direction 432 }) 433 this.$element.trigger(slideEvent) 434 if (slideEvent.isDefaultPrevented()) return 435 436 this.sliding = true 437 438 isCycling && this.pause() 439 440 if (this.$indicators.length) { 441 this.$indicators.find(‘.active‘).removeClass(‘active‘) 442 var $nextIndicator = $(this.$indicators.children()[this.getItemIndex($next)]) 443 $nextIndicator && $nextIndicator.addClass(‘active‘) 444 } 445 446 var slidEvent = $.Event(‘slid.bs.carousel‘, { relatedTarget: relatedTarget, direction: direction }) // yes, "slid" 447 if ($.support.transition && this.$element.hasClass(‘slide‘)) { 448 $next.addClass(type) 449 $next[0].offsetWidth // force reflow 450 $active.addClass(direction) 451 $next.addClass(direction) 452 $active 453 .one(‘bsTransitionEnd‘, function () { 454 $next.removeClass([type, direction].join(‘ ‘)).addClass(‘active‘) 455 $active.removeClass([‘active‘, direction].join(‘ ‘)) 456 that.sliding = false 457 setTimeout(function () { 458 that.$element.trigger(slidEvent) 459 }, 0) 460 }) 461 .emulateTransitionEnd(Carousel.TRANSITION_DURATION) 462 } else { 463 $active.removeClass(‘active‘) 464 $next.addClass(‘active‘) 465 this.sliding = false 466 this.$element.trigger(slidEvent) 467 } 468 469 isCycling && this.cycle() 470 471 return this 472 } 473 474 475 // CAROUSEL PLUGIN DEFINITION 476 // ========================== 477 478 function Plugin(option) { 479 return this.each(function () { 480 var $this = $(this) 481 var data = $this.data(‘bs.carousel‘) 482 var options = $.extend({}, Carousel.DEFAULTS, $this.data(), typeof option == ‘object‘ && option) 483 var action = typeof option == ‘string‘ ? option : options.slide 484 485 if (!data) $this.data(‘bs.carousel‘, (data = new Carousel(this, options))) 486 if (typeof option == ‘number‘) data.to(option) 487 else if (action) data[action]() 488 else if (options.interval) data.pause().cycle() 489 }) 490 } 491 492 var old = $.fn.carousel 493 494 $.fn.carousel = Plugin 495 $.fn.carousel.Constructor = Carousel 496 497 498 // CAROUSEL NO CONFLICT 499 // ==================== 500 501 $.fn.carousel.noConflict = function () { 502 $.fn.carousel = old 503 return this 504 } 505 506 507 // CAROUSEL DATA-API 508 // ================= 509 510 var clickHandler = function (e) { 511 var href 512 var $this = $(this) 513 var $target = $($this.attr(‘data-target‘) || (href = $this.attr(‘href‘)) && href.replace(/.*(?=#[^\s]+$)/, ‘‘)) // strip for ie7 514 if (!$target.hasClass(‘carousel‘)) return 515 var options = $.extend({}, $target.data(), $this.data()) 516 var slideIndex = $this.attr(‘data-slide-to‘) 517 if (slideIndex) options.interval = false 518 519 Plugin.call($target, options) 520 521 if (slideIndex) { 522 $target.data(‘bs.carousel‘).to(slideIndex) 523 } 524 525 e.preventDefault() 526 } 527 528 $(document) 529 .on(‘click.bs.carousel.data-api‘, ‘[data-slide]‘, clickHandler) 530 .on(‘click.bs.carousel.data-api‘, ‘[data-slide-to]‘, clickHandler) 531 532 $(window).on(‘load‘, function () { 533 $(‘[data-ride="carousel"]‘).each(function () { 534 var $carousel = $(this) 535 Plugin.call($carousel, $carousel.data()) 536 }) 537 }) 538 539 }(jQuery); 540 541 /* ======================================================================== 542 * Bootstrap: collapse.js v3.3.7 543 * http://getbootstrap.com/javascript/#collapse 544 * ======================================================================== 545 * Copyright 2011-2016 Twitter, Inc. 546 * Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE) 547 * ======================================================================== */ 548 549 /* jshint latedef: false */ 550 551 +function ($) { 552 ‘use strict‘; 553 554 // COLLAPSE PUBLIC CLASS DEFINITION 555 // ================================ 556 557 var Collapse = function (element, options) { 558 this.$element = $(element) 559 this.options = $.extend({}, Collapse.DEFAULTS, options) 560 this.$trigger = $(‘[data-toggle="collapse"][href="#‘ + element.id + ‘"],‘ + 561 ‘[data-toggle="collapse"][data-target="#‘ + element.id + ‘"]‘) 562 this.transitioning = null 563 564 if (this.options.parent) { 565 this.$parent = this.getParent() 566 } else { 567 this.addAriaAndCollapsedClass(this.$element, this.$trigger) 568 } 569 570 if (this.options.toggle) this.toggle() 571 } 572 573 Collapse.VERSION = ‘3.3.7‘ 574 575 Collapse.TRANSITION_DURATION = 350 576 577 Collapse.DEFAULTS = { 578 toggle: true 579 } 580 581 Collapse.prototype.dimension = function () { 582 var hasWidth = this.$element.hasClass(‘width‘) 583 return hasWidth ? ‘width‘ : ‘height‘ 584 } 585 586 Collapse.prototype.show = function () { 587 if (this.transitioning || this.$element.hasClass(‘in‘)) return 588 589 var activesData 590 var actives = this.$parent && this.$parent.children(‘.panel‘).children(‘.in, .collapsing‘) 591 592 if (actives && actives.length) { 593 activesData = actives.data(‘bs.collapse‘) 594 if (activesData && activesData.transitioning) return 595 } 596 597 var startEvent = $.Event(‘show.bs.collapse‘) 598 this.$element.trigger(startEvent) 599 if (startEvent.isDefaultPrevented()) return 600 601 if (actives && actives.length) { 602 Plugin.call(actives, ‘hide‘) 603 activesData || actives.data(‘bs.collapse‘, null) 604 } 605 606 var dimension = this.dimension() 607 608 this.$element 609 .removeClass(‘collapse‘) 610 .addClass(‘collapsing‘)[dimension](0) 611 .attr(‘aria-expanded‘, true) 612 613 this.$trigger 614 .removeClass(‘collapsed‘) 615 .attr(‘aria-expanded‘, true) 616 617 this.transitioning = 1 618 619 var complete = function () { 620 this.$element 621 .removeClass(‘collapsing‘) 622 .addClass(‘collapse in‘)[dimension](‘‘) 623 this.transitioning = 0 624 this.$element 625 .trigger(‘shown.bs.collapse‘) 626 } 627 628 if (!$.support.transition) return complete.call(this) 629 630 var scrollSize = $.camelCase([‘scroll‘, dimension].join(‘-‘)) 631 632 this.$element 633 .one(‘bsTransitionEnd‘, $.proxy(complete, this)) 634 .emulateTransitionEnd(Collapse.TRANSITION_DURATION)[dimension](this.$element[0][scrollSize]) 635 } 636 637 Collapse.prototype.hide = function () { 638 if (this.transitioning || !this.$element.hasClass(‘in‘)) return 639 640 var startEvent = $.Event(‘hide.bs.collapse‘) 641 this.$element.trigger(startEvent) 642 if (startEvent.isDefaultPrevented()) return 643 644 var dimension = this.dimension() 645 646 this.$element[dimension](this.$element[dimension]())[0].offsetHeight 647 648 this.$element 649 .addClass(‘collapsing‘) 650 .removeClass(‘collapse in‘) 651 .attr(‘aria-expanded‘, false) 652 653 this.$trigger 654 .addClass(‘collapsed‘) 655 .attr(‘aria-expanded‘, false) 656 657 this.transitioning = 1 658 659 var complete = function () { 660 this.transitioning = 0 661 this.$element 662 .removeClass(‘collapsing‘) 663 .addClass(‘collapse‘) 664 .trigger(‘hidden.bs.collapse‘) 665 } 666 667 if (!$.support.transition) return complete.call(this) 668 669 this.$element 670 [dimension](0) 671 .one(‘bsTransitionEnd‘, $.proxy(complete, this)) 672 .emulateTransitionEnd(Collapse.TRANSITION_DURATION) 673 } 674 675 Collapse.prototype.toggle = function () { 676 this[this.$element.hasClass(‘in‘) ? ‘hide‘ : ‘show‘]() 677 } 678 679 Collapse.prototype.getParent = function () { 680 return $(this.options.parent) 681 .find(‘[data-toggle="collapse"][data-parent="‘ + this.options.parent + ‘"]‘) 682 .each($.proxy(function (i, element) { 683 var $element = $(element) 684 this.addAriaAndCollapsedClass(getTargetFromTrigger($element), $element) 685 }, this)) 686 .end() 687 } 688 689 Collapse.prototype.addAriaAndCollapsedClass = function ($element, $trigger) { 690 var isOpen = $element.hasClass(‘in‘) 691 692 $element.attr(‘aria-expanded‘, isOpen) 693 $trigger 694 .toggleClass(‘collapsed‘, !isOpen) 695 .attr(‘aria-expanded‘, isOpen) 696 } 697 698 function getTargetFromTrigger($trigger) { 699 var href 700 var target = $trigger.attr(‘data-target‘) 701 || (href = $trigger.attr(‘href‘)) && href.replace(/.*(?=#[^\s]+$)/, ‘‘) // strip for ie7 702 703 return $(target) 704 } 705 706 707 // COLLAPSE PLUGIN DEFINITION 708 // ========================== 709 710 function Plugin(option) { 711 return this.each(function () { 712 var $this = $(this) 713 var data = $this.data(‘bs.collapse‘) 714 var options = $.extend({}, Collapse.DEFAULTS, $this.data(), typeof option == ‘object‘ && option) 715 716 if (!data && options.toggle && /show|hide/.test(option)) options.toggle = false 717 if (!data) $this.data(‘bs.collapse‘, (data = new Collapse(this, options))) 718 if (typeof option == ‘string‘) data[option]() 719 }) 720 } 721 722 var old = $.fn.collapse 723 724 $.fn.collapse = Plugin 725 $.fn.collapse.Constructor = Collapse 726 727 728 // COLLAPSE NO CONFLICT 729 // ==================== 730 731 $.fn.collapse.noConflict = function () { 732 $.fn.collapse = old 733 return this 734 } 735 736 737 // COLLAPSE DATA-API 738 // ================= 739 740 $(document).on(‘click.bs.collapse.data-api‘, ‘[data-toggle="collapse"]‘, function (e) { 741 var $this = $(this) 742 743 if (!$this.attr(‘data-target‘)) e.preventDefault() 744 745 var $target = getTargetFromTrigger($this) 746 var data = $target.data(‘bs.collapse‘) 747 var option = data ? ‘toggle‘ : $this.data() 748 749 Plugin.call($target, option) 750 }) 751 752 }(jQuery); 753 754 /* ======================================================================== 755 * Bootstrap: dropdown.js v3.3.7 756 * http://getbootstrap.com/javascript/#dropdowns 757 * ======================================================================== 758 * Copyright 2011-2016 Twitter, Inc. 759 * Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE) 760 * ======================================================================== */ 761 762 763 +function ($) { 764 ‘use strict‘; 765 766 // DROPDOWN CLASS DEFINITION 767 // ========================= 768 769 var backdrop = ‘.dropdown-backdrop‘ 770 var toggle = ‘[data-toggle="dropdown"]‘ 771 var Dropdown = function (element) { 772 $(element).on(‘click.bs.dropdown‘, this.toggle) 773 } 774 775 Dropdown.VERSION = ‘3.3.7‘ 776 777 function getParent($this) { 778 var selector = $this.attr(‘data-target‘) 779 780 if (!selector) { 781 selector = $this.attr(‘href‘) 782 selector = selector && /#[A-Za-z]/.test(selector) && selector.replace(/.*(?=#[^\s]*$)/, ‘‘) // strip for ie7 783 } 784 785 var $parent = selector && $(selector) 786 787 return $parent && $parent.length ? $parent : $this.parent() 788 } 789 790 function clearMenus(e) { 791 if (e && e.which === 3) return 792 $(backdrop).remove() 793 $(toggle).each(function () { 794 var $this = $(this) 795 var $parent = getParent($this) 796 var relatedTarget = { relatedTarget: this } 797 798 if (!$parent.hasClass(‘open‘)) return 799 800 if (e && e.type == ‘click‘ && /input|textarea/i.test(e.target.tagName) && $.contains($parent[0], e.target)) return 801 802 $parent.trigger(e = $.Event(‘hide.bs.dropdown‘, relatedTarget)) 803 804 if (e.isDefaultPrevented()) return 805 806 $this.attr(‘aria-expanded‘, ‘false‘) 807 $parent.removeClass(‘open‘).trigger($.Event(‘hidden.bs.dropdown‘, relatedTarget)) 808 }) 809 } 810 811 Dropdown.prototype.toggle = function (e) { 812 var $this = $(this) 813 814 if ($this.is(‘.disabled, :disabled‘)) return 815 816 var $parent = getParent($this) 817 var isActive = $parent.hasClass(‘open‘) 818 819 clearMenus() 820 821 if (!isActive) { 822 if (‘ontouchstart‘ in document.documentElement && !$parent.closest(‘.navbar-nav‘).length) { 823 // if mobile we use a backdrop because click events don‘t delegate 824 $(document.createElement(‘div‘)) 825 .addClass(‘dropdown-backdrop‘) 826 .insertAfter($(this)) 827 .on(‘click‘, clearMenus) 828 } 829 830 var relatedTarget = { relatedTarget: this } 831 $parent.trigger(e = $.Event(‘show.bs.dropdown‘, relatedTarget)) 832 833 if (e.isDefaultPrevented()) return 834 835 $this 836 .trigger(‘focus‘) 837 .attr(‘aria-expanded‘, ‘true‘) 838 839 $parent 840 .toggleClass(‘open‘) 841 .trigger($.Event(‘shown.bs.dropdown‘, relatedTarget)) 842 } 843 844 return false 845 } 846 847 Dropdown.prototype.keydown = function (e) { 848 if (!/(38|40|27|32)/.test(e.which) || /input|textarea/i.test(e.target.tagName)) return 849 850 var $this = $(this) 851 852 e.preventDefault() 853 e.stopPropagation() 854 855 if ($this.is(‘.disabled, :disabled‘)) return 856 857 var $parent = getParent($this) 858 var isActive = $parent.hasClass(‘open‘) 859 860 if (!isActive && e.which != 27 || isActive && e.which == 27) { 861 if (e.which == 27) $parent.find(toggle).trigger(‘focus‘) 862 return $this.trigger(‘click‘) 863 } 864 865 var desc = ‘ li:not(.disabled):visible a‘ 866 var $items = $parent.find(‘.dropdown-menu‘ + desc) 867 868 if (!$items.length) return 869 870 var index = $items.index(e.target) 871 872 if (e.which == 38 && index > 0) index-- // up 873 if (e.which == 40 && index < $items.length - 1) index++ // down 874 if (!~index) index = 0 875 876 $items.eq(index).trigger(‘focus‘) 877 } 878 879 880 // DROPDOWN PLUGIN DEFINITION 881 // ========================== 882 883 function Plugin(option) { 884 return this.each(function () { 885 var $this = $(this) 886 var data = $this.data(‘bs.dropdown‘) 887 888 if (!data) $this.data(‘bs.dropdown‘, (data = new Dropdown(this))) 889 if (typeof option == ‘string‘) data[option].call($this) 890 }) 891 } 892 893 var old = $.fn.dropdown 894 895 $.fn.dropdown = Plugin 896 $.fn.dropdown.Constructor = Dropdown 897 898 899 // DROPDOWN NO CONFLICT 900 // ==================== 901 902 $.fn.dropdown.noConflict = function () { 903 $.fn.dropdown = old 904 return this 905 } 906 907 908 // APPLY TO STANDARD DROPDOWN ELEMENTS 909 // =================================== 910 911 $(document) 912 .on(‘click.bs.dropdown.data-api‘, clearMenus) 913 .on(‘click.bs.dropdown.data-api‘, ‘.dropdown form‘, function (e) { e.stopPropagation() }) 914 .on(‘click.bs.dropdown.data-api‘, toggle, Dropdown.prototype.toggle) 915 .on(‘keydown.bs.dropdown.data-api‘, toggle, Dropdown.prototype.keydown) 916 .on(‘keydown.bs.dropdown.data-api‘, ‘.dropdown-menu‘, Dropdown.prototype.keydown) 917 918 }(jQuery); 919 920 /* ======================================================================== 921 * Bootstrap: modal.js v3.3.7 922 * http://getbootstrap.com/javascript/#modals 923 * ======================================================================== 924 * Copyright 2011-2016 Twitter, Inc. 925 * Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE) 926 * ======================================================================== */ 927 928 929 +function ($) { 930 ‘use strict‘; 931 932 // MODAL CLASS DEFINITION 933 // ====================== 934 935 var Modal = function (element, options) { 936 this.options = options 937 this.$body = $(document.body) 938 this.$element = $(element) 939 this.$dialog = this.$element.find(‘.modal-dialog‘) 940 this.$backdrop = null 941 this.isShown = null 942 this.originalBodyPad = null 943 this.scrollbarWidth = 0 944 this.ignoreBackdropClick = false 945 946 if (this.options.remote) { 947 this.$element 948 .find(‘.modal-content‘) 949 .load(this.options.remote, $.proxy(function () { 950 this.$element.trigger(‘loaded.bs.modal‘) 951 }, this)) 952 } 953 } 954 955 Modal.VERSION = ‘3.3.7‘ 956 957 Modal.TRANSITION_DURATION = 300 958 Modal.BACKDROP_TRANSITION_DURATION = 150 959 960 Modal.DEFAULTS = { 961 backdrop: true, 962 keyboard: true, 963 show: true 964 } 965 966 Modal.prototype.toggle = function (_relatedTarget) { 967 return this.isShown ? this.hide() : this.show(_relatedTarget) 968 } 969 970 Modal.prototype.show = function (_relatedTarget) { 971 var that = this 972 var e = $.Event(‘show.bs.modal‘, { relatedTarget: _relatedTarget }) 973 974 this.$element.trigger(e) 975 976 if (this.isShown || e.isDefaultPrevented()) return 977 978 this.isShown = true 979 980 this.checkScrollbar() 981 this.setScrollbar() 982 this.$body.addClass(‘modal-open‘) 983 984 this.escape() 985 this.resize() 986 987 this.$element.on(‘click.dismiss.bs.modal‘, ‘[data-dismiss="modal"]‘, $.proxy(this.hide, this)) 988 989 this.$dialog.on(‘mousedown.dismiss.bs.modal‘, function () { 990 that.$element.one(‘mouseup.dismiss.bs.modal‘, function (e) { 991 if ($(e.target).is(that.$element)) that.ignoreBackdropClick = true 992 }) 993 }) 994 995 this.backdrop(function () { 996 var transition = $.support.transition && that.$element.hasClass(‘fade‘) 997 998 if (!that.$element.parent().length) { 999 that.$element.appendTo(that.$body) // don‘t move modals dom position 1000 } 1001 1002 that.$element 1003 .show() 1004 .scrollTop(0) 1005 1006 that.adjustDialog() 1007 1008 if (transition) { 1009 that.$element[0].offsetWidth // force reflow 1010 } 1011 1012 that.$element.addClass(‘in‘) 1013 1014 that.enforceFocus() 1015 1016 var e = $.Event(‘shown.bs.modal‘, { relatedTarget: _relatedTarget }) 1017 1018 transition ? 1019 that.$dialog // wait for modal to slide in 1020 .one(‘bsTransitionEnd‘, function () { 1021 that.$element.trigger(‘focus‘).trigger(e) 1022 }) 1023 .emulateTransitionEnd(Modal.TRANSITION_DURATION) : 1024 that.$element.trigger(‘focus‘).trigger(e) 1025 }) 1026 } 1027 1028 Modal.prototype.hide = function (e) { 1029 if (e) e.preventDefault() 1030 1031 e = $.Event(‘hide.bs.modal‘) 1032 1033 this.$element.trigger(e) 1034 1035 if (!this.isShown || e.isDefaultPrevented()) return 1036 1037 this.isShown = false 1038 1039 this.escape() 1040 this.resize() 1041 1042 $(document).off(‘focusin.bs.modal‘) 1043 1044 this.$element 1045 .removeClass(‘in‘) 1046 .off(‘click.dismiss.bs.modal‘) 1047 .off(‘mouseup.dismiss.bs.modal‘) 1048 1049 this.$dialog.off(‘mousedown.dismiss.bs.modal‘) 1050 1051 $.support.transition && this.$element.hasClass(‘fade‘) ? 1052 this.$element 1053 .one(‘bsTransitionEnd‘, $.proxy(this.hideModal, this)) 1054 .emulateTransitionEnd(Modal.TRANSITION_DURATION) : 1055 this.hideModal() 1056 } 1057 1058 Modal.prototype.enforceFocus = function () { 1059 $(document) 1060 .off(‘focusin.bs.modal‘) // guard against infinite focus loop 1061 .on(‘focusin.bs.modal‘, $.proxy(function (e) { 1062 if (document !== e.target && 1063 this.$element[0] !== e.target && 1064 !this.$element.has(e.target).length) { 1065 this.$element.trigger(‘focus‘) 1066 } 1067 }, this)) 1068 } 1069 1070 Modal.prototype.escape = function () { 1071 if (this.isShown && this.options.keyboard) { 1072 this.$element.on(‘keydown.dismiss.bs.modal‘, $.proxy(function (e) { 1073 e.which == 27 && this.hide() 1074 }, this)) 1075 } else if (!this.isShown) { 1076 this.$element.off(‘keydown.dismiss.bs.modal‘) 1077 } 1078 } 1079 1080 Modal.prototype.resize = function () { 1081 if (this.isShown) { 1082 $(window).on(‘resize.bs.modal‘, $.proxy(this.handleUpdate, this)) 1083 } else { 1084 $(window).off(‘resize.bs.modal‘) 1085 } 1086 } 1087 1088 Modal.prototype.hideModal = function () { 1089 var that = this 1090 this.$element.hide() 1091 this.backdrop(function () { 1092 that.$body.removeClass(‘modal-open‘) 1093 that.resetAdjustments() 1094 that.resetScrollbar() 1095 that.$element.trigger(‘hidden.bs.modal‘) 1096 }) 1097 } 1098 1099 Modal.prototype.removeBackdrop = function () { 1100 this.$backdrop && this.$backdrop.remove() 1101 this.$backdrop = null 1102 } 1103 1104 Modal.prototype.backdrop = function (callback) { 1105 var that = this 1106 var animate = this.$element.hasClass(‘fade‘) ? ‘fade‘ : ‘‘ 1107 1108 if (this.isShown && this.options.backdrop) { 1109 var doAnimate = $.support.transition && animate 1110 1111 this.$backdrop = $(document.createElement(‘div‘)) 1112 .addClass(‘modal-backdrop ‘ + animate) 1113 .appendTo(this.$body) 1114 1115 this.$element.on(‘click.dismiss.bs.modal‘, $.proxy(function (e) { 1116 if (this.ignoreBackdropClick) { 1117 this.ignoreBackdropClick = false 1118 return 1119 } 1120 if (e.target !== e.currentTarget) return 1121 this.options.backdrop == ‘static‘ 1122 ? this.$element[0].focus() 1123 : this.hide() 1124 }, this)) 1125 1126 if (doAnimate) this.$backdrop[0].offsetWidth // force reflow 1127 1128 this.$backdrop.addClass(‘in‘) 1129 1130 if (!callback) return 1131 1132 doAnimate ? 1133 this.$backdrop 1134 .one(‘bsTransitionEnd‘, callback) 1135 .emulateTransitionEnd(Modal.BACKDROP_TRANSITION_DURATION) : 1136 callback() 1137 1138 } else if (!this.isShown && this.$backdrop) { 1139 this.$backdrop.removeClass(‘in‘) 1140 1141 var callbackRemove = function () { 1142 that.removeBackdrop() 1143 callback && callback() 1144 } 1145 $.support.transition && this.$element.hasClass(‘fade‘) ? 1146 this.$backdrop 1147 .one(‘bsTransitionEnd‘, callbackRemove) 1148 .emulateTransitionEnd(Modal.BACKDROP_TRANSITION_DURATION) : 1149 callbackRemove() 1150 1151 } else if (callback) { 1152 callback() 1153 } 1154 } 1155 1156 // these following methods are used to handle overflowing modals 1157 1158 Modal.prototype.handleUpdate = function () { 1159 this.adjustDialog() 1160 } 1161 1162 Modal.prototype.adjustDialog = function () { 1163 var modalIsOverflowing = this.$element[0].scrollHeight > document.documentElement.clientHeight 1164 1165 this.$element.css({ 1166 paddingLeft: !this.bodyIsOverflowing && modalIsOverflowing ? this.scrollbarWidth : ‘‘, 1167 paddingRight: this.bodyIsOverflowing && !modalIsOverflowing ? this.scrollbarWidth : ‘‘ 1168 }) 1169 } 1170 1171 Modal.prototype.resetAdjustments = function () { 1172 this.$element.css({ 1173 paddingLeft: ‘‘, 1174 paddingRight: ‘‘ 1175 }) 1176 } 1177 1178 Modal.prototype.checkScrollbar = function () { 1179 var fullWindowWidth = window.innerWidth 1180 if (!fullWindowWidth) { // workaround for missing window.innerWidth in IE8 1181 var documentElementRect = document.documentElement.getBoundingClientRect() 1182 fullWindowWidth = documentElementRect.right - Math.abs(documentElementRect.left) 1183 } 1184 this.bodyIsOverflowing = document.body.clientWidth < fullWindowWidth 1185 this.scrollbarWidth = this.measureScrollbar() 1186 } 1187 1188 Modal.prototype.setScrollbar = function () { 1189 var bodyPad = parseInt((this.$body.css(‘padding-right‘) || 0), 10) 1190 this.originalBodyPad = document.body.style.paddingRight || ‘‘ 1191 if (this.bodyIsOverflowing) this.$body.css(‘padding-right‘, bodyPad + this.scrollbarWidth) 1192 } 1193 1194 Modal.prototype.resetScrollbar = function () { 1195 this.$body.css(‘padding-right‘, this.originalBodyPad) 1196 } 1197 1198 Modal.prototype.measureScrollbar = function () { // thx walsh 1199 var scrollDiv = document.createElement(‘div‘) 1200 scrollDiv.className = ‘modal-scrollbar-measure‘ 1201 this.$body.append(scrollDiv) 1202 var scrollbarWidth = scrollDiv.offsetWidth - scrollDiv.clientWidth 1203 this.$body[0].removeChild(scrollDiv) 1204 return scrollbarWidth 1205 } 1206 1207 1208 // MODAL PLUGIN DEFINITION 1209 // ======================= 1210 1211 function Plugin(option, _relatedTarget) { 1212 return this.each(function () { 1213 var $this = $(this) 1214 var data = $this.data(‘bs.modal‘) 1215 var options = $.extend({}, Modal.DEFAULTS, $this.data(), typeof option == ‘object‘ && option) 1216 1217 if (!data) $this.data(‘bs.modal‘, (data = new Modal(this, options))) 1218 if (typeof option == ‘string‘) data[option](_relatedTarget) 1219 else if (options.show) data.show(_relatedTarget) 1220 }) 1221 } 1222 1223 var old = $.fn.modal 1224 1225 $.fn.modal = Plugin 1226 $.fn.modal.Constructor = Modal 1227 1228 1229 // MODAL NO CONFLICT 1230 // ================= 1231 1232 $.fn.modal.noConflict = function () { 1233 $.fn.modal = old 1234 return this 1235 } 1236 1237 1238 // MODAL DATA-API 1239 // ============== 1240 1241 $(document).on(‘click.bs.modal.data-api‘, ‘[data-toggle="modal"]‘, function (e) { 1242 var $this = $(this) 1243 var href = $this.attr(‘href‘) 1244 var $target = $($this.attr(‘data-target‘) || (href && href.replace(/.*(?=#[^\s]+$)/, ‘‘))) // strip for ie7 1245 var option = $target.data(‘bs.modal‘) ? ‘toggle‘ : $.extend({ remote: !/#/.test(href) && href }, $target.data(), $this.data()) 1246 1247 if ($this.is(‘a‘)) e.preventDefault() 1248 1249 $target.one(‘show.bs.modal‘, function (showEvent) { 1250 if (showEvent.isDefaultPrevented()) return // only register focus restorer if modal will actually get shown 1251 $target.one(‘hidden.bs.modal‘, function () { 1252 $this.is(‘:visible‘) && $this.trigger(‘focus‘) 1253 }) 1254 }) 1255 Plugin.call($target, option, this) 1256 }) 1257 1258 }(jQuery); 1259 1260 /* ======================================================================== 1261 * Bootstrap: tooltip.js v3.3.7 1262 * http://getbootstrap.com/javascript/#tooltip 1263 * Inspired by the original jQuery.tipsy by Jason Frame 1264 * ======================================================================== 1265 * Copyright 2011-2016 Twitter, Inc. 1266 * Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE) 1267 * ======================================================================== */ 1268 1269 1270 +function ($) { 1271 ‘use strict‘; 1272 1273 // TOOLTIP PUBLIC CLASS DEFINITION 1274 // =============================== 1275 1276 var Tooltip = function (element, options) { 1277 this.type = null 1278 this.options = null 1279 this.enabled = null 1280 this.timeout = null 1281 this.hoverState = null 1282 this.$element = null 1283 this.inState = null 1284 1285 this.init(‘tooltip‘, element, options) 1286 } 1287 1288 Tooltip.VERSION = ‘3.3.7‘ 1289 1290 Tooltip.TRANSITION_DURATION = 150 1291 1292 Tooltip.DEFAULTS = { 1293 animation: true, 1294 placement: ‘top‘, 1295 selector: false, 1296 template: ‘<div class="tooltip" role="tooltip"><div class="tooltip-arrow"></div><div class="tooltip-inner"></div></div>‘, 1297 trigger: ‘hover focus‘, 1298 title: ‘‘, 1299 delay: 0, 1300 html: false, 1301 container: false, 1302 viewport: { 1303 selector: ‘body‘, 1304 padding: 0 1305 } 1306 } 1307 1308 Tooltip.prototype.init = function (type, element, options) { 1309 this.enabled = true 1310 this.type = type 1311 this.$element = $(element) 1312 this.options = this.getOptions(options) 1313 this.$viewport = this.options.viewport && $($.isFunction(this.options.viewport) ? this.options.viewport.call(this, this.$element) : (this.options.viewport.selector || this.options.viewport)) 1314 this.inState = { click: false, hover: false, focus: false } 1315 1316 if (this.$element[0] instanceof document.constructor && !this.options.selector) { 1317 throw new Error(‘`selector` option must be specified when initializing ‘ + this.type + ‘ on the window.document object!‘) 1318 } 1319 1320 var triggers = this.options.trigger.split(‘ ‘) 1321 1322 for (var i = triggers.length; i--;) { 1323 var trigger = triggers[i] 1324 1325 if (trigger == ‘click‘) { 1326 this.$element.on(‘click.‘ + this.type, this.options.selector, $.proxy(this.toggle, this)) 1327 } else if (trigger != ‘manual‘) { 1328 var eventIn = trigger == ‘hover‘ ? ‘mouseenter‘ : ‘focusin‘ 1329 var eventOut = trigger == ‘hover‘ ? ‘mouseleave‘ : ‘focusout‘ 1330 1331 this.$element.on(eventIn + ‘.‘ + this.type, this.options.selector, $.proxy(this.enter, this)) 1332 this.$element.on(eventOut + ‘.‘ + this.type, this.options.selector, $.proxy(this.leave, this)) 1333 } 1334 } 1335 1336 this.options.selector ? 1337 (this._options = $.extend({}, this.options, { trigger: ‘manual‘, selector: ‘‘ })) : 1338 this.fixTitle() 1339 } 1340 1341 Tooltip.prototype.getDefaults = function () { 1342 return Tooltip.DEFAULTS 1343 } 1344 1345 Tooltip.prototype.getOptions = function (options) { 1346 options = $.extend({}, this.getDefaults(), this.$element.data(), options) 1347 1348 if (options.delay && typeof options.delay == ‘number‘) { 1349 options.delay = { 1350 show: options.delay, 1351 hide: options.delay 1352 } 1353 } 1354 1355 return options 1356 } 1357 1358 Tooltip.prototype.getDelegateOptions = function () { 1359 var options = {} 1360 var defaults = this.getDefaults() 1361 1362 this._options && $.each(this._options, function (key, value) { 1363 if (defaults[key] != value) options[key] = value 1364 }) 1365 1366 return options 1367 } 1368 1369 Tooltip.prototype.enter = function (obj) { 1370 var self = obj instanceof this.constructor ? 1371 obj : $(obj.currentTarget).data(‘bs.‘ + this.type) 1372 1373 if (!self) { 1374 self = new this.constructor(obj.currentTarget, this.getDelegateOptions()) 1375 $(obj.currentTarget).data(‘bs.‘ + this.type, self) 1376 } 1377 1378 if (obj instanceof $.Event) { 1379 self.inState[obj.type == ‘focusin‘ ? ‘focus‘ : ‘hover‘] = true 1380 } 1381 1382 if (self.tip().hasClass(‘in‘) || self.hoverState == ‘in‘) { 1383 self.hoverState = ‘in‘ 1384 return 1385 } 1386 1387 clearTimeout(self.timeout) 1388 1389 self.hoverState = ‘in‘ 1390 1391 if (!self.options.delay || !self.options.delay.show) return self.show() 1392 1393 self.timeout = setTimeout(function () { 1394 if (self.hoverState == ‘in‘) self.show() 1395 }, self.options.delay.show) 1396 } 1397 1398 Tooltip.prototype.isInStateTrue = function () { 1399 for (var key in this.inState) { 1400 if (this.inState[key]) return true 1401 } 1402 1403 return false 1404 } 1405 1406 Tooltip.prototype.leave = function (obj) { 1407 var self = obj instanceof this.constructor ? 1408 obj : $(obj.currentTarget).data(‘bs.‘ + this.type) 1409 1410 if (!self) { 1411 self = new this.constructor(obj.currentTarget, this.getDelegateOptions()) 1412 $(obj.currentTarget).data(‘bs.‘ + this.type, self) 1413 } 1414 1415 if (obj instanceof $.Event) { 1416 self.inState[obj.type == ‘focusout‘ ? ‘focus‘ : ‘hover‘] = false 1417 } 1418 1419 if (self.isInStateTrue()) return 1420 1421 clearTimeout(self.timeout) 1422 1423 self.hoverState = ‘out‘ 1424 1425 if (!self.options.delay || !self.options.delay.hide) return self.hide() 1426 1427 self.timeout = setTimeout(function () { 1428 if (self.hoverState == ‘out‘) self.hide() 1429 }, self.options.delay.hide) 1430 } 1431 1432 Tooltip.prototype.show = function () { 1433 var e = $.Event(‘show.bs.‘ + this.type) 1434 1435 if (this.hasContent() && this.enabled) { 1436 this.$element.trigger(e) 1437 1438 var inDom = $.contains(this.$element[0].ownerDocument.documentElement, this.$element[0]) 1439 if (e.isDefaultPrevented() || !inDom) return 1440 var that = this 1441 1442 var $tip = this.tip() 1443 1444 var tipId = this.getUID(this.type) 1445 1446 this.setContent() 1447 $tip.attr(‘id‘, tipId) 1448 this.$element.attr(‘aria-describedby‘, tipId) 1449 1450 if (this.options.animation) $tip.addClass(‘fade‘) 1451 1452 var placement = typeof this.options.placement == ‘function‘ ? 1453 this.options.placement.call(this, $tip[0], this.$element[0]) : 1454 this.options.placement 1455 1456 var autoToken = /\s?auto?\s?/i 1457 var autoPlace = autoToken.test(placement) 1458 if (autoPlace) placement = placement.replace(autoToken, ‘‘) || ‘top‘ 1459 1460 $tip 1461 .detach() 1462 .css({ top: 0, left: 0, display: ‘block‘ }) 1463 .addClass(placement) 1464 .data(‘bs.‘ + this.type, this) 1465 1466 this.options.container ? $tip.appendTo(this.options.container) : $tip.insertAfter(this.$element) 1467 this.$element.trigger(‘inserted.bs.‘ + this.type) 1468 1469 var pos = this.getPosition() 1470 var actualWidth = $tip[0].offsetWidth 1471 var actualHeight = $tip[0].offsetHeight 1472 1473 if (autoPlace) { 1474 var orgPlacement = placement 1475 var viewportDim = this.getPosition(this.$viewport) 1476 1477 placement = placement == ‘bottom‘ && pos.bottom + actualHeight > viewportDim.bottom ? ‘top‘ : 1478 placement == ‘top‘ && pos.top - actualHeight < viewportDim.top ? ‘bottom‘ : 1479 placement == ‘right‘ && pos.right + actualWidth > viewportDim.width ? ‘left‘ : 1480 placement == ‘left‘ && pos.left - actualWidth < viewportDim.left ? ‘right‘ : 1481 placement 1482 1483 $tip 1484 .removeClass(orgPlacement) 1485 .addClass(placement) 1486 } 1487 1488 var calculatedOffset = this.getCalculatedOffset(placement, pos, actualWidth, actualHeight) 1489 1490 this.applyPlacement(calculatedOffset, placement) 1491 1492 var complete = function () { 1493 var prevHoverState = that.hoverState 1494 that.$element.trigger(‘shown.bs.‘ + that.type) 1495 that.hoverState = null 1496 1497 if (prevHoverState == ‘out‘) that.leave(that) 1498 } 1499 1500 $.support.transition && this.$tip.hasClass(‘fade‘) ? 1501 $tip 1502 .one(‘bsTransitionEnd‘, complete) 1503 .emulateTransitionEnd(Tooltip.TRANSITION_DURATION) : 1504 complete() 1505 } 1506 } 1507 1508 Tooltip.prototype.applyPlacement = function (offset, placement) { 1509 var $tip = this.tip() 1510 var width = $tip[0].offsetWidth 1511 var height = $tip[0].offsetHeight 1512 1513 // manually read margins because getBoundingClientRect includes difference 1514 var marginTop = parseInt($tip.css(‘margin-top‘), 10) 1515 var marginLeft = parseInt($tip.css(‘margin-left‘), 10) 1516 1517 // we must check for NaN for ie 8/9 1518 if (isNaN(marginTop)) marginTop = 0 1519 if (isNaN(marginLeft)) marginLeft = 0 1520 1521 offset.top += marginTop 1522 offset.left += marginLeft 1523 1524 // $.fn.offset doesn‘t round pixel values 1525 // so we use setOffset directly with our own function B-0 1526 $.offset.setOffset($tip[0], $.extend({ 1527 using: function (props) { 1528 $tip.css({ 1529 top: Math.round(props.top), 1530 left: Math.round(props.left) 1531 }) 1532 } 1533 }, offset), 0) 1534 1535 $tip.addClass(‘in‘) 1536 1537 // check to see if placing tip in new offset caused the tip to resize itself 1538 var actualWidth = $tip[0].offsetWidth 1539 var actualHeight = $tip[0].offsetHeight 1540 1541 if (placement == ‘top‘ && actualHeight != height) { 1542 offset.top = offset.top + height - actualHeight 1543 } 1544 1545 var delta = this.getViewportAdjustedDelta(placement, offset, actualWidth, actualHeight) 1546 1547 if (delta.left) offset.left += delta.left 1548 else offset.top += delta.top 1549 1550 var isVertical = /top|bottom/.test(placement) 1551 var arrowDelta = isVertical ? delta.left * 2 - width + actualWidth : delta.top * 2 - height + actualHeight 1552 var arrowOffsetPosition = isVertical ? ‘offsetWidth‘ : ‘offsetHeight‘ 1553 1554 $tip.offset(offset) 1555 this.replaceArrow(arrowDelta, $tip[0][arrowOffsetPosition], isVertical) 1556 } 1557 1558 Tooltip.prototype.replaceArrow = function (delta, dimension, isVertical) { 1559 this.arrow() 1560 .css(isVertical ? ‘left‘ : ‘top‘, 50 * (1 - delta / dimension) + ‘%‘) 1561 .css(isVertical ? ‘top‘ : ‘left‘, ‘‘) 1562 } 1563 1564 Tooltip.prototype.setContent = function () { 1565 var $tip = this.tip() 1566 var title = this.getTitle() 1567 1568 $tip.find(‘.tooltip-inner‘)[this.options.html ? ‘html‘ : ‘text‘](title) 1569 $tip.removeClass(‘fade in top bottom left right‘) 1570 } 1571 1572 Tooltip.prototype.hide = function (callback) { 1573 var that = this 1574 var $tip = $(this.$tip) 1575 var e = $.Event(‘hide.bs.‘ + this.type) 1576 1577 function complete() { 1578 if (that.hoverState != ‘in‘) $tip.detach() 1579 if (that.$element) { // TODO: Check whether guarding this code with this `if` is really necessary. 1580 that.$element 1581 .removeAttr(‘aria-describedby‘) 1582 .trigger(‘hidden.bs.‘ + that.type) 1583 } 1584 callback && callback() 1585 } 1586 1587 this.$element.trigger(e) 1588 1589 if (e.isDefaultPrevented()) return 1590 1591 $tip.removeClass(‘in‘) 1592 1593 $.support.transition && $tip.hasClass(‘fade‘) ? 1594 $tip 1595 .one(‘bsTransitionEnd‘, complete) 1596 .emulateTransitionEnd(Tooltip.TRANSITION_DURATION) : 1597 complete() 1598 1599 this.hoverState = null 1600 1601 return this 1602 } 1603 1604 Tooltip.prototype.fixTitle = function () { 1605 var $e = this.$element 1606 if ($e.attr(‘title‘) || typeof $e.attr(‘data-original-title‘) != ‘string‘) { 1607 $e.attr(‘data-original-title‘, $e.attr(‘title‘) || ‘‘).attr(‘title‘, ‘‘) 1608 } 1609 } 1610 1611 Tooltip.prototype.hasContent = function () { 1612 return this.getTitle() 1613 } 1614 1615 Tooltip.prototype.getPosition = function ($element) { 1616 $element = $element || this.$element 1617 1618 var el = $element[0] 1619 var isBody = el.tagName == ‘BODY‘ 1620 1621 var elRect = el.getBoundingClientRect() 1622 if (elRect.width == null) { 1623 // width and height are missing in IE8, so compute them manually; see https://github.com/twbs/bootstrap/issues/14093 1624 elRect = $.extend({}, elRect, { width: elRect.right - elRect.left, height: elRect.bottom - elRect.top }) 1625 } 1626 var isSvg = window.SVGElement && el instanceof window.SVGElement 1627 // Avoid using $.offset() on SVGs since it gives incorrect results in jQuery 3. 1628 // See https://github.com/twbs/bootstrap/issues/20280 1629 var elOffset = isBody ? { top: 0, left: 0 } : (isSvg ? null : $element.offset()) 1630 var scroll = { scroll: isBody ? document.documentElement.scrollTop || document.body.scrollTop : $element.scrollTop() } 1631 var outerDims = isBody ? { width: $(window).width(), height: $(window).height() } : null 1632 1633 return $.extend({}, elRect, scroll, outerDims, elOffset) 1634 } 1635 1636 Tooltip.prototype.getCalculatedOffset = function (placement, pos, actualWidth, actualHeight) { 1637 return placement == ‘bottom‘ ? { top: pos.top + pos.height, left: pos.left + pos.width / 2 - actualWidth / 2 } : 1638 placement == ‘top‘ ? { top: pos.top - actualHeight, left: pos.left + pos.width / 2 - actualWidth / 2 } : 1639 placement == ‘left‘ ? { top: pos.top + pos.height / 2 - actualHeight / 2, left: pos.left - actualWidth } : 1640 /* placement == ‘right‘ */ { top: pos.top + pos.height / 2 - actualHeight / 2, left: pos.left + pos.width } 1641 1642 } 1643 1644 Tooltip.prototype.getViewportAdjustedDelta = function (placement, pos, actualWidth, actualHeight) { 1645 var delta = { top: 0, left: 0 } 1646 if (!this.$viewport) return delta 1647 1648 var viewportPadding = this.options.viewport && this.options.viewport.padding || 0 1649 var viewportDimensions = this.getPosition(this.$viewport) 1650 1651 if (/right|left/.test(placement)) { 1652 var topEdgeOffset = pos.top - viewportPadding - viewportDimensions.scroll 1653 var bottomEdgeOffset = pos.top + viewportPadding - viewportDimensions.scroll + actualHeight 1654 if (topEdgeOffset < viewportDimensions.top) { // top overflow 1655 delta.top = viewportDimensions.top - topEdgeOffset 1656 } else if (bottomEdgeOffset > viewportDimensions.top + viewportDimensions.height) { // bottom overflow 1657 delta.top = viewportDimensions.top + viewportDimensions.height - bottomEdgeOffset 1658 } 1659 } else { 1660 var leftEdgeOffset = pos.left - viewportPadding 1661 var rightEdgeOffset = pos.left + viewportPadding + actualWidth 1662 if (leftEdgeOffset < viewportDimensions.left) { // left overflow 1663 delta.left = viewportDimensions.left - leftEdgeOffset 1664 } else if (rightEdgeOffset > viewportDimensions.right) { // right overflow 1665 delta.left = viewportDimensions.left + viewportDimensions.width - rightEdgeOffset 1666 } 1667 } 1668 1669 return delta 1670 } 1671 1672 Tooltip.prototype.getTitle = function () { 1673 var title 1674 var $e = this.$element 1675 var o = this.options 1676 1677 title = $e.attr(‘data-original-title‘) 1678 || (typeof o.title == ‘function‘ ? o.title.call($e[0]) : o.title) 1679 1680 return title 1681 } 1682 1683 Tooltip.prototype.getUID = function (prefix) { 1684 do prefix += ~~(Math.random() * 1000000) 1685 while (document.getElementById(prefix)) 1686 return prefix 1687 } 1688 1689 Tooltip.prototype.tip = function () { 1690 if (!this.$tip) { 1691 this.$tip = $(this.options.template) 1692 if (this.$tip.length != 1) { 1693 throw new Error(this.type + ‘ `template` option must consist of exactly 1 top-level element!‘) 1694 } 1695 } 1696 return this.$tip 1697 } 1698 1699 Tooltip.prototype.arrow = function () { 1700 return (this.$arrow = this.$arrow || this.tip().find(‘.tooltip-arrow‘)) 1701 } 1702 1703 Tooltip.prototype.enable = function () { 1704 this.enabled = true 1705 } 1706 1707 Tooltip.prototype.disable = function () { 1708 this.enabled = false 1709 } 1710 1711 Tooltip.prototype.toggleEnabled = function () { 1712 this.enabled = !this.enabled 1713 } 1714 1715 Tooltip.prototype.toggle = function (e) { 1716 var self = this 1717 if (e) { 1718 self = $(e.currentTarget).data(‘bs.‘ + this.type) 1719 if (!self) { 1720 self = new this.constructor(e.currentTarget, this.getDelegateOptions()) 1721 $(e.currentTarget).data(‘bs.‘ + this.type, self) 1722 } 1723 } 1724 1725 if (e) { 1726 self.inState.click = !self.inState.click 1727 if (self.isInStateTrue()) self.enter(self) 1728 else self.leave(self) 1729 } else { 1730 self.tip().hasClass(‘in‘) ? self.leave(self) : self.enter(self) 1731 } 1732 } 1733 1734 Tooltip.prototype.destroy = function () { 1735 var that = this 1736 clearTimeout(this.timeout) 1737 this.hide(function () { 1738 that.$element.off(‘.‘ + that.type).removeData(‘bs.‘ + that.type) 1739 if (that.$tip) { 1740 that.$tip.detach() 1741 } 1742 that.$tip = null 1743 that.$arrow = null 1744 that.$viewport = null 1745 that.$element = null 1746 }) 1747 } 1748 1749 1750 // TOOLTIP PLUGIN DEFINITION 1751 // ========================= 1752 1753 function Plugin(option) { 1754 return this.each(function () { 1755 var $this = $(this) 1756 var data = $this.data(‘bs.tooltip‘) 1757 var options = typeof option == ‘object‘ && option 1758 1759 if (!data && /destroy|hide/.test(option)) return 1760 if (!data) $this.data(‘bs.tooltip‘, (data = new Tooltip(this, options))) 1761 if (typeof option == ‘string‘) data[option]() 1762 }) 1763 } 1764 1765 var old = $.fn.tooltip 1766 1767 $.fn.tooltip = Plugin 1768 $.fn.tooltip.Constructor = Tooltip 1769 1770 1771 // TOOLTIP NO CONFLICT 1772 // =================== 1773 1774 $.fn.tooltip.noConflict = function () { 1775 $.fn.tooltip = old 1776 return this 1777 } 1778 1779 }(jQuery); 1780 1781 /* ======================================================================== 1782 * Bootstrap: popover.js v3.3.7 1783 * http://getbootstrap.com/javascript/#popovers 1784 * ======================================================================== 1785 * Copyright 2011-2016 Twitter, Inc. 1786 * Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE) 1787 * ======================================================================== */ 1788 1789 1790 +function ($) { 1791 ‘use strict‘; 1792 1793 // POPOVER PUBLIC CLASS DEFINITION 1794 // =============================== 1795 1796 var Popover = function (element, options) { 1797 this.init(‘popover‘, element, options) 1798 } 1799 1800 if (!$.fn.tooltip) throw new Error(‘Popover requires tooltip.js‘) 1801 1802 Popover.VERSION = ‘3.3.7‘ 1803 1804 Popover.DEFAULTS = $.extend({}, $.fn.tooltip.Constructor.DEFAULTS, { 1805 placement: ‘right‘, 1806 trigger: ‘click‘, 1807 content: ‘‘, 1808 template: ‘<div class="popover" role="tooltip"><div class="arrow"></div><h3 class="popover-title"></h3><div class="popover-content"></div></div>‘ 1809 }) 1810 1811 1812 // NOTE: POPOVER EXTENDS tooltip.js 1813 // ================================ 1814 1815 Popover.prototype = $.extend({}, $.fn.tooltip.Constructor.prototype) 1816 1817 Popover.prototype.constructor = Popover 1818 1819 Popover.prototype.getDefaults = function () { 1820 return Popover.DEFAULTS 1821 } 1822 1823 Popover.prototype.setContent = function () { 1824 var $tip = this.tip() 1825 var title = this.getTitle() 1826 var content = this.getContent() 1827 1828 $tip.find(‘.popover-title‘)[this.options.html ? ‘html‘ : ‘text‘](title) 1829 $tip.find(‘.popover-content‘).children().detach().end()[ // we use append for html objects to maintain js events 1830 this.options.html ? (typeof content == ‘string‘ ? ‘html‘ : ‘append‘) : ‘text‘ 1831 ](content) 1832 1833 $tip.removeClass(‘fade top bottom left right in‘) 1834 1835 // IE8 doesn‘t accept hiding via the `:empty` pseudo selector, we have to do 1836 // this manually by checking the contents. 1837 if (!$tip.find(‘.popover-title‘).html()) $tip.find(‘.popover-title‘).hide() 1838 } 1839 1840 Popover.prototype.hasContent = function () { 1841 return this.getTitle() || this.getContent() 1842 } 1843 1844 Popover.prototype.getContent = function () { 1845 var $e = this.$element 1846 var o = this.options 1847 1848 return $e.attr(‘data-content‘) 1849 || (typeof o.content == ‘function‘ ? 1850 o.content.call($e[0]) : 1851 o.content) 1852 } 1853 1854 Popover.prototype.arrow = function () { 1855 return (this.$arrow = this.$arrow || this.tip().find(‘.arrow‘)) 1856 } 1857 1858 1859 // POPOVER PLUGIN DEFINITION 1860 // ========================= 1861 1862 function Plugin(option) { 1863 return this.each(function () { 1864 var $this = $(this) 1865 var data = $this.data(‘bs.popover‘) 1866 var options = typeof option == ‘object‘ && option 1867 1868 if (!data && /destroy|hide/.test(option)) return 1869 if (!data) $this.data(‘bs.popover‘, (data = new Popover(this, options))) 1870 if (typeof option == ‘string‘) data[option]() 1871 }) 1872 } 1873 1874 var old = $.fn.popover 1875 1876 $.fn.popover = Plugin 1877 $.fn.popover.Constructor = Popover 1878 1879 1880 // POPOVER NO CONFLICT 1881 // =================== 1882 1883 $.fn.popover.noConflict = function () { 1884 $.fn.popover = old 1885 return this 1886 } 1887 1888 }(jQuery); 1889 1890 /* ======================================================================== 1891 * Bootstrap: scrollspy.js v3.3.7 1892 * http://getbootstrap.com/javascript/#scrollspy 1893 * ======================================================================== 1894 * Copyright 2011-2016 Twitter, Inc. 1895 * Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE) 1896 * ======================================================================== */ 1897 1898 1899 +function ($) { 1900 ‘use strict‘; 1901 1902 // SCROLLSPY CLASS DEFINITION 1903 // ========================== 1904 1905 function ScrollSpy(element, options) { 1906 this.$body = $(document.body) 1907 this.$scrollElement = $(element).is(document.body) ? $(window) : $(element) 1908 this.options = $.extend({}, ScrollSpy.DEFAULTS, options) 1909 this.selector = (this.options.target || ‘‘) + ‘ .nav li > a‘ 1910 this.offsets = [] 1911 this.targets = [] 1912 this.activeTarget = null 1913 this.scrollHeight = 0 1914 1915 this.$scrollElement.on(‘scroll.bs.scrollspy‘, $.proxy(this.process, this)) 1916 this.refresh() 1917 this.process() 1918 } 1919 1920 ScrollSpy.VERSION = ‘3.3.7‘ 1921 1922 ScrollSpy.DEFAULTS = { 1923 offset: 10 1924 } 1925 1926 ScrollSpy.prototype.getScrollHeight = function () { 1927 return this.$scrollElement[0].scrollHeight || Math.max(this.$body[0].scrollHeight, document.documentElement.scrollHeight) 1928 } 1929 1930 ScrollSpy.prototype.refresh = function () { 1931 var that = this 1932 var offsetMethod = ‘offset‘ 1933 var offsetBase = 0 1934 1935 this.offsets = [] 1936 this.targets = [] 1937 this.scrollHeight = this.getScrollHeight() 1938 1939 if (!$.isWindow(this.$scrollElement[0])) { 1940 offsetMethod = ‘position‘ 1941 offsetBase = this.$scrollElement.scrollTop() 1942 } 1943 1944 this.$body 1945 .find(this.selector) 1946 .map(function () { 1947 var $el = $(this) 1948 var href = $el.data(‘target‘) || $el.attr(‘href‘) 1949 var $href = /^#./.test(href) && $(href) 1950 1951 return ($href 1952 && $href.length 1953 && $href.is(‘:visible‘) 1954 && [[$href[offsetMethod]().top + offsetBase, href]]) || null 1955 }) 1956 .sort(function (a, b) { return a[0] - b[0] }) 1957 .each(function () { 1958 that.offsets.push(this[0]) 1959 that.targets.push(this[1]) 1960 }) 1961 } 1962 1963 ScrollSpy.prototype.process = function () { 1964 var scrollTop = this.$scrollElement.scrollTop() + this.options.offset 1965 var scrollHeight = this.getScrollHeight() 1966 var maxScroll = this.options.offset + scrollHeight - this.$scrollElement.height() 1967 var offsets = this.offsets 1968 var targets = this.targets 1969 var activeTarget = this.activeTarget 1970 var i 1971 1972 if (this.scrollHeight != scrollHeight) { 1973 this.refresh() 1974 } 1975 1976 if (scrollTop >= maxScroll) { 1977 return activeTarget != (i = targets[targets.length - 1]) && this.activate(i) 1978 } 1979 1980 if (activeTarget && scrollTop < offsets[0]) { 1981 this.activeTarget = null 1982 return this.clear() 1983 } 1984 1985 for (i = offsets.length; i--;) { 1986 activeTarget != targets[i] 1987 && scrollTop >= offsets[i] 1988 && (offsets[i + 1] === undefined || scrollTop < offsets[i + 1]) 1989 && this.activate(targets[i]) 1990 } 1991 } 1992 1993 ScrollSpy.prototype.activate = function (target) { 1994 this.activeTarget = target 1995 1996 this.clear() 1997 1998 var selector = this.selector + 1999 ‘[data-target="‘ + target + ‘"],‘ + 2000 this.selector + ‘[href="‘ + target + ‘"]‘ 2001 2002 var active = $(selector) 2003 .parents(‘li‘) 2004 .addClass(‘active‘) 2005 2006 if (active.parent(‘.dropdown-menu‘).length) { 2007 active = active 2008 .closest(‘li.dropdown‘) 2009 .addClass(‘active‘) 2010 } 2011 2012 active.trigger(‘activate.bs.scrollspy‘) 2013 } 2014 2015 ScrollSpy.prototype.clear = function () { 2016 $(this.selector) 2017 .parentsUntil(this.options.target, ‘.active‘) 2018 .removeClass(‘active‘) 2019 } 2020 2021 2022 // SCROLLSPY PLUGIN DEFINITION 2023 // =========================== 2024 2025 function Plugin(option) { 2026 return this.each(function () { 2027 var $this = $(this) 2028 var data = $this.data(‘bs.scrollspy‘) 2029 var options = typeof option == ‘object‘ && option 2030 2031 if (!data) $this.data(‘bs.scrollspy‘, (data = new ScrollSpy(this, options))) 2032 if (typeof option == ‘string‘) data[option]() 2033 }) 2034 } 2035 2036 var old = $.fn.scrollspy 2037 2038 $.fn.scrollspy = Plugin 2039 $.fn.scrollspy.Constructor = ScrollSpy 2040 2041 2042 // SCROLLSPY NO CONFLICT 2043 // ===================== 2044 2045 $.fn.scrollspy.noConflict = function () { 2046 $.fn.scrollspy = old 2047 return this 2048 } 2049 2050 2051 // SCROLLSPY DATA-API 2052 // ================== 2053 2054 $(window).on(‘load.bs.scrollspy.data-api‘, function () { 2055 $(‘[data-spy="scroll"]‘).each(function () { 2056 var $spy = $(this) 2057 Plugin.call($spy, $spy.data()) 2058 }) 2059 }) 2060 2061 }(jQuery); 2062 2063 /* ======================================================================== 2064 * Bootstrap: tab.js v3.3.7 2065 * http://getbootstrap.com/javascript/#tabs 2066 * ======================================================================== 2067 * Copyright 2011-2016 Twitter, Inc. 2068 * Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE) 2069 * ======================================================================== */ 2070 2071 2072 +function ($) { 2073 ‘use strict‘; 2074 2075 // TAB CLASS DEFINITION 2076 // ==================== 2077 2078 var Tab = function (element) { 2079 // jscs:disable requireDollarBeforejQueryAssignment 2080 this.element = $(element) 2081 // jscs:enable requireDollarBeforejQueryAssignment 2082 } 2083 2084 Tab.VERSION = ‘3.3.7‘ 2085 2086 Tab.TRANSITION_DURATION = 150 2087 2088 Tab.prototype.show = function () { 2089 var $this = this.element 2090 var $ul = $this.closest(‘ul:not(.dropdown-menu)‘) 2091 var selector = $this.data(‘target‘) 2092 2093 if (!selector) { 2094 selector = $this.attr(‘href‘) 2095 selector = selector && selector.replace(/.*(?=#[^\s]*$)/, ‘‘) // strip for ie7 2096 } 2097 2098 if ($this.parent(‘li‘).hasClass(‘active‘)) return 2099 2100 var $previous = $ul.find(‘.active:last a‘) 2101 var hideEvent = $.Event(‘hide.bs.tab‘, { 2102 relatedTarget: $this[0] 2103 }) 2104 var showEvent = $.Event(‘show.bs.tab‘, { 2105 relatedTarget: $previous[0] 2106 }) 2107 2108 $previous.trigger(hideEvent) 2109 $this.trigger(showEvent) 2110 2111 if (showEvent.isDefaultPrevented() || hideEvent.isDefaultPrevented()) return 2112 2113 var $target = $(selector) 2114 2115 this.activate($this.closest(‘li‘), $ul) 2116 this.activate($target, $target.parent(), function () { 2117 $previous.trigger({ 2118 type: ‘hidden.bs.tab‘, 2119 relatedTarget: $this[0] 2120 }) 2121 $this.trigger({ 2122 type: ‘shown.bs.tab‘, 2123 relatedTarget: $previous[0] 2124 }) 2125 }) 2126 } 2127 2128 Tab.prototype.activate = function (element, container, callback) { 2129 var $active = container.find(‘> .active‘) 2130 var transition = callback 2131 && $.support.transition 2132 && ($active.length && $active.hasClass(‘fade‘) || !!container.find(‘> .fade‘).length) 2133 2134 function next() { 2135 $active 2136 .removeClass(‘active‘) 2137 .find(‘> .dropdown-menu > .active‘) 2138 .removeClass(‘active‘) 2139 .end() 2140 .find(‘[data-toggle="tab"]‘) 2141 .attr(‘aria-expanded‘, false) 2142 2143 element 2144 .addClass(‘active‘) 2145 .find(‘[data-toggle="tab"]‘) 2146 .attr(‘aria-expanded‘, true) 2147 2148 if (transition) { 2149 element[0].offsetWidth // reflow for transition 2150 element.addClass(‘in‘) 2151 } else { 2152 element.removeClass(‘fade‘) 2153 } 2154 2155 if (element.parent(‘.dropdown-menu‘).length) { 2156 element 2157 .closest(‘li.dropdown‘) 2158 .addClass(‘active‘) 2159 .end() 2160 .find(‘[data-toggle="tab"]‘) 2161 .attr(‘aria-expanded‘, true) 2162 } 2163 2164 callback && callback() 2165 } 2166 2167 $active.length && transition ? 2168 $active 2169 .one(‘bsTransitionEnd‘, next) 2170 .emulateTransitionEnd(Tab.TRANSITION_DURATION) : 2171 next() 2172 2173 $active.removeClass(‘in‘) 2174 } 2175 2176 2177 // TAB PLUGIN DEFINITION 2178 // ===================== 2179 2180 function Plugin(option) { 2181 return this.each(function () { 2182 var $this = $(this) 2183 var data = $this.data(‘bs.tab‘) 2184 2185 if (!data) $this.data(‘bs.tab‘, (data = new Tab(this))) 2186 if (typeof option == ‘string‘) data[option]() 2187 }) 2188 } 2189 2190 var old = $.fn.tab 2191 2192 $.fn.tab = Plugin 2193 $.fn.tab.Constructor = Tab 2194 2195 2196 // TAB NO CONFLICT 2197 // =============== 2198 2199 $.fn.tab.noConflict = function () { 2200 $.fn.tab = old 2201 return this 2202 } 2203 2204 2205 // TAB DATA-API 2206 // ============ 2207 2208 var clickHandler = function (e) { 2209 e.preventDefault() 2210 Plugin.call($(this), ‘show‘) 2211 } 2212 2213 $(document) 2214 .on(‘click.bs.tab.data-api‘, ‘[data-toggle="tab"]‘, clickHandler) 2215 .on(‘click.bs.tab.data-api‘, ‘[data-toggle="pill"]‘, clickHandler) 2216 2217 }(jQuery); 2218 2219 /* ======================================================================== 2220 * Bootstrap: affix.js v3.3.7 2221 * http://getbootstrap.com/javascript/#affix 2222 * ======================================================================== 2223 * Copyright 2011-2016 Twitter, Inc. 2224 * Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE) 2225 * ======================================================================== */ 2226 2227 2228 +function ($) { 2229 ‘use strict‘; 2230 2231 // AFFIX CLASS DEFINITION 2232 // ====================== 2233 2234 var Affix = function (element, options) { 2235 this.options = $.extend({}, Affix.DEFAULTS, options) 2236 2237 this.$target = $(this.options.target) 2238 .on(‘scroll.bs.affix.data-api‘, $.proxy(this.checkPosition, this)) 2239 .on(‘click.bs.affix.data-api‘, $.proxy(this.checkPositionWithEventLoop, this)) 2240 2241 this.$element = $(element) 2242 this.affixed = null 2243 this.unpin = null 2244 this.pinnedOffset = null 2245 2246 this.checkPosition() 2247 } 2248 2249 Affix.VERSION = ‘3.3.7‘ 2250 2251 Affix.RESET = ‘affix affix-top affix-bottom‘ 2252 2253 Affix.DEFAULTS = { 2254 offset: 0, 2255 target: window 2256 } 2257 2258 Affix.prototype.getState = function (scrollHeight, height, offsetTop, offsetBottom) { 2259 var scrollTop = this.$target.scrollTop() 2260 var position = this.$element.offset() 2261 var targetHeight = this.$target.height() 2262 2263 if (offsetTop != null && this.affixed == ‘top‘) return scrollTop < offsetTop ? ‘top‘ : false 2264 2265 if (this.affixed == ‘bottom‘) { 2266 if (offsetTop != null) return (scrollTop + this.unpin <= position.top) ? false : ‘bottom‘ 2267 return (scrollTop + targetHeight <= scrollHeight - offsetBottom) ? false : ‘bottom‘ 2268 } 2269 2270 var initializing = this.affixed == null 2271 var colliderTop = initializing ? scrollTop : position.top 2272 var colliderHeight = initializing ? targetHeight : height 2273 2274 if (offsetTop != null && scrollTop <= offsetTop) return ‘top‘ 2275 if (offsetBottom != null && (colliderTop + colliderHeight >= scrollHeight - offsetBottom)) return ‘bottom‘ 2276 2277 return false 2278 } 2279 2280 Affix.prototype.getPinnedOffset = function () { 2281 if (this.pinnedOffset) return this.pinnedOffset 2282 this.$element.removeClass(Affix.RESET).addClass(‘affix‘) 2283 var scrollTop = this.$target.scrollTop() 2284 var position = this.$element.offset() 2285 return (this.pinnedOffset = position.top - scrollTop) 2286 } 2287 2288 Affix.prototype.checkPositionWithEventLoop = function () { 2289 setTimeout($.proxy(this.checkPosition, this), 1) 2290 } 2291 2292 Affix.prototype.checkPosition = function () { 2293 if (!this.$element.is(‘:visible‘)) return 2294 2295 var height = this.$element.height() 2296 var offset = this.options.offset 2297 var offsetTop = offset.top 2298 var offsetBottom = offset.bottom 2299 var scrollHeight = Math.max($(document).height(), $(document.body).height()) 2300 2301 if (typeof offset != ‘object‘) offsetBottom = offsetTop = offset 2302 if (typeof offsetTop == ‘function‘) offsetTop = offset.top(this.$element) 2303 if (typeof offsetBottom == ‘function‘) offsetBottom = offset.bottom(this.$element) 2304 2305 var affix = this.getState(scrollHeight, height, offsetTop, offsetBottom) 2306 2307 if (this.affixed != affix) { 2308 if (this.unpin != null) this.$element.css(‘top‘, ‘‘) 2309 2310 var affixType = ‘affix‘ + (affix ? ‘-‘ + affix : ‘‘) 2311 var e = $.Event(affixType + ‘.bs.affix‘) 2312 2313 this.$element.trigger(e) 2314 2315 if (e.isDefaultPrevented()) return 2316 2317 this.affixed = affix 2318 this.unpin = affix == ‘bottom‘ ? this.getPinnedOffset() : null 2319 2320 this.$element 2321 .removeClass(Affix.RESET) 2322 .addClass(affixType) 2323 .trigger(affixType.replace(‘affix‘, ‘affixed‘) + ‘.bs.affix‘) 2324 } 2325 2326 if (affix == ‘bottom‘) { 2327 this.$element.offset({ 2328 top: scrollHeight - height - offsetBottom 2329 }) 2330 } 2331 } 2332 2333 2334 // AFFIX PLUGIN DEFINITION 2335 // ======================= 2336 2337 function Plugin(option) { 2338 return this.each(function () { 2339 var $this = $(this) 2340 var data = $this.data(‘bs.affix‘) 2341 var options = typeof option == ‘object‘ && option 2342 2343 if (!data) $this.data(‘bs.affix‘, (data = new Affix(this, options))) 2344 if (typeof option == ‘string‘) data[option]() 2345 }) 2346 } 2347 2348 var old = $.fn.affix 2349 2350 $.fn.affix = Plugin 2351 $.fn.affix.Constructor = Affix 2352 2353 2354 // AFFIX NO CONFLICT 2355 // ================= 2356 2357 $.fn.affix.noConflict = function () { 2358 $.fn.affix = old 2359 return this 2360 } 2361 2362 2363 // AFFIX DATA-API 2364 // ============== 2365 2366 $(window).on(‘load‘, function () { 2367 $(‘[data-spy="affix"]‘).each(function () { 2368 var $spy = $(this) 2369 var data = $spy.data() 2370 2371 data.offset = data.offset || {} 2372 2373 if (data.offsetBottom != null) data.offset.bottom = data.offsetBottom 2374 if (data.offsetTop != null) data.offset.top = data.offsetTop 2375 2376 Plugin.call($spy, data) 2377 }) 2378 }) 2379 2380 }(jQuery);

1 /*! jQuery v3.3.1 | (c) JS Foundation and other contributors | jquery.org/license */ 2 !function(e,t){"use strict";"object"==typeof module&&"object"==typeof module.exports?module.exports=e.document?t(e,!0):function(e){if(!e.document)throw new Error("jQuery requires a window with a document");return t(e)}:t(e)}("undefined"!=typeof window?window:this,function(e,t){"use strict";var n=[],r=e.document,i=Object.getPrototypeOf,o=n.slice,a=n.concat,s=n.push,u=n.indexOf,l={},c=l.toString,f=l.hasOwnProperty,p=f.toString,d=p.call(Object),h={},g=function e(t){return"function"==typeof t&&"number"!=typeof t.nodeType},y=function e(t){return null!=t&&t===t.window},v={type:!0,src:!0,noModule:!0};function m(e,t,n){var i,o=(t=t||r).createElement("script");if(o.text=e,n)for(i in v)n[i]&&(o[i]=n[i]);t.head.appendChild(o).parentNode.removeChild(o)}function x(e){return null==e?e+"":"object"==typeof e||"function"==typeof e?l[c.call(e)]||"object":typeof e}var b="3.3.1",w=function(e,t){return new w.fn.init(e,t)},T=/^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g;w.fn=w.prototype={jquery:"3.3.1",constructor:w,length:0,toArray:function(){return o.call(this)},get:function(e){return null==e?o.call(this):e<0?this[e+this.length]:this[e]},pushStack:function(e){var t=w.merge(this.constructor(),e);return t.prevObject=this,t},each:function(e){return w.each(this,e)},map:function(e){return this.pushStack(w.map(this,function(t,n){return e.call(t,n,t)}))},slice:function(){return this.pushStack(o.apply(this,arguments))},first:function(){return this.eq(0)},last:function(){return this.eq(-1)},eq:function(e){var t=this.length,n=+e+(e<0?t:0);return this.pushStack(n>=0&&n<t?[this[n]]:[])},end:function(){return this.prevObject||this.constructor()},push:s,sort:n.sort,splice:n.splice},w.extend=w.fn.extend=function(){var e,t,n,r,i,o,a=arguments[0]||{},s=1,u=arguments.length,l=!1;for("boolean"==typeof a&&(l=a,a=arguments[s]||{},s++),"object"==typeof a||g(a)||(a={}),s===u&&(a=this,s--);s<u;s++)if(null!=(e=arguments[s]))for(t in e)n=a[t],a!==(r=e[t])&&(l&&r&&(w.isPlainObject(r)||(i=Array.isArray(r)))?(i?(i=!1,o=n&&Array.isArray(n)?n:[]):o=n&&w.isPlainObject(n)?n:{},a[t]=w.extend(l,o,r)):void 0!==r&&(a[t]=r));return a},w.extend({expando:"jQuery"+("3.3.1"+Math.random()).replace(/\D/g,""),isReady:!0,error:function(e){throw new Error(e)},noop:function(){},isPlainObject:function(e){var t,n;return!(!e||"[object Object]"!==c.call(e))&&(!(t=i(e))||"function"==typeof(n=f.call(t,"constructor")&&t.constructor)&&p.call(n)===d)},isEmptyObject:function(e){var t;for(t in e)return!1;return!0},globalEval:function(e){m(e)},each:function(e,t){var n,r=0;if(C(e)){for(n=e.length;r<n;r++)if(!1===t.call(e[r],r,e[r]))break}else for(r in e)if(!1===t.call(e[r],r,e[r]))break;return e},trim:function(e){return null==e?"":(e+"").replace(T,"")},makeArray:function(e,t){var n=t||[];return null!=e&&(C(Object(e))?w.merge(n,"string"==typeof e?[e]:e):s.call(n,e)),n},inArray:function(e,t,n){return null==t?-1:u.call(t,e,n)},merge:function(e,t){for(var n=+t.length,r=0,i=e.length;r<n;r++)e[i++]=t[r];return e.length=i,e},grep:function(e,t,n){for(var r,i=[],o=0,a=e.length,s=!n;o<a;o++)(r=!t(e[o],o))!==s&&i.push(e[o]);return i},map:function(e,t,n){var r,i,o=0,s=[];if(C(e))for(r=e.length;o<r;o++)null!=(i=t(e[o],o,n))&&s.push(i);else for(o in e)null!=(i=t(e[o],o,n))&&s.push(i);return a.apply([],s)},guid:1,support:h}),"function"==typeof Symbol&&(w.fn[Symbol.iterator]=n[Symbol.iterator]),w.each("Boolean Number String Function Array Date RegExp Object Error Symbol".split(" "),function(e,t){l["[object "+t+"]"]=t.toLowerCase()});function C(e){var t=!!e&&"length"in e&&e.length,n=x(e);return!g(e)&&!y(e)&&("array"===n||0===t||"number"==typeof t&&t>0&&t-1 in e)}var E=function(e){var t,n,r,i,o,a,s,u,l,c,f,p,d,h,g,y,v,m,x,b="sizzle"+1*new Date,w=e.document,T=0,C=0,E=ae(),k=ae(),S=ae(),D=function(e,t){return e===t&&(f=!0),0},N={}.hasOwnProperty,A=[],j=A.pop,q=A.push,L=A.push,H=A.slice,O=function(e,t){for(var n=0,r=e.length;n<r;n++)if(e[n]===t)return n;return-1},P="checked|selected|async|autofocus|autoplay|controls|defer|disabled|hidden|ismap|loop|multiple|open|readonly|required|scoped",M="[\\x20\\t\\r\\n\\f]",R="(?:\\\\.|[\\w-]|[^\0-\\xa0])+",I="\\["+M+"*("+R+")(?:"+M+"*([*^$|!~]?=)"+M+"*(?:‘((?:\\\\.|[^\\\\‘])*)‘|\"((?:\\\\.|[^\\\\\"])*)\"|("+R+"))|)"+M+"*\\]",W=":("+R+")(?:\\(((‘((?:\\\\.|[^\\\\‘])*)‘|\"((?:\\\\.|[^\\\\\"])*)\")|((?:\\\\.|[^\\\\()[\\]]|"+I+")*)|.*)\\)|)",$=new RegExp(M+"+","g"),B=new RegExp("^"+M+"+|((?:^|[^\\\\])(?:\\\\.)*)"+M+"+$","g"),F=new RegExp("^"+M+"*,"+M+"*"),_=new RegExp("^"+M+"*([>+~]|"+M+")"+M+"*"),z=new RegExp("="+M+"*([^\\]‘\"]*?)"+M+"*\\]","g"),X=new RegExp(W),U=new RegExp("^"+R+"$"),V={ID:new RegExp("^#("+R+")"),CLASS:new RegExp("^\\.("+R+")"),TAG:new RegExp("^("+R+"|[*])"),ATTR:new RegExp("^"+I),PSEUDO:new RegExp("^"+W),CHILD:new RegExp("^:(only|first|last|nth|nth-last)-(child|of-type)(?:\\("+M+"*(even|odd|(([+-]|)(\\d*)n|)"+M+"*(?:([+-]|)"+M+"*(\\d+)|))"+M+"*\\)|)","i"),bool:new RegExp("^(?:"+P+")$","i"),needsContext:new RegExp("^"+M+"*[>+~]|:(even|odd|eq|gt|lt|nth|first|last)(?:\\("+M+"*((?:-\\d)?\\d*)"+M+"*\\)|)(?=[^-]|$)","i")},G=/^(?:input|select|textarea|button)$/i,Y=/^h\d$/i,Q=/^[^{]+\{\s*\[native \w/,J=/^(?:#([\w-]+)|(\w+)|\.([\w-]+))$/,K=/[+~]/,Z=new RegExp("\\\\([\\da-f]{1,6}"+M+"?|("+M+")|.)","ig"),ee=function(e,t,n){var r="0x"+t-65536;return r!==r||n?t:r<0?String.fromCharCode(r+65536):String.fromCharCode(r>>10|55296,1023&r|56320)},te=/([\0-\x1f\x7f]|^-?\d)|^-$|[^\0-\x1f\x7f-\uFFFF\w-]/g,ne=function(e,t){return t?"\0"===e?"\ufffd":e.slice(0,-1)+"\\"+e.charCodeAt(e.length-1).toString(16)+" ":"\\"+e},re=function(){p()},ie=me(function(e){return!0===e.disabled&&("form"in e||"label"in e)},{dir:"parentNode",next:"legend"});try{L.apply(A=H.call(w.childNodes),w.childNodes),A[w.childNodes.length].nodeType}catch(e){L={apply:A.length?function(e,t){q.apply(e,H.call(t))}:function(e,t){var n=e.length,r=0;while(e[n++]=t[r++]);e.length=n-1}}}function oe(e,t,r,i){var o,s,l,c,f,h,v,m=t&&t.ownerDocument,T=t?t.nodeType:9;if(r=r||[],"string"!=typeof e||!e||1!==T&&9!==T&&11!==T)return r;if(!i&&((t?t.ownerDocument||t:w)!==d&&p(t),t=t||d,g)){if(11!==T&&(f=J.exec(e)))if(o=f[1]){if(9===T){if(!(l=t.getElementById(o)))return r;if(l.id===o)return r.push(l),r}else if(m&&(l=m.getElementById(o))&&x(t,l)&&l.id===o)return r.push(l),r}else{if(f[2])return L.apply(r,t.getElementsByTagName(e)),r;if((o=f[3])&&n.getElementsByClassName&&t.getElementsByClassName)return L.apply(r,t.getElementsByClassName(o)),r}if(n.qsa&&!S[e+" "]&&(!y||!y.test(e))){if(1!==T)m=t,v=e;else if("object"!==t.nodeName.toLowerCase()){(c=t.getAttribute("id"))?c=c.replace(te,ne):t.setAttribute("id",c=b),s=(h=a(e)).length;while(s--)h[s]="#"+c+" "+ve(h[s]);v=h.join(","),m=K.test(e)&&ge(t.parentNode)||t}if(v)try{return L.apply(r,m.querySelectorAll(v)),r}catch(e){}finally{c===b&&t.removeAttribute("id")}}}return u(e.replace(B,"$1"),t,r,i)}function ae(){var e=[];function t(n,i){return e.push(n+" ")>r.cacheLength&&delete t[e.shift()],t[n+" "]=i}return t}function se(e){return e[b]=!0,e}function ue(e){var t=d.createElement("fieldset");try{return!!e(t)}catch(e){return!1}finally{t.parentNode&&t.parentNode.removeChild(t),t=null}}function le(e,t){var n=e.split("|"),i=n.length;while(i--)r.attrHandle[n[i]]=t}function ce(e,t){var n=t&&e,r=n&&1===e.nodeType&&1===t.nodeType&&e.sourceIndex-t.sourceIndex;if(r)return r;if(n)while(n=n.nextSibling)if(n===t)return-1;return e?1:-1}function fe(e){return function(t){return"input"===t.nodeName.toLowerCase()&&t.type===e}}function pe(e){return function(t){var n=t.nodeName.toLowerCase();return("input"===n||"button"===n)&&t.type===e}}function de(e){return function(t){return"form"in t?t.parentNode&&!1===t.disabled?"label"in t?"label"in t.parentNode?t.parentNode.disabled===e:t.disabled===e:t.isDisabled===e||t.isDisabled!==!e&&ie(t)===e:t.disabled===e:"label"in t&&t.disabled===e}}function he(e){return se(function(t){return t=+t,se(function(n,r){var i,o=e([],n.length,t),a=o.length;while(a--)n[i=o[a]]&&(n[i]=!(r[i]=n[i]))})})}function ge(e){return e&&"undefined"!=typeof e.getElementsByTagName&&e}n=oe.support={},o=oe.isXML=function(e){var t=e&&(e.ownerDocument||e).documentElement;return!!t&&"HTML"!==t.nodeName},p=oe.setDocument=function(e){var t,i,a=e?e.ownerDocument||e:w;return a!==d&&9===a.nodeType&&a.documentElement?(d=a,h=d.documentElement,g=!o(d),w!==d&&(i=d.defaultView)&&i.top!==i&&(i.addEventListener?i.addEventListener("unload",re,!1):i.attachEvent&&i.attachEvent("onunload",re)),n.attributes=ue(function(e){return e.className="i",!e.getAttribute("className")}),n.getElementsByTagName=ue(function(e){return e.appendChild(d.createComment("")),!e.getElementsByTagName("*").length}),n.getElementsByClassName=Q.test(d.getElementsByClassName),n.getById=ue(function(e){return h.appendChild(e).id=b,!d.getElementsByName||!d.getElementsByName(b).length}),n.getById?(r.filter.ID=function(e){var t=e.replace(Z,ee);return function(e){return e.getAttribute("id")===t}},r.find.ID=function(e,t){if("undefined"!=typeof t.getElementById&&g){var n=t.getElementById(e);return n?[n]:[]}}):(r.filter.ID=function(e){var t=e.replace(Z,ee);return function(e){var n="undefined"!=typeof e.getAttributeNode&&e.getAttributeNode("id");return n&&n.value===t}},r.find.ID=function(e,t){if("undefined"!=typeof t.getElementById&&g){var n,r,i,o=t.getElementById(e);if(o){if((n=o.getAttributeNode("id"))&&n.value===e)return[o];i=t.getElementsByName(e),r=0;while(o=i[r++])if((n=o.getAttributeNode("id"))&&n.value===e)return[o]}return[]}}),r.find.TAG=n.getElementsByTagName?function(e,t){return"undefined"!=typeof t.getElementsByTagName?t.getElementsByTagName(e):n.qsa?t.querySelectorAll(e):void 0}:function(e,t){var n,r=[],i=0,o=t.getElementsByTagName(e);if("*"===e){while(n=o[i++])1===n.nodeType&&r.push(n);return r}return o},r.find.CLASS=n.getElementsByClassName&&function(e,t){if("undefined"!=typeof t.getElementsByClassName&&g)return t.getElementsByClassName(e)},v=[],y=[],(n.qsa=Q.test(d.querySelectorAll))&&(ue(function(e){h.appendChild(e).innerHTML="<a id=‘"+b+"‘></a><select id=‘"+b+"-\r\\‘ msallowcapture=‘‘><option selected=‘‘></option></select>",e.querySelectorAll("[msallowcapture^=‘‘]").length&&y.push("[*^$]="+M+"*(?:‘‘|\"\")"),e.querySelectorAll("[selected]").length||y.push("\\["+M+"*(?:value|"+P+")"),e.querySelectorAll("[id~="+b+"-]").length||y.push("~="),e.querySelectorAll(":checked").length||y.push(":checked"),e.querySelectorAll("a#"+b+"+*").length||y.push(".#.+[+~]")}),ue(function(e){e.innerHTML="<a href=‘‘ disabled=‘disabled‘></a><select disabled=‘disabled‘><option/></select>";var t=d.createElement("input");t.setAttribute("type","hidden"),e.appendChild(t).setAttribute("name","D"),e.querySelectorAll("[name=d]").length&&y.push("name"+M+"*[*^$|!~]?="),2!==e.querySelectorAll(":enabled").length&&y.push(":enabled",":disabled"),h.appendChild(e).disabled=!0,2!==e.querySelectorAll(":disabled").length&&y.push(":enabled",":disabled"),e.querySelectorAll("*,:x"),y.push(",.*:")})),(n.matchesSelector=Q.test(m=h.matches||h.webkitMatchesSelector||h.mozMatchesSelector||h.oMatchesSelector||h.msMatchesSelector))&&ue(function(e){n.disconnectedMatch=m.call(e,"*"),m.call(e,"[s!=‘‘]:x"),v.push("!=",W)}),y=y.length&&new RegExp(y.join("|")),v=v.length&&new RegExp(v.join("|")),t=Q.test(h.compareDocumentPosition),x=t||Q.test(h.contains)?function(e,t){var n=9===e.nodeType?e.documentElement:e,r=t&&t.parentNode;return e===r||!(!r||1!==r.nodeType||!(n.contains?n.contains(r):e.compareDocumentPosition&&16&e.compareDocumentPosition(r)))}:function(e,t){if(t)while(t=t.parentNode)if(t===e)return!0;return!1},D=t?function(e,t){if(e===t)return f=!0,0;var r=!e.compareDocumentPosition-!t.compareDocumentPosition;return r||(1&(r=(e.ownerDocument||e)===(t.ownerDocument||t)?e.compareDocumentPosition(t):1)||!n.sortDetached&&t.compareDocumentPosition(e)===r?e===d||e.ownerDocument===w&&x(w,e)?-1:t===d||t.ownerDocument===w&&x(w,t)?1:c?O(c,e)-O(c,t):0:4&r?-1:1)}:function(e,t){if(e===t)return f=!0,0;var n,r=0,i=e.parentNode,o=t.parentNode,a=[e],s=[t];if(!i||!o)return e===d?-1:t===d?1:i?-1:o?1:c?O(c,e)-O(c,t):0;if(i===o)return ce(e,t);n=e;while(n=n.parentNode)a.unshift(n);n=t;while(n=n.parentNode)s.unshift(n);while(a[r]===s[r])r++;return r?ce(a[r],s[r]):a[r]===w?-1:s[r]===w?1:0},d):d},oe.matches=function(e,t){return oe(e,null,null,t)},oe.matchesSelector=function(e,t){if((e.ownerDocument||e)!==d&&p(e),t=t.replace(z,"=‘$1‘]"),n.matchesSelector&&g&&!S[t+" "]&&(!v||!v.test(t))&&(!y||!y.test(t)))try{var r=m.call(e,t);if(r||n.disconnectedMatch||e.document&&11!==e.document.nodeType)return r}catch(e){}return oe(t,d,null,[e]).length>0},oe.contains=function(e,t){return(e.ownerDocument||e)!==d&&p(e),x(e,t)},oe.attr=function(e,t){(e.ownerDocument||e)!==d&&p(e);var i=r.attrHandle[t.toLowerCase()],o=i&&N.call(r.attrHandle,t.toLowerCase())?i(e,t,!g):void 0;return void 0!==o?o:n.attributes||!g?e.getAttribute(t):(o=e.getAttributeNode(t))&&o.specified?o.value:null},oe.escape=function(e){return(e+"").replace(te,ne)},oe.error=function(e){throw new Error("Syntax error, unrecognized expression: "+e)},oe.uniqueSort=function(e){var t,r=[],i=0,o=0;if(f=!n.detectDuplicates,c=!n.sortStable&&e.slice(0),e.sort(D),f){while(t=e[o++])t===e[o]&&(i=r.push(o));while(i--)e.splice(r[i],1)}return c=null,e},i=oe.getText=function(e){var t,n="",r=0,o=e.nodeType;if(o){if(1===o||9===o||11===o){if("string"==typeof e.textContent)return e.textContent;for(e=e.firstChild;e;e=e.nextSibling)n+=i(e)}else if(3===o||4===o)return e.nodeValue}else while(t=e[r++])n+=i(t);return n},(r=oe.selectors={cacheLength:50,createPseudo:se,match:V,attrHandle:{},find:{},relative:{">":{dir:"parentNode",first:!0}," ":{dir:"parentNode"},"+":{dir:"previousSibling",first:!0},"~":{dir:"previousSibling"}},preFilter:{ATTR:function(e){return e[1]=e[1].replace(Z,ee),e[3]=(e[3]||e[4]||e[5]||"").replace(Z,ee),"~="===e[2]&&(e[3]=" "+e[3]+" "),e.slice(0,4)},CHILD:function(e){return e[1]=e[1].toLowerCase(),"nth"===e[1].slice(0,3)?(e[3]||oe.error(e[0]),e[4]=+(e[4]?e[5]+(e[6]||1):2*("even"===e[3]||"odd"===e[3])),e[5]=+(e[7]+e[8]||"odd"===e[3])):e[3]&&oe.error(e[0]),e},PSEUDO:function(e){var t,n=!e[6]&&e[2];return V.CHILD.test(e[0])?null:(e[3]?e[2]=e[4]||e[5]||"":n&&X.test(n)&&(t=a(n,!0))&&(t=n.indexOf(")",n.length-t)-n.length)&&(e[0]=e[0].slice(0,t),e[2]=n.slice(0,t)),e.slice(0,3))}},filter:{TAG:function(e){var t=e.replace(Z,ee).toLowerCase();return"*"===e?function(){return!0}:function(e){return e.nodeName&&e.nodeName.toLowerCase()===t}},CLASS:function(e){var t=E[e+" "];return t||(t=new RegExp("(^|"+M+")"+e+"("+M+"|$)"))&&E(e,function(e){return t.test("string"==typeof e.className&&e.className||"undefined"!=typeof e.getAttribute&&e.getAttribute("class")||"")})},ATTR:function(e,t,n){return function(r){var i=oe.attr(r,e);return null==i?"!="===t:!t||(i+="","="===t?i===n:"!="===t?i!==n:"^="===t?n&&0===i.indexOf(n):"*="===t?n&&i.indexOf(n)>-1:"$="===t?n&&i.slice(-n.length)===n:"~="===t?(" "+i.replace($," ")+" ").indexOf(n)>-1:"|="===t&&(i===n||i.slice(0,n.length+1)===n+"-"))}},CHILD:function(e,t,n,r,i){var o="nth"!==e.slice(0,3),a="last"!==e.slice(-4),s="of-type"===t;return 1===r&&0===i?function(e){return!!e.parentNode}:function(t,n,u){var l,c,f,p,d,h,g=o!==a?"nextSibling":"previousSibling",y=t.parentNode,v=s&&t.nodeName.toLowerCase(),m=!u&&!s,x=!1;if(y){if(o){while(g){p=t;while(p=p[g])if(s?p.nodeName.toLowerCase()===v:1===p.nodeType)return!1;h=g="only"===e&&!h&&"nextSibling"}return!0}if(h=[a?y.firstChild:y.lastChild],a&&m){x=(d=(l=(c=(f=(p=y)[b]||(p[b]={}))[p.uniqueID]||(f[p.uniqueID]={}))[e]||[])[0]===T&&l[1])&&l[2],p=d&&y.childNodes[d];while(p=++d&&p&&p[g]||(x=d=0)||h.pop())if(1===p.nodeType&&++x&&p===t){c[e]=[T,d,x];break}}else if(m&&(x=d=(l=(c=(f=(p=t)[b]||(p[b]={}))[p.uniqueID]||(f[p.uniqueID]={}))[e]||[])[0]===T&&l[1]),!1===x)while(p=++d&&p&&p[g]||(x=d=0)||h.pop())if((s?p.nodeName.toLowerCase()===v:1===p.nodeType)&&++x&&(m&&((c=(f=p[b]||(p[b]={}))[p.uniqueID]||(f[p.uniqueID]={}))[e]=[T,x]),p===t))break;return(x-=i)===r||x%r==0&&x/r>=0}}},PSEUDO:function(e,t){var n,i=r.pseudos[e]||r.setFilters[e.toLowerCase()]||oe.error("unsupported pseudo: "+e);return i[b]?i(t):i.length>1?(n=[e,e,"",t],r.setFilters.hasOwnProperty(e.toLowerCase())?se(function(e,n){var r,o=i(e,t),a=o.length;while(a--)e[r=O(e,o[a])]=!(n[r]=o[a])}):function(e){return i(e,0,n)}):i}},pseudos:{not:se(function(e){var t=[],n=[],r=s(e.replace(B,"$1"));return r[b]?se(function(e,t,n,i){var o,a=r(e,null,i,[]),s=e.length;while(s--)(o=a[s])&&(e[s]=!(t[s]=o))}):function(e,i,o){return t[0]=e,r(t,null,o,n),t[0]=null,!n.pop()}}),has:se(function(e){return function(t){return oe(e,t).length>0}}),contains:se(function(e){return e=e.replace(Z,ee),function(t){return(t.textContent||t.innerText||i(t)).indexOf(e)>-1}}),lang:se(function(e){return U.test(e||"")||oe.error("unsupported lang: "+e),e=e.replace(Z,ee).toLowerCase(),function(t){var n;do{if(n=g?t.lang:t.getAttribute("xml:lang")||t.getAttribute("lang"))return(n=n.toLowerCase())===e||0===n.indexOf(e+"-")}while((t=t.parentNode)&&1===t.nodeType);return!1}}),target:function(t){var n=e.location&&e.location.hash;return n&&n.slice(1)===t.id},root:function(e){return e===h},focus:function(e){return e===d.activeElement&&(!d.hasFocus||d.hasFocus())&&!!(e.type||e.href||~e.tabIndex)},enabled:de(!1),disabled:de(!0),checked:function(e){var t=e.nodeName.toLowerCase();return"input"===t&&!!e.checked||"option"===t&&!!e.selected},selected:function(e){return e.parentNode&&e.parentNode.selectedIndex,!0===e.selected},empty:function(e){for(e=e.firstChild;e;e=e.nextSibling)if(e.nodeType<6)return!1;return!0},parent:function(e){return!r.pseudos.empty(e)},header:function(e){return Y.test(e.nodeName)},input:function(e){return G.test(e.nodeName)},button:function(e){var t=e.nodeName.toLowerCase();return"input"===t&&"button"===e.type||"button"===t},text:function(e){var t;return"input"===e.nodeName.toLowerCase()&&"text"===e.type&&(null==(t=e.getAttribute("type"))||"text"===t.toLowerCase())},first:he(function(){return[0]}),last:he(function(e,t){return[t-1]}),eq:he(function(e,t,n){return[n<0?n+t:n]}),even:he(function(e,t){for(var n=0;n<t;n+=2)e.push(n);return e}),odd:he(function(e,t){for(var n=1;n<t;n+=2)e.push(n);return e}),lt:he(function(e,t,n){for(var r=n<0?n+t:n;--r>=0;)e.push(r);return e}),gt:he(function(e,t,n){for(var r=n<0?n+t:n;++r<t;)e.push(r);return e})}}).pseudos.nth=r.pseudos.eq;for(t in{radio:!0,checkbox:!0,file:!0,password:!0,image:!0})r.pseudos[t]=fe(t);for(t in{submit:!0,reset:!0})r.pseudos[t]=pe(t);function ye(){}ye.prototype=r.filters=r.pseudos,r.setFilters=new ye,a=oe.tokenize=function(e,t){var n,i,o,a,s,u,l,c=k[e+" "];if(c)return t?0:c.slice(0);s=e,u=[],l=r.preFilter;while(s){n&&!(i=F.exec(s))||(i&&(s=s.slice(i[0].length)||s),u.push(o=[])),n=!1,(i=_.exec(s))&&(n=i.shift(),o.push({value:n,type:i[0].replace(B," ")}),s=s.slice(n.length));for(a in r.filter)!(i=V[a].exec(s))||l[a]&&!(i=l[a](i))||(n=i.shift(),o.push({value:n,type:a,matches:i}),s=s.slice(n.length));if(!n)break}return t?s.length:s?oe.error(e):k(e,u).slice(0)};function ve(e){for(var t=0,n=e.length,r="";t<n;t++)r+=e[t].value;return r}function me(e,t,n){var r=t.dir,i=t.next,o=i||r,a=n&&"parentNode"===o,s=C++;return t.first?function(t,n,i){while(t=t[r])if(1===t.nodeType||a)return e(t,n,i);return!1}:function(t,n,u){var l,c,f,p=[T,s];if(u){while(t=t[r])if((1===t.nodeType||a)&&e(t,n,u))return!0}else while(t=t[r])if(1===t.nodeType||a)if(f=t[b]||(t[b]={}),c=f[t.uniqueID]||(f[t.uniqueID]={}),i&&i===t.nodeName.toLowerCase())t=t[r]||t;else{if((l=c[o])&&l[0]===T&&l[1]===s)return p[2]=l[2];if(c[o]=p,p[2]=e(t,n,u))return!0}return!1}}function xe(e){return e.length>1?function(t,n,r){var i=e.length;while(i--)if(!e[i](t,n,r))return!1;return!0}:e[0]}function be(e,t,n){for(var r=0,i=t.length;r<i;r++)oe(e,t[r],n);return n}function we(e,t,n,r,i){for(var o,a=[],s=0,u=e.length,l=null!=t;s<u;s++)(o=e[s])&&(n&&!n(o,r,i)||(a.push(o),l&&t.push(s)));return a}function Te(e,t,n,r,i,o){return r&&!r[b]&&(r=Te(r)),i&&!i[b]&&(i=Te(i,o)),se(function(o,a,s,u){var l,c,f,p=[],d=[],h=a.length,g=o||be(t||"*",s.nodeType?[s]:s,[]),y=!e||!o&&t?g:we(g,p,e,s,u),v=n?i||(o?e:h||r)?[]:a:y;if(n&&n(y,v,s,u),r){l=we(v,d),r(l,[],s,u),c=l.length;while(c--)(f=l[c])&&(v[d[c]]=!(y[d[c]]=f))}if(o){if(i||e){if(i){l=[],c=v.length;while(c--)(f=v[c])&&l.push(y[c]=f);i(null,v=[],l,u)}c=v.length;while(c--)(f=v[c])&&(l=i?O(o,f):p[c])>-1&&(o[l]=!(a[l]=f))}}else v=we(v===a?v.splice(h,v.length):v),i?i(null,a,v,u):L.apply(a,v)})}function Ce(e){for(var t,n,i,o=e.length,a=r.relative[e[0].type],s=a||r.relative[" "],u=a?1:0,c=me(function(e){return e===t},s,!0),f=me(function(e){return O(t,e)>-1},s,!0),p=[function(e,n,r){var i=!a&&(r||n!==l)||((t=n).nodeType?c(e,n,r):f(e,n,r));return t=null,i}];u<o;u++)if(n=r.relative[e[u].type])p=[me(xe(p),n)];else{if((n=r.filter[e[u].type].apply(null,e[u].matches))[b]){for(i=++u;i<o;i++)if(r.relative[e[i].type])break;return Te(u>1&&xe(p),u>1&&ve(e.slice(0,u-1).concat({value:" "===e[u-2].type?"*":""})).replace(B,"$1"),n,u<i&&Ce(e.slice(u,i)),i<o&&Ce(e=e.slice(i)),i<o&&ve(e))}p.push(n)}return xe(p)}function Ee(e,t){var n=t.length>0,i=e.length>0,o=function(o,a,s,u,c){var f,h,y,v=0,m="0",x=o&&[],b=[],w=l,C=o||i&&r.find.TAG("*",c),E=T+=null==w?1:Math.random()||.1,k=C.length;for(c&&(l=a===d||a||c);m!==k&&null!=(f=C[m]);m++){if(i&&f){h=0,a||f.ownerDocument===d||(p(f),s=!g);while(y=e[h++])if(y(f,a||d,s)){u.push(f);break}c&&(T=E)}n&&((f=!y&&f)&&v--,o&&x.push(f))}if(v+=m,n&&m!==v){h=0;while(y=t[h++])y(x,b,a,s);if(o){if(v>0)while(m--)x[m]||b[m]||(b[m]=j.call(u));b=we(b)}L.apply(u,b),c&&!o&&b.length>0&&v+t.length>1&&oe.uniqueSort(u)}return c&&(T=E,l=w),x};return n?se(o):o}return s=oe.compile=function(e,t){var n,r=[],i=[],o=S[e+" "];if(!o){t||(t=a(e)),n=t.length;while(n--)(o=Ce(t[n]))[b]?r.push(o):i.push(o);(o=S(e,Ee(i,r))).selector=e}return o},u=oe.select=function(e,t,n,i){var o,u,l,c,f,p="function"==typeof e&&e,d=!i&&a(e=p.selector||e);if(n=n||[],1===d.length){if((u=d[0]=d[0].slice(0)).length>2&&"ID"===(l=u[0]).type&&9===t.nodeType&&g&&r.relative[u[1].type]){if(!(t=(r.find.ID(l.matches[0].replace(Z,ee),t)||[])[0]))return n;p&&(t=t.parentNode),e=e.slice(u.shift().value.length)}o=V.needsContext.test(e)?0:u.length;while(o--){if(l=u[o],r.relative[c=l.type])break;if((f=r.find[c])&&(i=f(l.matches[0].replace(Z,ee),K.test(u[0].type)&&ge(t.parentNode)||t))){if(u.splice(o,1),!(e=i.length&&ve(u)))return L.apply(n,i),n;break}}}return(p||s(e,d))(i,t,!g,n,!t||K.test(e)&&ge(t.parentNode)||t),n},n.sortStable=b.split("").sort(D).join("")===b,n.detectDuplicates=!!f,p(),n.sortDetached=ue(function(e){return 1&e.compareDocumentPosition(d.createElement("fieldset"))}),ue(function(e){return e.innerHTML="<a href=‘#‘></a>","#"===e.firstChild.getAttribute("href")})||le("type|href|height|width",function(e,t,n){if(!n)return e.getAttribute(t,"type"===t.toLowerCase()?1:2)}),n.attributes&&ue(function(e){return e.innerHTML="<input/>",e.firstChild.setAttribute("value",""),""===e.firstChild.getAttribute("value")})||le("value",function(e,t,n){if(!n&&"input"===e.nodeName.toLowerCase())return e.defaultValue}),ue(function(e){return null==e.getAttribute("disabled")})||le(P,function(e,t,n){var r;if(!n)return!0===e[t]?t.toLowerCase():(r=e.getAttributeNode(t))&&r.specified?r.value:null}),oe}(e);w.find=E,w.expr=E.selectors,w.expr[":"]=w.expr.pseudos,w.uniqueSort=w.unique=E.uniqueSort,w.text=E.getText,w.isXMLDoc=E.isXML,w.contains=E.contains,w.escapeSelector=E.escape;var k=function(e,t,n){var r=[],i=void 0!==n;while((e=e[t])&&9!==e.nodeType)if(1===e.nodeType){if(i&&w(e).is(n))break;r.push(e)}return r},S=function(e,t){for(var n=[];e;e=e.nextSibling)1===e.nodeType&&e!==t&&n.push(e);return n},D=w.expr.match.needsContext;function N(e,t){return e.nodeName&&e.nodeName.toLowerCase()===t.toLowerCase()}var A=/^<([a-z][^\/\0>:\x20\t\r\n\f]*)[\x20\t\r\n\f]*\/?>(?:<\/\1>|)$/i;function j(e,t,n){return g(t)?w.grep(e,function(e,r){return!!t.call(e,r,e)!==n}):t.nodeType?w.grep(e,function(e){return e===t!==n}):"string"!=typeof t?w.grep(e,function(e){return u.call(t,e)>-1!==n}):w.filter(t,e,n)}w.filter=function(e,t,n){var r=t[0];return n&&(e=":not("+e+")"),1===t.length&&1===r.nodeType?w.find.matchesSelector(r,e)?[r]:[]:w.find.matches(e,w.grep(t,function(e){return 1===e.nodeType}))},w.fn.extend({find:function(e){var t,n,r=this.length,i=this;if("string"!=typeof e)return this.pushStack(w(e).filter(function(){for(t=0;t<r;t++)if(w.contains(i[t],this))return!0}));for(n=this.pushStack([]),t=0;t<r;t++)w.find(e,i[t],n);return r>1?w.uniqueSort(n):n},filter:function(e){return this.pushStack(j(this,e||[],!1))},not:function(e){return this.pushStack(j(this,e||[],!0))},is:function(e){return!!j(this,"string"==typeof e&&D.test(e)?w(e):e||[],!1).length}});var q,L=/^(?:\s*(<[\w\W]+>)[^>]*|#([\w-]+))$/;(w.fn.init=function(e,t,n){var i,o;if(!e)return this;if(n=n||q,"string"==typeof e){if(!(i="<"===e[0]&&">"===e[e.length-1]&&e.length>=3?[null,e,null]:L.exec(e))||!i[1]&&t)return!t||t.jquery?(t||n).find(e):this.constructor(t).find(e);if(i[1]){if(t=t instanceof w?t[0]:t,w.merge(this,w.parseHTML(i[1],t&&t.nodeType?t.ownerDocument||t:r,!0)),A.test(i[1])&&w.isPlainObject(t))for(i in t)g(this[i])?this[i](t[i]):this.attr(i,t[i]);return this}return(o=r.getElementById(i[2]))&&(this[0]=o,this.length=1),this}return e.nodeType?(this[0]=e,this.length=1,this):g(e)?void 0!==n.ready?n.ready(e):e(w):w.makeArray(e,this)}).prototype=w.fn,q=w(r);var H=/^(?:parents|prev(?:Until|All))/,O={children:!0,contents:!0,next:!0,prev:!0};w.fn.extend({has:function(e){var t=w(e,this),n=t.length;return this.filter(function(){for(var e=0;e<n;e++)if(w.contains(this,t[e]))return!0})},closest:function(e,t){var n,r=0,i=this.length,o=[],a="string"!=typeof e&&w(e);if(!D.test(e))for(;r<i;r++)for(n=this[r];n&&n!==t;n=n.parentNode)if(n.nodeType<11&&(a?a.index(n)>-1:1===n.nodeType&&w.find.matchesSelector(n,e))){o.push(n);break}return this.pushStack(o.length>1?w.uniqueSort(o):o)},index:function(e){return e?"string"==typeof e?u.call(w(e),this[0]):u.call(this,e.jquery?e[0]:e):this[0]&&this[0].parentNode?this.first().prevAll().length:-1},add:function(e,t){return this.pushStack(w.uniqueSort(w.merge(this.get(),w(e,t))))},addBack:function(e){return this.add(null==e?this.prevObject:this.prevObject.filter(e))}});function P(e,t){while((e=e[t])&&1!==e.nodeType);return e}w.each({parent:function(e){var t=e.parentNode;return t&&11!==t.nodeType?t:null},parents:function(e){return k(e,"parentNode")},parentsUntil:function(e,t,n){return k(e,"parentNode",n)},next:function(e){return P(e,"nextSibling")},prev:function(e){return P(e,"previousSibling")},nextAll:function(e){return k(e,"nextSibling")},prevAll:function(e){return k(e,"previousSibling")},nextUntil:function(e,t,n){return k(e,"nextSibling",n)},prevUntil:function(e,t,n){return k(e,"previousSibling",n)},siblings:function(e){return S((e.parentNode||{}).firstChild,e)},children:function(e){return S(e.firstChild)},contents:function(e){return N(e,"iframe")?e.contentDocument:(N(e,"template")&&(e=e.content||e),w.merge([],e.childNodes))}},function(e,t){w.fn[e]=function(n,r){var i=w.map(this,t,n);return"Until"!==e.slice(-5)&&(r=n),r&&"string"==typeof r&&(i=w.filter(r,i)),this.length>1&&(O[e]||w.uniqueSort(i),H.test(e)&&i.reverse()),this.pushStack(i)}});var M=/[^\x20\t\r\n\f]+/g;function R(e){var t={};return w.each(e.match(M)||[],function(e,n){t[n]=!0}),t}w.Callbacks=function(e){e="string"==typeof e?R(e):w.extend({},e);var t,n,r,i,o=[],a=[],s=-1,u=function(){for(i=i||e.once,r=t=!0;a.length;s=-1){n=a.shift();while(++s<o.length)!1===o[s].apply(n[0],n[1])&&e.stopOnFalse&&(s=o.length,n=!1)}e.memory||(n=!1),t=!1,i&&(o=n?[]:"")},l={add:function(){return o&&(n&&!t&&(s=o.length-1,a.push(n)),function t(n){w.each(n,function(n,r){g(r)?e.unique&&l.has(r)||o.push(r):r&&r.length&&"string"!==x(r)&&t(r)})}(arguments),n&&!t&&u()),this},remove:function(){return w.each(arguments,function(e,t){var n;while((n=w.inArray(t,o,n))>-1)o.splice(n,1),n<=s&&s--}),this},has:function(e){return e?w.inArray(e,o)>-1:o.length>0},empty:function(){return o&&(o=[]),this},disable:function(){return i=a=[],o=n="",this},disabled:function(){return!o},lock:function(){return i=a=[],n||t||(o=n=""),this},locked:function(){return!!i},fireWith:function(e,n){return i||(n=[e,(n=n||[]).slice?n.slice():n],a.push(n),t||u()),this},fire:function(){return l.fireWith(this,arguments),this},fired:function(){return!!r}};return l};function I(e){return e}function W(e){throw e}function $(e,t,n,r){var i;try{e&&g(i=e.promise)?i.call(e).done(t).fail(n):e&&g(i=e.then)?i.call(e,t,n):t.apply(void 0,[e].slice(r))}catch(e){n.apply(void 0,[e])}}w.extend({Deferred:function(t){var n=[["notify","progress",w.Callbacks("memory"),w.Callbacks("memory"),2],["resolve","done",w.Callbacks("once memory"),w.Callbacks("once memory"),0,"resolved"],["reject","fail",w.Callbacks("once memory"),w.Callbacks("once memory"),1,"rejected"]],r="pending",i={state:function(){return r},always:function(){return o.done(arguments).fail(arguments),this},"catch":function(e){return i.then(null,e)},pipe:function(){var e=arguments;return w.Deferred(function(t){w.each(n,function(n,r){var i=g(e[r[4]])&&e[r[4]];o[r[1]](function(){var e=i&&i.apply(this,arguments);e&&g(e.promise)?e.promise().progress(t.notify).done(t.resolve).fail(t.reject):t[r[0]+"With"](this,i?[e]:arguments)})}),e=null}).promise()},then:function(t,r,i){var o=0;function a(t,n,r,i){return function(){var s=this,u=arguments,l=function(){var e,l;if(!(t<o)){if((e=r.apply(s,u))===n.promise())throw new TypeError("Thenable self-resolution");l=e&&("object"==typeof e||"function"==typeof e)&&e.then,g(l)?i?l.call(e,a(o,n,I,i),a(o,n,W,i)):(o++,l.call(e,a(o,n,I,i),a(o,n,W,i),a(o,n,I,n.notifyWith))):(r!==I&&(s=void 0,u=[e]),(i||n.resolveWith)(s,u))}},c=i?l:function(){try{l()}catch(e){w.Deferred.exceptionHook&&w.Deferred.exceptionHook(e,c.stackTrace),t+1>=o&&(r!==W&&(s=void 0,u=[e]),n.rejectWith(s,u))}};t?c():(w.Deferred.getStackHook&&(c.stackTrace=w.Deferred.getStackHook()),e.setTimeout(c))}}return w.Deferred(function(e){n[0][3].add(a(0,e,g(i)?i:I,e.notifyWith)),n[1][3].add(a(0,e,g(t)?t:I)),n[2][3].add(a(0,e,g(r)?r:W))}).promise()},promise:function(e){return null!=e?w.extend(e,i):i}},o={};return w.each(n,function(e,t){var a=t[2],s=t[5];i[t[1]]=a.add,s&&a.add(function(){r=s},n[3-e][2].disable,n[3-e][3].disable,n[0][2].lock,n[0][3].lock),a.add(t[3].fire),o[t[0]]=function(){return o[t[0]+"With"](this===o?void 0:this,arguments),this},o[t[0]+"With"]=a.fireWith}),i.promise(o),t&&t.call(o,o),o},when:function(e){var t=arguments.length,n=t,r=Array(n),i=o.call(arguments),a=w.Deferred(),s=function(e){return function(n){r[e]=this,i[e]=arguments.length>1?o.call(arguments):n,--t||a.resolveWith(r,i)}};if(t<=1&&($(e,a.done(s(n)).resolve,a.reject,!t),"pending"===a.state()||g(i[n]&&i[n].then)))return a.then();while(n--)$(i[n],s(n),a.reject);return a.promise()}});var B=/^(Eval|Internal|Range|Reference|Syntax|Type|URI)Error$/;w.Deferred.exceptionHook=function(t,n){e.console&&e.console.warn&&t&&B.test(t.name)&&e.console.warn("jQuery.Deferred exception: "+t.message,t.stack,n)},w.readyException=function(t){e.setTimeout(function(){throw t})};var F=w.Deferred();w.fn.ready=function(e){return F.then(e)["catch"](function(e){w.readyException(e)}),this},w.extend({isReady:!1,readyWait:1,ready:function(e){(!0===e?--w.readyWait:w.isReady)||(w.isReady=!0,!0!==e&&--w.readyWait>0||F.resolveWith(r,[w]))}}),w.ready.then=F.then;function _(){r.removeEventListener("DOMContentLoaded",_),e.removeEventListener("load",_),w.ready()}"complete"===r.readyState||"loading"!==r.readyState&&!r.documentElement.doScroll?e.setTimeout(w.ready):(r.addEventListener("DOMContentLoaded",_),e.addEventListener("load",_));var z=function(e,t,n,r,i,o,a){var s=0,u=e.length,l=null==n;if("object"===x(n)){i=!0;for(s in n)z(e,t,s,n[s],!0,o,a)}else if(void 0!==r&&(i=!0,g(r)||(a=!0),l&&(a?(t.call(e,r),t=null):(l=t,t=function(e,t,n){return l.call(w(e),n)})),t))for(;s<u;s++)t(e[s],n,a?r:r.call(e[s],s,t(e[s],n)));return i?e:l?t.call(e):u?t(e[0],n):o},X=/^-ms-/,U=/-([a-z])/g;function V(e,t){return t.toUpperCase()}function G(e){return e.replace(X,"ms-").replace(U,V)}var Y=function(e){return 1===e.nodeType||9===e.nodeType||!+e.nodeType};function Q(){this.expando=w.expando+Q.uid++}Q.uid=1,Q.prototype={cache:function(e){var t=e[this.expando];return t||(t={},Y(e)&&(e.nodeType?e[this.expando]=t:Object.defineProperty(e,this.expando,{value:t,configurable:!0}))),t},set:function(e,t,n){var r,i=this.cache(e);if("string"==typeof t)i[G(t)]=n;else for(r in t)i[G(r)]=t[r];return i},get:function(e,t){return void 0===t?this.cache(e):e[this.expando]&&e[this.expando][G(t)]},access:function(e,t,n){return void 0===t||t&&"string"==typeof t&&void 0===n?this.get(e,t):(this.set(e,t,n),void 0!==n?n:t)},remove:function(e,t){var n,r=e[this.expando];if(void 0!==r){if(void 0!==t){n=(t=Array.isArray(t)?t.map(G):(t=G(t))in r?[t]:t.match(M)||[]).length;while(n--)delete r[t[n]]}(void 0===t||w.isEmptyObject(r))&&(e.nodeType?e[this.expando]=void 0:delete e[this.expando])}},hasData:function(e){var t=e[this.expando];return void 0!==t&&!w.isEmptyObject(t)}};var J=new Q,K=new Q,Z=/^(?:\{[\w\W]*\}|\[[\w\W]*\])$/,ee=/[A-Z]/g;function te(e){return"true"===e||"false"!==e&&("null"===e?null:e===+e+""?+e:Z.test(e)?JSON.parse(e):e)}function ne(e,t,n){var r;if(void 0===n&&1===e.nodeType)if(r="data-"+t.replace(ee,"-$&").toLowerCase(),"string"==typeof(n=e.getAttribute(r))){try{n=te(n)}catch(e){}K.set(e,t,n)}else n=void 0;return n}w.extend({hasData:function(e){return K.hasData(e)||J.hasData(e)},data:function(e,t,n){return K.access(e,t,n)},removeData:function(e,t){K.remove(e,t)},_data:function(e,t,n){return J.access(e,t,n)},_removeData:function(e,t){J.remove(e,t)}}),w.fn.extend({data:function(e,t){var n,r,i,o=this[0],a=o&&o.attributes;if(void 0===e){if(this.length&&(i=K.get(o),1===o.nodeType&&!J.get(o,"hasDataAttrs"))){n=a.length;while(n--)a[n]&&0===(r=a[n].name).indexOf("data-")&&(r=G(r.slice(5)),ne(o,r,i[r]));J.set(o,"hasDataAttrs",!0)}return i}return"object"==typeof e?this.each(function(){K.set(this,e)}):z(this,function(t){var n;if(o&&void 0===t){if(void 0!==(n=K.get(o,e)))return n;if(void 0!==(n=ne(o,e)))return n}else this.each(function(){K.set(this,e,t)})},null,t,arguments.length>1,null,!0)},removeData:function(e){return this.each(function(){K.remove(this,e)})}}),w.extend({queue:function(e,t,n){var r;if(e)return t=(t||"fx")+"queue",r=J.get(e,t),n&&(!r||Array.isArray(n)?r=J.access(e,t,w.makeArray(n)):r.push(n)),r||[]},dequeue:function(e,t){t=t||"fx";var n=w.queue(e,t),r=n.length,i=n.shift(),o=w._queueHooks(e,t),a=function(){w.dequeue(e,t)};"inprogress"===i&&(i=n.shift(),r--),i&&("fx"===t&&n.unshift("inprogress"),delete o.stop,i.call(e,a,o)),!r&&o&&o.empty.fire()},_queueHooks:function(e,t){var n=t+"queueHooks";return J.get(e,n)||J.access(e,n,{empty:w.Callbacks("once memory").add(function(){J.remove(e,[t+"queue",n])})})}}),w.fn.extend({queue:function(e,t){var n=2;return"string"!=typeof e&&(t=e,e="fx",n--),arguments.length<n?w.queue(this[0],e):void 0===t?this:this.each(function(){var n=w.queue(this,e,t);w._queueHooks(this,e),"fx"===e&&"inprogress"!==n[0]&&w.dequeue(this,e)})},dequeue:function(e){return this.each(function(){w.dequeue(this,e)})},clearQueue:function(e){return this.queue(e||"fx",[])},promise:function(e,t){var n,r=1,i=w.Deferred(),o=this,a=this.length,s=function(){--r||i.resolveWith(o,[o])};"string"!=typeof e&&(t=e,e=void 0),e=e||"fx";while(a--)(n=J.get(o[a],e+"queueHooks"))&&n.empty&&(r++,n.empty.add(s));return s(),i.promise(t)}});var re=/[+-]?(?:\d*\.|)\d+(?:[eE][+-]?\d+|)/.source,ie=new RegExp("^(?:([+-])=|)("+re+")([a-z%]*)$","i"),oe=["Top","Right","Bottom","Left"],ae=function(e,t){return"none"===(e=t||e).style.display||""===e.style.display&&w.contains(e.ownerDocument,e)&&"none"===w.css(e,"display")},se=function(e,t,n,r){var i,o,a={};for(o in t)a[o]=e.style[o],e.style[o]=t[o];i=n.apply(e,r||[]);for(o in t)e.style[o]=a[o];return i};function ue(e,t,n,r){var i,o,a=20,s=r?function(){return r.cur()}:function(){return w.css(e,t,"")},u=s(),l=n&&n[3]||(w.cssNumber[t]?"":"px"),c=(w.cssNumber[t]||"px"!==l&&+u)&&ie.exec(w.css(e,t));if(c&&c[3]!==l){u/=2,l=l||c[3],c=+u||1;while(a--)w.style(e,t,c+l),(1-o)*(1-(o=s()/u||.5))<=0&&(a=0),c/=o;c*=2,w.style(e,t,c+l),n=n||[]}return n&&(c=+c||+u||0,i=n[1]?c+(n[1]+1)*n[2]:+n[2],r&&(r.unit=l,r.start=c,r.end=i)),i}var le={};function ce(e){var t,n=e.ownerDocument,r=e.nodeName,i=le[r];return i||(t=n.body.appendChild(n.createElement(r)),i=w.css(t,"display"),t.parentNode.removeChild(t),"none"===i&&(i="block"),le[r]=i,i)}function fe(e,t){for(var n,r,i=[],o=0,a=e.length;o<a;o++)(r=e[o]).style&&(n=r.style.display,t?("none"===n&&(i[o]=J.get(r,"display")||null,i[o]||(r.style.display="")),""===r.style.display&&ae(r)&&(i[o]=ce(r))):"none"!==n&&(i[o]="none",J.set(r,"display",n)));for(o=0;o<a;o++)null!=i[o]&&(e[o].style.display=i[o]);return e}w.fn.extend({show:function(){return fe(this,!0)},hide:function(){return fe(this)},toggle:function(e){return"boolean"==typeof e?e?this.show():this.hide():this.each(function(){ae(this)?w(this).show():w(this).hide()})}});var pe=/^(?:checkbox|radio)$/i,de=/<([a-z][^\/\0>\x20\t\r\n\f]+)/i,he=/^$|^module$|\/(?:java|ecma)script/i,ge={option:[1,"<select multiple=‘multiple‘>","</select>"],thead:[1,"<table>","</table>"],col:[2,"<table><colgroup>","</colgroup></table>"],tr:[2,"<table><tbody>","</tbody></table>"],td:[3,"<table><tbody><tr>","</tr></tbody></table>"],_default:[0,"",""]};ge.optgroup=ge.option,ge.tbody=ge.tfoot=ge.colgroup=ge.caption=ge.thead,ge.th=ge.td;function ye(e,t){var n;return n="undefined"!=typeof e.getElementsByTagName?e.getElementsByTagName(t||"*"):"undefined"!=typeof e.querySelectorAll?e.querySelectorAll(t||"*"):[],void 0===t||t&&N(e,t)?w.merge([e],n):n}function ve(e,t){for(var n=0,r=e.length;n<r;n++)J.set(e[n],"globalEval",!t||J.get(t[n],"globalEval"))}var me=/<|&#?\w+;/;function xe(e,t,n,r,i){for(var o,a,s,u,l,c,f=t.createDocumentFragment(),p=[],d=0,h=e.length;d<h;d++)if((o=e[d])||0===o)if("object"===x(o))w.merge(p,o.nodeType?[o]:o);else if(me.test(o)){a=a||f.appendChild(t.createElement("div")),s=(de.exec(o)||["",""])[1].toLowerCase(),u=ge[s]||ge._default,a.innerHTML=u[1]+w.htmlPrefilter(o)+u[2],c=u[0];while(c--)a=a.lastChild;w.merge(p,a.childNodes),(a=f.firstChild).textContent=""}else p.push(t.createTextNode(o));f.textContent="",d=0;while(o=p[d++])if(r&&w.inArray(o,r)>-1)i&&i.push(o);else if(l=w.contains(o.ownerDocument,o),a=ye(f.appendChild(o),"script"),l&&ve(a),n){c=0;while(o=a[c++])he.test(o.type||"")&&n.push(o)}return f}!function(){var e=r.createDocumentFragment().appendChild(r.createElement("div")),t=r.createElement("input");t.setAttribute("type","radio"),t.setAttribute("checked","checked"),t.setAttribute("name","t"),e.appendChild(t),h.checkClone=e.cloneNode(!0).cloneNode(!0).lastChild.checked,e.innerHTML="<textarea>x</textarea>",h.noCloneChecked=!!e.cloneNode(!0).lastChild.defaultValue}();var be=r.documentElement,we=/^key/,Te=/^(?:mouse|pointer|contextmenu|drag|drop)|click/,Ce=/^([^.]*)(?:\.(.+)|)/;function Ee(){return!0}function ke(){return!1}function Se(){try{return r.activeElement}catch(e){}}function De(e,t,n,r,i,o){var a,s;if("object"==typeof t){"string"!=typeof n&&(r=r||n,n=void 0);for(s in t)De(e,s,n,r,t[s],o);return e}if(null==r&&null==i?(i=n,r=n=void 0):null==i&&("string"==typeof n?(i=r,r=void 0):(i=r,r=n,n=void 0)),!1===i)i=ke;else if(!i)return e;return 1===o&&(a=i,(i=function(e){return w().off(e),a.apply(this,arguments)}).guid=a.guid||(a.guid=w.guid++)),e.each(function(){w.event.add(this,t,i,r,n)})}w.event={global:{},add:function(e,t,n,r,i){var o,a,s,u,l,c,f,p,d,h,g,y=J.get(e);if(y){n.handler&&(n=(o=n).handler,i=o.selector),i&&w.find.matchesSelector(be,i),n.guid||(n.guid=w.guid++),(u=y.events)||(u=y.events={}),(a=y.handle)||(a=y.handle=function(t){return"undefined"!=typeof w&&w.event.triggered!==t.type?w.event.dispatch.apply(e,arguments):void 0}),l=(t=(t||"").match(M)||[""]).length;while(l--)d=g=(s=Ce.exec(t[l])||[])[1],h=(s[2]||"").split(".").sort(),d&&(f=w.event.special[d]||{},d=(i?f.delegateType:f.bindType)||d,f=w.event.special[d]||{},c=w.extend({type:d,origType:g,data:r,handler:n,guid:n.guid,selector:i,needsContext:i&&w.expr.match.needsContext.test(i),namespace:h.join(".")},o),(p=u[d])||((p=u[d]=[]).delegateCount=0,f.setup&&!1!==f.setup.call(e,r,h,a)||e.addEventListener&&e.addEventListener(d,a)),f.add&&(f.add.call(e,c),c.handler.guid||(c.handler.guid=n.guid)),i?p.splice(p.delegateCount++,0,c):p.push(c),w.event.global[d]=!0)}},remove:function(e,t,n,r,i){var o,a,s,u,l,c,f,p,d,h,g,y=J.hasData(e)&&J.get(e);if(y&&(u=y.events)){l=(t=(t||"").match(M)||[""]).length;while(l--)if(s=Ce.exec(t[l])||[],d=g=s[1],h=(s[2]||"").split(".").sort(),d){f=w.event.special[d]||{},p=u[d=(r?f.delegateType:f.bindType)||d]||[],s=s[2]&&new RegExp("(^|\\.)"+h.join("\\.(?:.*\\.|)")+"(\\.|$)"),a=o=p.length;while(o--)c=p[o],!i&&g!==c.origType||n&&n.guid!==c.guid||s&&!s.test(c.namespace)||r&&r!==c.selector&&("**"!==r||!c.selector)||(p.splice(o,1),c.selector&&p.delegateCount--,f.remove&&f.remove.call(e,c));a&&!p.length&&(f.teardown&&!1!==f.teardown.call(e,h,y.handle)||w.removeEvent(e,d,y.handle),delete u[d])}else for(d in u)w.event.remove(e,d+t[l],n,r,!0);w.isEmptyObject(u)&&J.remove(e,"handle events")}},dispatch:function(e){var t=w.event.fix(e),n,r,i,o,a,s,u=new Array(arguments.length),l=(J.get(this,"events")||{})[t.type]||[],c=w.event.special[t.type]||{};for(u[0]=t,n=1;n<arguments.length;n++)u[n]=arguments[n];if(t.delegateTarget=this,!c.preDispatch||!1!==c.preDispatch.call(this,t)){s=w.event.handlers.call(this,t,l),n=0;while((o=s[n++])&&!t.isPropagationStopped()){t.currentTarget=o.elem,r=0;while((a=o.handlers[r++])&&!t.isImmediatePropagationStopped())t.rnamespace&&!t.rnamespace.test(a.namespace)||(t.handleObj=a,t.data=a.data,void 0!==(i=((w.event.special[a.origType]||{}).handle||a.handler).apply(o.elem,u))&&!1===(t.result=i)&&(t.preventDefault(),t.stopPropagation()))}return c.postDispatch&&c.postDispatch.call(this,t),t.result}},handlers:function(e,t){var n,r,i,o,a,s=[],u=t.delegateCount,l=e.target;if(u&&l.nodeType&&!("click"===e.type&&e.button>=1))for(;l!==this;l=l.parentNode||this)if(1===l.nodeType&&("click"!==e.type||!0!==l.disabled)){for(o=[],a={},n=0;n<u;n++)void 0===a[i=(r=t[n]).selector+" "]&&(a[i]=r.needsContext?w(i,this).index(l)>-1:w.find(i,this,null,[l]).length),a[i]&&o.push(r);o.length&&s.push({elem:l,handlers:o})}return l=this,u<t.length&&s.push({elem:l,handlers:t.slice(u)}),s},addProp:function(e,t){Object.defineProperty(w.Event.prototype,e,{enumerable:!0,configurable:!0,get:g(t)?function(){if(this.originalEvent)return t(this.originalEvent)}:function(){if(this.originalEvent)return this.originalEvent[e]},set:function(t){Object.defineProperty(this,e,{enumerable:!0,configurable:!0,writable:!0,value:t})}})},fix:function(e){return e[w.expando]?e:new w.Event(e)},special:{load:{noBubble:!0},focus:{trigger:function(){if(this!==Se()&&this.focus)return this.focus(),!1},delegateType:"focusin"},blur:{trigger:function(){if(this===Se()&&this.blur)return this.blur(),!1},delegateType:"focusout"},click:{trigger:function(){if("checkbox"===this.type&&this.click&&N(this,"input"))return this.click(),!1},_default:function(e){return N(e.target,"a")}},beforeunload:{postDispatch:function(e){void 0!==e.result&&e.originalEvent&&(e.originalEvent.returnValue=e.result)}}}},w.removeEvent=function(e,t,n){e.removeEventListener&&e.removeEventListener(t,n)},w.Event=function(e,t){if(!(this instanceof w.Event))return new w.Event(e,t);e&&e.type?(this.originalEvent=e,this.type=e.type,this.isDefaultPrevented=e.defaultPrevented||void 0===e.defaultPrevented&&!1===e.returnValue?Ee:ke,this.target=e.target&&3===e.target.nodeType?e.target.parentNode:e.target,this.currentTarget=e.currentTarget,this.relatedTarget=e.relatedTarget):this.type=e,t&&w.extend(this,t),this.timeStamp=e&&e.timeStamp||Date.now(),this[w.expando]=!0},w.Event.prototype={constructor:w.Event,isDefaultPrevented:ke,isPropagationStopped:ke,isImmediatePropagationStopped:ke,isSimulated:!1,preventDefault:function(){var e=this.originalEvent;this.isDefaultPrevented=Ee,e&&!this.isSimulated&&e.preventDefault()},stopPropagation:function(){var e=this.originalEvent;this.isPropagationStopped=Ee,e&&!this.isSimulated&&e.stopPropagation()},stopImmediatePropagation:function(){var e=this.originalEvent;this.isImmediatePropagationStopped=Ee,e&&!this.isSimulated&&e.stopImmediatePropagation(),this.stopPropagation()}},w.each({altKey:!0,bubbles:!0,cancelable:!0,changedTouches:!0,ctrlKey:!0,detail:!0,eventPhase:!0,metaKey:!0,pageX:!0,pageY:!0,shiftKey:!0,view:!0,"char":!0,charCode:!0,key:!0,keyCode:!0,button:!0,buttons:!0,clientX:!0,clientY:!0,offsetX:!0,offsetY:!0,pointerId:!0,pointerType:!0,screenX:!0,screenY:!0,targetTouches:!0,toElement:!0,touches:!0,which:function(e){var t=e.button;return null==e.which&&we.test(e.type)?null!=e.charCode?e.charCode:e.keyCode:!e.which&&void 0!==t&&Te.test(e.type)?1&t?1:2&t?3:4&t?2:0:e.which}},w.event.addProp),w.each({mouseenter:"mouseover",mouseleave:"mouseout",pointerenter:"pointerover",pointerleave:"pointerout"},function(e,t){w.event.special[e]={delegateType:t,bindType:t,handle:function(e){var n,r=this,i=e.relatedTarget,o=e.handleObj;return i&&(i===r||w.contains(r,i))||(e.type=o.origType,n=o.handler.apply(this,arguments),e.type=t),n}}}),w.fn.extend({on:function(e,t,n,r){return De(this,e,t,n,r)},one:function(e,t,n,r){return De(this,e,t,n,r,1)},off:function(e,t,n){var r,i;if(e&&e.preventDefault&&e.handleObj)return r=e.handleObj,w(e.delegateTarget).off(r.namespace?r.origType+"."+r.namespace:r.origType,r.selector,r.handler),this;if("object"==typeof e){for(i in e)this.off(i,t,e[i]);return this}return!1!==t&&"function"!=typeof t||(n=t,t=void 0),!1===n&&(n=ke),this.each(function(){w.event.remove(this,e,n,t)})}});var Ne=/<(?!area|br|col|embed|hr|img|input|link|meta|param)(([a-z][^\/\0>\x20\t\r\n\f]*)[^>]*)\/>/gi,Ae=/<script|<style|<link/i,je=/checked\s*(?:[^=]|=\s*.checked.)/i,qe=/^\s*<!(?:\[CDATA\[|--)|(?:\]\]|--)>\s*$/g;function Le(e,t){return N(e,"table")&&N(11!==t.nodeType?t:t.firstChild,"tr")?w(e).children("tbody")[0]||e:e}function He(e){return e.type=(null!==e.getAttribute("type"))+"/"+e.type,e}function Oe(e){return"true/"===(e.type||"").slice(0,5)?e.type=e.type.slice(5):e.removeAttribute("type"),e}function Pe(e,t){var n,r,i,o,a,s,u,l;if(1===t.nodeType){if(J.hasData(e)&&(o=J.access(e),a=J.set(t,o),l=o.events)){delete a.handle,a.events={};for(i in l)for(n=0,r=l[i].length;n<r;n++)w.event.add(t,i,l[i][n])}K.hasData(e)&&(s=K.access(e),u=w.extend({},s),K.set(t,u))}}function Me(e,t){var n=t.nodeName.toLowerCase();"input"===n&&pe.test(e.type)?t.checked=e.checked:"input"!==n&&"textarea"!==n||(t.defaultValue=e.defaultValue)}function Re(e,t,n,r){t=a.apply([],t);var i,o,s,u,l,c,f=0,p=e.length,d=p-1,y=t[0],v=g(y);if(v||p>1&&"string"==typeof y&&!h.checkClone&&je.test(y))return e.each(function(i){var o=e.eq(i);v&&(t[0]=y.call(this,i,o.html())),Re(o,t,n,r)});if(p&&(i=xe(t,e[0].ownerDocument,!1,e,r),o=i.firstChild,1===i.childNodes.length&&(i=o),o||r)){for(u=(s=w.map(ye(i,"script"),He)).length;f<p;f++)l=i,f!==d&&(l=w.clone(l,!0,!0),u&&w.merge(s,ye(l,"script"))),n.call(e[f],l,f);if(u)for(c=s[s.length-1].ownerDocument,w.map(s,Oe),f=0;f<u;f++)l=s[f],he.test(l.type||"")&&!J.access(l,"globalEval")&&w.contains(c,l)&&(l.src&&"module"!==(l.type||"").toLowerCase()?w._evalUrl&&w._evalUrl(l.src):m(l.textContent.replace(qe,""),c,l))}return e}function Ie(e,t,n){for(var r,i=t?w.filter(t,e):e,o=0;null!=(r=i[o]);o++)n||1!==r.nodeType||w.cleanData(ye(r)),r.parentNode&&(n&&w.contains(r.ownerDocument,r)&&ve(ye(r,"script")),r.parentNode.removeChild(r));return e}w.extend({htmlPrefilter:function(e){return e.replace(Ne,"<$1></$2>")},clone:function(e,t,n){var r,i,o,a,s=e.cloneNode(!0),u=w.contains(e.ownerDocument,e);if(!(h.noCloneChecked||1!==e.nodeType&&11!==e.nodeType||w.isXMLDoc(e)))for(a=ye(s),r=0,i=(o=ye(e)).length;r<i;r++)Me(o[r],a[r]);if(t)if(n)for(o=o||ye(e),a=a||ye(s),r=0,i=o.length;r<i;r++)Pe(o[r],a[r]);else Pe(e,s);return(a=ye(s,"script")).length>0&&ve(a,!u&&ye(e,"script")),s},cleanData:function(e){for(var t,n,r,i=w.event.special,o=0;void 0!==(n=e[o]);o++)if(Y(n)){if(t=n[J.expando]){if(t.events)for(r in t.events)i[r]?w.event.remove(n,r):w.removeEvent(n,r,t.handle);n[J.expando]=void 0}n[K.expando]&&(n[K.expando]=void 0)}}}),w.fn.extend({detach:function(e){return Ie(this,e,!0)},remove:function(e){return Ie(this,e)},text:function(e){return z(this,function(e){return void 0===e?w.text(this):this.empty().each(function(){1!==this.nodeType&&11!==this.nodeType&&9!==this.nodeType||(this.textContent=e)})},null,e,arguments.length)},append:function(){return Re(this,arguments,function(e){1!==this.nodeType&&11!==this.nodeType&&9!==this.nodeType||Le(this,e).appendChild(e)})},prepend:function(){return Re(this,arguments,function(e){if(1===this.nodeType||11===this.nodeType||9===this.nodeType){var t=Le(this,e);t.insertBefore(e,t.firstChild)}})},before:function(){return Re(this,arguments,function(e){this.parentNode&&this.parentNode.insertBefore(e,this)})},after:function(){return Re(this,arguments,function(e){this.parentNode&&this.parentNode.insertBefore(e,this.nextSibling)})},empty:function(){for(var e,t=0;null!=(e=this[t]);t++)1===e.nodeType&&(w.cleanData(ye(e,!1)),e.textContent="");return this},clone:function(e,t){return e=null!=e&&e,t=null==t?e:t,this.map(function(){return w.clone(this,e,t)})},html:function(e){return z(this,function(e){var t=this[0]||{},n=0,r=this.length;if(void 0===e&&1===t.nodeType)return t.innerHTML;if("string"==typeof e&&!Ae.test(e)&&!ge[(de.exec(e)||["",""])[1].toLowerCase()]){e=w.htmlPrefilter(e);try{for(;n<r;n++)1===(t=this[n]||{}).nodeType&&(w.cleanData(ye(t,!1)),t.innerHTML=e);t=0}catch(e){}}t&&this.empty().append(e)},null,e,arguments.length)},replaceWith:function(){var e=[];return Re(this,arguments,function(t){var n=this.parentNode;w.inArray(this,e)<0&&(w.cleanData(ye(this)),n&&n.replaceChild(t,this))},e)}}),w.each({appendTo:"append",prependTo:"prepend",insertBefore:"before",insertAfter:"after",replaceAll:"replaceWith"},function(e,t){w.fn[e]=function(e){for(var n,r=[],i=w(e),o=i.length-1,a=0;a<=o;a++)n=a===o?this:this.clone(!0),w(i[a])[t](n),s.apply(r,n.get());return this.pushStack(r)}});var We=new RegExp("^("+re+")(?!px)[a-z%]+$","i"),$e=function(t){var n=t.ownerDocument.defaultView;return n&&n.opener||(n=e),n.getComputedStyle(t)},Be=new RegExp(oe.join("|"),"i");!function(){function t(){if(c){l.style.cssText="position:absolute;left:-11111px;width:60px;margin-top:1px;padding:0;border:0",c.style.cssText="position:relative;display:block;box-sizing:border-box;overflow:scroll;margin:auto;border:1px;padding:1px;width:60%;top:1%",be.appendChild(l).appendChild(c);var t=e.getComputedStyle(c);i="1%"!==t.top,u=12===n(t.marginLeft),c.style.right="60%",s=36===n(t.right),o=36===n(t.width),c.style.position="absolute",a=36===c.offsetWidth||"absolute",be.removeChild(l),c=null}}function n(e){return Math.round(parseFloat(e))}var i,o,a,s,u,l=r.createElement("div"),c=r.createElement("div");c.style&&(c.style.backgroundClip="content-box",c.cloneNode(!0).style.backgroundClip="",h.clearCloneStyle="content-box"===c.style.backgroundClip,w.extend(h,{boxSizingReliable:function(){return t(),o},pixelBoxStyles:function(){return t(),s},pixelPosition:function(){return t(),i},reliableMarginLeft:function(){return t(),u},scrollboxSize:function(){return t(),a}}))}();function Fe(e,t,n){var r,i,o,a,s=e.style;return(n=n||$e(e))&&(""!==(a=n.getPropertyValue(t)||n[t])||w.contains(e.ownerDocument,e)||(a=w.style(e,t)),!h.pixelBoxStyles()&&We.test(a)&&Be.test(t)&&(r=s.width,i=s.minWidth,o=s.maxWidth,s.minWidth=s.maxWidth=s.width=a,a=n.width,s.width=r,s.minWidth=i,s.maxWidth=o)),void 0!==a?a+"":a}function _e(e,t){return{get:function(){if(!e())return(this.get=t).apply(this,arguments);delete this.get}}}var ze=/^(none|table(?!-c[ea]).+)/,Xe=/^--/,Ue={position:"absolute",visibility:"hidden",display:"block"},Ve={letterSpacing:"0",fontWeight:"400"},Ge=["Webkit","Moz","ms"],Ye=r.createElement("div").style;function Qe(e){if(e in Ye)return e;var t=e[0].toUpperCase()+e.slice(1),n=Ge.length;while(n--)if((e=Ge[n]+t)in Ye)return e}function Je(e){var t=w.cssProps[e];return t||(t=w.cssProps[e]=Qe(e)||e),t}function Ke(e,t,n){var r=ie.exec(t);return r?Math.max(0,r[2]-(n||0))+(r[3]||"px"):t}function Ze(e,t,n,r,i,o){var a="width"===t?1:0,s=0,u=0;if(n===(r?"border":"content"))return 0;for(;a<4;a+=2)"margin"===n&&(u+=w.css(e,n+oe[a],!0,i)),r?("content"===n&&(u-=w.css(e,"padding"+oe[a],!0,i)),"margin"!==n&&(u-=w.css(e,"border"+oe[a]+"Width",!0,i))):(u+=w.css(e,"padding"+oe[a],!0,i),"padding"!==n?u+=w.css(e,"border"+oe[a]+"Width",!0,i):s+=w.css(e,"border"+oe[a]+"Width",!0,i));return!r&&o>=0&&(u+=Math.max(0,Math.ceil(e["offset"+t[0].toUpperCase()+t.slice(1)]-o-u-s-.5))),u}function et(e,t,n){var r=$e(e),i=Fe(e,t,r),o="border-box"===w.css(e,"boxSizing",!1,r),a=o;if(We.test(i)){if(!n)return i;i="auto"}return a=a&&(h.boxSizingReliable()||i===e.style[t]),("auto"===i||!parseFloat(i)&&"inline"===w.css(e,"display",!1,r))&&(i=e["offset"+t[0].toUpperCase()+t.slice(1)],a=!0),(i=parseFloat(i)||0)+Ze(e,t,n||(o?"border":"content"),a,r,i)+"px"}w.extend({cssHooks:{opacity:{get:function(e,t){if(t){var n=Fe(e,"opacity");return""===n?"1":n}}}},cssNumber:{animationIterationCount:!0,columnCount:!0,fillOpacity:!0,flexGrow:!0,flexShrink:!0,fontWeight:!0,lineHeight:!0,opacity:!0,order:!0,orphans:!0,widows:!0,zIndex:!0,zoom:!0},cssProps:{},style:function(e,t,n,r){if(e&&3!==e.nodeType&&8!==e.nodeType&&e.style){var i,o,a,s=G(t),u=Xe.test(t),l=e.style;if(u||(t=Je(s)),a=w.cssHooks[t]||w.cssHooks[s],void 0===n)return a&&"get"in a&&void 0!==(i=a.get(e,!1,r))?i:l[t];"string"==(o=typeof n)&&(i=ie.exec(n))&&i[1]&&(n=ue(e,t,i),o="number"),null!=n&&n===n&&("number"===o&&(n+=i&&i[3]||(w.cssNumber[s]?"":"px")),h.clearCloneStyle||""!==n||0!==t.indexOf("background")||(l[t]="inherit"),a&&"set"in a&&void 0===(n=a.set(e,n,r))||(u?l.setProperty(t,n):l[t]=n))}},css:function(e,t,n,r){var i,o,a,s=G(t);return Xe.test(t)||(t=Je(s)),(a=w.cssHooks[t]||w.cssHooks[s])&&"get"in a&&(i=a.get(e,!0,n)),void 0===i&&(i=Fe(e,t,r)),"normal"===i&&t in Ve&&(i=Ve[t]),""===n||n?(o=parseFloat(i),!0===n||isFinite(o)?o||0:i):i}}),w.each(["height","width"],function(e,t){w.cssHooks[t]={get:function(e,n,r){if(n)return!ze.test(w.css(e,"display"))||e.getClientRects().length&&e.getBoundingClientRect().width?et(e,t,r):se(e,Ue,function(){return et(e,t,r)})},set:function(e,n,r){var i,o=$e(e),a="border-box"===w.css(e,"boxSizing",!1,o),s=r&&Ze(e,t,r,a,o);return a&&h.scrollboxSize()===o.position&&(s-=Math.ceil(e["offset"+t[0].toUpperCase()+t.slice(1)]-parseFloat(o[t])-Ze(e,t,"border",!1,o)-.5)),s&&(i=ie.exec(n))&&"px"!==(i[3]||"px")&&(e.style[t]=n,n=w.css(e,t)),Ke(e,n,s)}}}),w.cssHooks.marginLeft=_e(h.reliableMarginLeft,function(e,t){if(t)return(parseFloat(Fe(e,"marginLeft"))||e.getBoundingClientRect().left-se(e,{marginLeft:0},function(){return e.getBoundingClientRect().left}))+"px"}),w.each({margin:"",padding:"",border:"Width"},function(e,t){w.cssHooks[e+t]={expand:function(n){for(var r=0,i={},o="string"==typeof n?n.split(" "):[n];r<4;r++)i[e+oe[r]+t]=o[r]||o[r-2]||o[0];return i}},"margin"!==e&&(w.cssHooks[e+t].set=Ke)}),w.fn.extend({css:function(e,t){return z(this,function(e,t,n){var r,i,o={},a=0;if(Array.isArray(t)){for(r=$e(e),i=t.length;a<i;a++)o[t[a]]=w.css(e,t[a],!1,r);return o}return void 0!==n?w.style(e,t,n):w.css(e,t)},e,t,arguments.length>1)}});function tt(e,t,n,r,i){return new tt.prototype.init(e,t,n,r,i)}w.Tween=tt,tt.prototype={constructor:tt,init:function(e,t,n,r,i,o){this.elem=e,this.prop=n,this.easing=i||w.easing._default,this.options=t,this.start=this.now=this.cur(),this.end=r,this.unit=o||(w.cssNumber[n]?"":"px")},cur:function(){var e=tt.propHooks[this.prop];return e&&e.get?e.get(this):tt.propHooks._default.get(this)},run:function(e){var t,n=tt.propHooks[this.prop];return this.options.duration?this.pos=t=w.easing[this.easing](e,this.options.duration*e,0,1,this.options.duration):this.pos=t=e,this.now=(this.end-this.start)*t+this.start,this.options.step&&this.options.step.call(this.elem,this.now,this),n&&n.set?n.set(this):tt.propHooks._default.set(this),this}},tt.prototype.init.prototype=tt.prototype,tt.propHooks={_default:{get:function(e){var t;return 1!==e.elem.nodeType||null!=e.elem[e.prop]&&null==e.elem.style[e.prop]?e.elem[e.prop]:(t=w.css(e.elem,e.prop,""))&&"auto"!==t?t:0},set:function(e){w.fx.step[e.prop]?w.fx.step[e.prop](e):1!==e.elem.nodeType||null==e.elem.style[w.cssProps[e.prop]]&&!w.cssHooks[e.prop]?e.elem[e.prop]=e.now:w.style(e.elem,e.prop,e.now+e.unit)}}},tt.propHooks.scrollTop=tt.propHooks.scrollLeft={set:function(e){e.elem.nodeType&&e.elem.parentNode&&(e.elem[e.prop]=e.now)}},w.easing={linear:function(e){return e},swing:function(e){return.5-Math.cos(e*Math.PI)/2},_default:"swing"},w.fx=tt.prototype.init,w.fx.step={};var nt,rt,it=/^(?:toggle|show|hide)$/,ot=/queueHooks$/;function at(){rt&&(!1===r.hidden&&e.requestAnimationFrame?e.requestAnimationFrame(at):e.setTimeout(at,w.fx.interval),w.fx.tick())}function st(){return e.setTimeout(function(){nt=void 0}),nt=Date.now()}function ut(e,t){var n,r=0,i={height:e};for(t=t?1:0;r<4;r+=2-t)i["margin"+(n=oe[r])]=i["padding"+n]=e;return t&&(i.opacity=i.width=e),i}function lt(e,t,n){for(var r,i=(pt.tweeners[t]||[]).concat(pt.tweeners["*"]),o=0,a=i.length;o<a;o++)if(r=i[o].call(n,t,e))return r}function ct(e,t,n){var r,i,o,a,s,u,l,c,f="width"in t||"height"in t,p=this,d={},h=e.style,g=e.nodeType&&ae(e),y=J.get(e,"fxshow");n.queue||(null==(a=w._queueHooks(e,"fx")).unqueued&&(a.unqueued=0,s=a.empty.fire,a.empty.fire=function(){a.unqueued||s()}),a.unqueued++,p.always(function(){p.always(function(){a.unqueued--,w.queue(e,"fx").length||a.empty.fire()})}));for(r in t)if(i=t[r],it.test(i)){if(delete t[r],o=o||"toggle"===i,i===(g?"hide":"show")){if("show"!==i||!y||void 0===y[r])continue;g=!0}d[r]=y&&y[r]||w.style(e,r)}if((u=!w.isEmptyObject(t))||!w.isEmptyObject(d)){f&&1===e.nodeType&&(n.overflow=[h.overflow,h.overflowX,h.overflowY],null==(l=y&&y.display)&&(l=J.get(e,"display")),"none"===(c=w.css(e,"display"))&&(l?c=l:(fe([e],!0),l=e.style.display||l,c=w.css(e,"display"),fe([e]))),("inline"===c||"inline-block"===c&&null!=l)&&"none"===w.css(e,"float")&&(u||(p.done(function(){h.display=l}),null==l&&(c=h.display,l="none"===c?"":c)),h.display="inline-block")),n.overflow&&(h.overflow="hidden",p.always(function(){h.overflow=n.overflow[0],h.overflowX=n.overflow[1],h.overflowY=n.overflow[2]})),u=!1;for(r in d)u||(y?"hidden"in y&&(g=y.hidden):y=J.access(e,"fxshow",{display:l}),o&&(y.hidden=!g),g&&fe([e],!0),p.done(function(){g||fe([e]),J.remove(e,"fxshow");for(r in d)w.style(e,r,d[r])})),u=lt(g?y[r]:0,r,p),r in y||(y[r]=u.start,g&&(u.end=u.start,u.start=0))}}function ft(e,t){var n,r,i,o,a;for(n in e)if(r=G(n),i=t[r],o=e[n],Array.isArray(o)&&(i=o[1],o=e[n]=o[0]),n!==r&&(e[r]=o,delete e[n]),(a=w.cssHooks[r])&&"expand"in a){o=a.expand(o),delete e[r];for(n in o)n in e||(e[n]=o[n],t[n]=i)}else t[r]=i}function pt(e,t,n){var r,i,o=0,a=pt.prefilters.length,s=w.Deferred().always(function(){delete u.elem}),u=function(){if(i)return!1;for(var t=nt||st(),n=Math.max(0,l.startTime+l.duration-t),r=1-(n/l.duration||0),o=0,a=l.tweens.length;o<a;o++)l.tweens[o].run(r);return s.notifyWith(e,[l,r,n]),r<1&&a?n:(a||s.notifyWith(e,[l,1,0]),s.resolveWith(e,[l]),!1)},l=s.promise({elem:e,props:w.extend({},t),opts:w.extend(!0,{specialEasing:{},easing:w.easing._default},n),originalProperties:t,originalOptions:n,startTime:nt||st(),duration:n.duration,tweens:[],createTween:function(t,n){var r=w.Tween(e,l.opts,t,n,l.opts.specialEasing[t]||l.opts.easing);return l.tweens.push(r),r},stop:function(t){var n=0,r=t?l.tweens.length:0;if(i)return this;for(i=!0;n<r;n++)l.tweens[n].run(1);return t?(s.notifyWith(e,[l,1,0]),s.resolveWith(e,[l,t])):s.rejectWith(e,[l,t]),this}}),c=l.props;for(ft(c,l.opts.specialEasing);o<a;o++)if(r=pt.prefilters[o].call(l,e,c,l.opts))return g(r.stop)&&(w._queueHooks(l.elem,l.opts.queue).stop=r.stop.bind(r)),r;return w.map(c,lt,l),g(l.opts.start)&&l.opts.start.call(e,l),l.progress(l.opts.progress).done(l.opts.done,l.opts.complete).fail(l.opts.fail).always(l.opts.always),w.fx.timer(w.extend(u,{elem:e,anim:l,queue:l.opts.queue})),l}w.Animation=w.extend(pt,{tweeners:{"*":[function(e,t){var n=this.createTween(e,t);return ue(n.elem,e,ie.exec(t),n),n}]},tweener:function(e,t){g(e)?(t=e,e=["*"]):e=e.match(M);for(var n,r=0,i=e.length;r<i;r++)n=e[r],pt.tweeners[n]=pt.tweeners[n]||[],pt.tweeners[n].unshift(t)},prefilters:[ct],prefilter:function(e,t){t?pt.prefilters.unshift(e):pt.prefilters.push(e)}}),w.speed=function(e,t,n){var r=e&&"object"==typeof e?w.extend({},e):{complete:n||!n&&t||g(e)&&e,duration:e,easing:n&&t||t&&!g(t)&&t};return w.fx.off?r.duration=0:"number"!=typeof r.duration&&(r.duration in w.fx.speeds?r.duration=w.fx.speeds[r.duration]:r.duration=w.fx.speeds._default),null!=r.queue&&!0!==r.queue||(r.queue="fx"),r.old=r.complete,r.complete=function(){g(r.old)&&r.old.call(this),r.queue&&w.dequeue(this,r.queue)},r},w.fn.extend({fadeTo:function(e,t,n,r){return this.filter(ae).css("opacity",0).show().end().animate({opacity:t},e,n,r)},animate:function(e,t,n,r){var i=w.isEmptyObject(e),o=w.speed(t,n,r),a=function(){var t=pt(this,w.extend({},e),o);(i||J.get(this,"finish"))&&t.stop(!0)};return a.finish=a,i||!1===o.queue?this.each(a):this.queue(o.queue,a)},stop:function(e,t,n){var r=function(e){var t=e.stop;delete e.stop,t(n)};return"string"!=typeof e&&(n=t,t=e,e=void 0),t&&!1!==e&&this.queue(e||"fx",[]),this.each(function(){var t=!0,i=null!=e&&e+"queueHooks",o=w.timers,a=J.get(this);if(i)a[i]&&a[i].stop&&r(a[i]);else for(i in a)a[i]&&a[i].stop&&ot.test(i)&&r(a[i]);for(i=o.length;i--;)o[i].elem!==this||null!=e&&o[i].queue!==e||(o[i].anim.stop(n),t=!1,o.splice(i,1));!t&&n||w.dequeue(this,e)})},finish:function(e){return!1!==e&&(e=e||"fx"),this.each(function(){var t,n=J.get(this),r=n[e+"queue"],i=n[e+"queueHooks"],o=w.timers,a=r?r.length:0;for(n.finish=!0,w.queue(this,e,[]),i&&i.stop&&i.stop.call(this,!0),t=o.length;t--;)o[t].elem===this&&o[t].queue===e&&(o[t].anim.stop(!0),o.splice(t,1));for(t=0;t<a;t++)r[t]&&r[t].finish&&r[t].finish.call(this);delete n.finish})}}),w.each(["toggle","show","hide"],function(e,t){var n=w.fn[t];w.fn[t]=function(e,r,i){return null==e||"boolean"==typeof e?n.apply(this,arguments):this.animate(ut(t,!0),e,r,i)}}),w.each({slideDown:ut("show"),slideUp:ut("hide"),slideToggle:ut("toggle"),fadeIn:{opacity:"show"},fadeOut:{opacity:"hide"},fadeToggle:{opacity:"toggle"}},function(e,t){w.fn[e]=function(e,n,r){return this.animate(t,e,n,r)}}),w.timers=[],w.fx.tick=function(){var e,t=0,n=w.timers;for(nt=Date.now();t<n.length;t++)(e=n[t])()||n[t]!==e||n.splice(t--,1);n.length||w.fx.stop(),nt=void 0},w.fx.timer=function(e){w.timers.push(e),w.fx.start()},w.fx.interval=13,w.fx.start=function(){rt||(rt=!0,at())},w.fx.stop=function(){rt=null},w.fx.speeds={slow:600,fast:200,_default:400},w.fn.delay=function(t,n){return t=w.fx?w.fx.speeds[t]||t:t,n=n||"fx",this.queue(n,function(n,r){var i=e.setTimeout(n,t);r.stop=function(){e.clearTimeout(i)}})},function(){var e=r.createElement("input"),t=r.createElement("select").appendChild(r.createElement("option"));e.type="checkbox",h.checkOn=""!==e.value,h.optSelected=t.selected,(e=r.createElement("input")).value="t",e.type="radio",h.radioValue="t"===e.value}();var dt,ht=w.expr.attrHandle;w.fn.extend({attr:function(e,t){return z(this,w.attr,e,t,arguments.length>1)},removeAttr:function(e){return this.each(function(){w.removeAttr(this,e)})}}),w.extend({attr:function(e,t,n){var r,i,o=e.nodeType;if(3!==o&&8!==o&&2!==o)return"undefined"==typeof e.getAttribute?w.prop(e,t,n):(1===o&&w.isXMLDoc(e)||(i=w.attrHooks[t.toLowerCase()]||(w.expr.match.bool.test(t)?dt:void 0)),void 0!==n?null===n?void w.removeAttr(e,t):i&&"set"in i&&void 0!==(r=i.set(e,n,t))?r:(e.setAttribute(t,n+""),n):i&&"get"in i&&null!==(r=i.get(e,t))?r:null==(r=w.find.attr(e,t))?void 0:r)},attrHooks:{type:{set:function(e,t){if(!h.radioValue&&"radio"===t&&N(e,"input")){var n=e.value;return e.setAttribute("type",t),n&&(e.value=n),t}}}},removeAttr:function(e,t){var n,r=0,i=t&&t.match(M);if(i&&1===e.nodeType)while(n=i[r++])e.removeAttribute(n)}}),dt={set:function(e,t,n){return!1===t?w.removeAttr(e,n):e.setAttribute(n,n),n}},w.each(w.expr.match.bool.source.match(/\w+/g),function(e,t){var n=ht[t]||w.find.attr;ht[t]=function(e,t,r){var i,o,a=t.toLowerCase();return r||(o=ht[a],ht[a]=i,i=null!=n(e,t,r)?a:null,ht[a]=o),i}});var gt=/^(?:input|select|textarea|button)$/i,yt=/^(?:a|area)$/i;w.fn.extend({prop:function(e,t){return z(this,w.prop,e,t,arguments.length>1)},removeProp:function(e){return this.each(function(){delete this[w.propFix[e]||e]})}}),w.extend({prop:function(e,t,n){var r,i,o=e.nodeType;if(3!==o&&8!==o&&2!==o)return 1===o&&w.isXMLDoc(e)||(t=w.propFix[t]||t,i=w.propHooks[t]),void 0!==n?i&&"set"in i&&void 0!==(r=i.set(e,n,t))?r:e[t]=n:i&&"get"in i&&null!==(r=i.get(e,t))?r:e[t]},propHooks:{tabIndex:{get:function(e){var t=w.find.attr(e,"tabindex");return t?parseInt(t,10):gt.test(e.nodeName)||yt.test(e.nodeName)&&e.href?0:-1}}},propFix:{"for":"htmlFor","class":"className"}}),h.optSelected||(w.propHooks.selected={get:function(e){var t=e.parentNode;return t&&t.parentNode&&t.parentNode.selectedIndex,null},set:function(e){var t=e.parentNode;t&&(t.selectedIndex,t.parentNode&&t.parentNode.selectedIndex)}}),w.each(["tabIndex","readOnly","maxLength","cellSpacing","cellPadding","rowSpan","colSpan","useMap","frameBorder","contentEditable"],function(){w.propFix[this.toLowerCase()]=this});function vt(e){return(e.match(M)||[]).join(" ")}function mt(e){return e.getAttribute&&e.getAttribute("class")||""}function xt(e){return Array.isArray(e)?e:"string"==typeof e?e.match(M)||[]:[]}w.fn.extend({addClass:function(e){var t,n,r,i,o,a,s,u=0;if(g(e))return this.each(function(t){w(this).addClass(e.call(this,t,mt(this)))});if((t=xt(e)).length)while(n=this[u++])if(i=mt(n),r=1===n.nodeType&&" "+vt(i)+" "){a=0;while(o=t[a++])r.indexOf(" "+o+" ")<0&&(r+=o+" ");i!==(s=vt(r))&&n.setAttribute("class",s)}return this},removeClass:function(e){var t,n,r,i,o,a,s,u=0;if(g(e))return this.each(function(t){w(this).removeClass(e.call(this,t,mt(this)))});if(!arguments.length)return this.attr("class","");if((t=xt(e)).length)while(n=this[u++])if(i=mt(n),r=1===n.nodeType&&" "+vt(i)+" "){a=0;while(o=t[a++])while(r.indexOf(" "+o+" ")>-1)r=r.replace(" "+o+" "," ");i!==(s=vt(r))&&n.setAttribute("class",s)}return this},toggleClass:function(e,t){var n=typeof e,r="string"===n||Array.isArray(e);return"boolean"==typeof t&&r?t?this.addClass(e):this.removeClass(e):g(e)?this.each(function(n){w(this).toggleClass(e.call(this,n,mt(this),t),t)}):this.each(function(){var t,i,o,a;if(r){i=0,o=w(this),a=xt(e);while(t=a[i++])o.hasClass(t)?o.removeClass(t):o.addClass(t)}else void 0!==e&&"boolean"!==n||((t=mt(this))&&J.set(this,"__className__",t),this.setAttribute&&this.setAttribute("class",t||!1===e?"":J.get(this,"__className__")||""))})},hasClass:function(e){var t,n,r=0;t=" "+e+" ";while(n=this[r++])if(1===n.nodeType&&(" "+vt(mt(n))+" ").indexOf(t)>-1)return!0;return!1}});var bt=/\r/g;w.fn.extend({val:function(e){var t,n,r,i=this[0];{if(arguments.length)return r=g(e),this.each(function(n){var i;1===this.nodeType&&(null==(i=r?e.call(this,n,w(this).val()):e)?i="":"number"==typeof i?i+="":Array.isArray(i)&&(i=w.map(i,function(e){return null==e?"":e+""})),(t=w.valHooks[this.type]||w.valHooks[this.nodeName.toLowerCase()])&&"set"in t&&void 0!==t.set(this,i,"value")||(this.value=i))});if(i)return(t=w.valHooks[i.type]||w.valHooks[i.nodeName.toLowerCase()])&&"get"in t&&void 0!==(n=t.get(i,"value"))?n:"string"==typeof(n=i.value)?n.replace(bt,""):null==n?"":n}}}),w.extend({valHooks:{option:{get:function(e){var t=w.find.attr(e,"value");return null!=t?t:vt(w.text(e))}},select:{get:function(e){var t,n,r,i=e.options,o=e.selectedIndex,a="select-one"===e.type,s=a?null:[],u=a?o+1:i.length;for(r=o<0?u:a?o:0;r<u;r++)if(((n=i[r]).selected||r===o)&&!n.disabled&&(!n.parentNode.disabled||!N(n.parentNode,"optgroup"))){if(t=w(n).val(),a)return t;s.push(t)}return s},set:function(e,t){var n,r,i=e.options,o=w.makeArray(t),a=i.length;while(a--)((r=i[a]).selected=w.inArray(w.valHooks.option.get(r),o)>-1)&&(n=!0);return n||(e.selectedIndex=-1),o}}}}),w.each(["radio","checkbox"],function(){w.valHooks[this]={set:function(e,t){if(Array.isArray(t))return e.checked=w.inArray(w(e).val(),t)>-1}},h.checkOn||(w.valHooks[this].get=function(e){return null===e.getAttribute("value")?"on":e.value})}),h.focusin="onfocusin"in e;var wt=/^(?:focusinfocus|focusoutblur)$/,Tt=function(e){e.stopPropagation()};w.extend(w.event,{trigger:function(t,n,i,o){var a,s,u,l,c,p,d,h,v=[i||r],m=f.call(t,"type")?t.type:t,x=f.call(t,"namespace")?t.namespace.split("."):[];if(s=h=u=i=i||r,3!==i.nodeType&&8!==i.nodeType&&!wt.test(m+w.event.triggered)&&(m.indexOf(".")>-1&&(m=(x=m.split(".")).shift(),x.sort()),c=m.indexOf(":")<0&&"on"+m,t=t[w.expando]?t:new w.Event(m,"object"==typeof t&&t),t.isTrigger=o?2:3,t.namespace=x.join("."),t.rnamespace=t.namespace?new RegExp("(^|\\.)"+x.join("\\.(?:.*\\.|)")+"(\\.|$)"):null,t.result=void 0,t.target||(t.target=i),n=null==n?[t]:w.makeArray(n,[t]),d=w.event.special[m]||{},o||!d.trigger||!1!==d.trigger.apply(i,n))){if(!o&&!d.noBubble&&!y(i)){for(l=d.delegateType||m,wt.test(l+m)||(s=s.parentNode);s;s=s.parentNode)v.push(s),u=s;u===(i.ownerDocument||r)&&v.push(u.defaultView||u.parentWindow||e)}a=0;while((s=v[a++])&&!t.isPropagationStopped())h=s,t.type=a>1?l:d.bindType||m,(p=(J.get(s,"events")||{})[t.type]&&J.get(s,"handle"))&&p.apply(s,n),(p=c&&s[c])&&p.apply&&Y(s)&&(t.result=p.apply(s,n),!1===t.result&&t.preventDefault());return t.type=m,o||t.isDefaultPrevented()||d._default&&!1!==d._default.apply(v.pop(),n)||!Y(i)||c&&g(i[m])&&!y(i)&&((u=i[c])&&(i[c]=null),w.event.triggered=m,t.isPropagationStopped()&&h.addEventListener(m,Tt),i[m](),t.isPropagationStopped()&&h.removeEventListener(m,Tt),w.event.triggered=void 0,u&&(i[c]=u)),t.result}},simulate:function(e,t,n){var r=w.extend(new w.Event,n,{type:e,isSimulated:!0});w.event.trigger(r,null,t)}}),w.fn.extend({trigger:function(e,t){return this.each(function(){w.event.trigger(e,t,this)})},triggerHandler:function(e,t){var n=this[0];if(n)return w.event.trigger(e,t,n,!0)}}),h.focusin||w.each({focus:"focusin",blur:"focusout"},function(e,t){var n=function(e){w.event.simulate(t,e.target,w.event.fix(e))};w.event.special[t]={setup:function(){var r=this.ownerDocument||this,i=J.access(r,t);i||r.addEventListener(e,n,!0),J.access(r,t,(i||0)+1)},teardown:function(){var r=this.ownerDocument||this,i=J.access(r,t)-1;i?J.access(r,t,i):(r.removeEventListener(e,n,!0),J.remove(r,t))}}});var Ct=e.location,Et=Date.now(),kt=/\?/;w.parseXML=function(t){var n;if(!t||"string"!=typeof t)return null;try{n=(new e.DOMParser).parseFromString(t,"text/xml")}catch(e){n=void 0}return n&&!n.getElementsByTagName("parsererror").length||w.error("Invalid XML: "+t),n};var St=/\[\]$/,Dt=/\r?\n/g,Nt=/^(?:submit|button|image|reset|file)$/i,At=/^(?:input|select|textarea|keygen)/i;function jt(e,t,n,r){var i;if(Array.isArray(t))w.each(t,function(t,i){n||St.test(e)?r(e,i):jt(e+"["+("object"==typeof i&&null!=i?t:"")+"]",i,n,r)});else if(n||"object"!==x(t))r(e,t);else for(i in t)jt(e+"["+i+"]",t[i],n,r)}w.param=function(e,t){var n,r=[],i=function(e,t){var n=g(t)?t():t;r[r.length]=encodeURIComponent(e)+"="+encodeURIComponent(null==n?"":n)};if(Array.isArray(e)||e.jquery&&!w.isPlainObject(e))w.each(e,function(){i(this.name,this.value)});else for(n in e)jt(n,e[n],t,i);return r.join("&")},w.fn.extend({serialize:function(){return w.param(this.serializeArray())},serializeArray:function(){return this.map(function(){var e=w.prop(this,"elements");return e?w.makeArray(e):this}).filter(function(){var e=this.type;return this.name&&!w(this).is(":disabled")&&At.test(this.nodeName)&&!Nt.test(e)&&(this.checked||!pe.test(e))}).map(function(e,t){var n=w(this).val();return null==n?null:Array.isArray(n)?w.map(n,function(e){return{name:t.name,value:e.replace(Dt,"\r\n")}}):{name:t.name,value:n.replace(Dt,"\r\n")}}).get()}});var qt=/%20/g,Lt=/#.*$/,Ht=/([?&])_=[^&]*/,Ot=/^(.*?):[ \t]*([^\r\n]*)$/gm,Pt=/^(?:about|app|app-storage|.+-extension|file|res|widget):$/,Mt=/^(?:GET|HEAD)$/,Rt=/^\/\//,It={},Wt={},$t="*/".concat("*"),Bt=r.createElement("a");Bt.href=Ct.href;function Ft(e){return function(t,n){"string"!=typeof t&&(n=t,t="*");var r,i=0,o=t.toLowerCase().match(M)||[];if(g(n))while(r=o[i++])"+"===r[0]?(r=r.slice(1)||"*",(e[r]=e[r]||[]).unshift(n)):(e[r]=e[r]||[]).push(n)}}function _t(e,t,n,r){var i={},o=e===Wt;function a(s){var u;return i[s]=!0,w.each(e[s]||[],function(e,s){var l=s(t,n,r);return"string"!=typeof l||o||i[l]?o?!(u=l):void 0:(t.dataTypes.unshift(l),a(l),!1)}),u}return a(t.dataTypes[0])||!i["*"]&&a("*")}function zt(e,t){var n,r,i=w.ajaxSettings.flatOptions||{};for(n in t)void 0!==t[n]&&((i[n]?e:r||(r={}))[n]=t[n]);return r&&w.extend(!0,e,r),e}function Xt(e,t,n){var r,i,o,a,s=e.contents,u=e.dataTypes;while("*"===u[0])u.shift(),void 0===r&&(r=e.mimeType||t.getResponseHeader("Content-Type"));if(r)for(i in s)if(s[i]&&s[i].test(r)){u.unshift(i);break}if(u[0]in n)o=u[0];else{for(i in n){if(!u[0]||e.converters[i+" "+u[0]]){o=i;break}a||(a=i)}o=o||a}if(o)return o!==u[0]&&u.unshift(o),n[o]}function Ut(e,t,n,r){var i,o,a,s,u,l={},c=e.dataTypes.slice();if(c[1])for(a in e.converters)l[a.toLowerCase()]=e.converters[a];o=c.shift();while(o)if(e.responseFields[o]&&(n[e.responseFields[o]]=t),!u&&r&&e.dataFilter&&(t=e.dataFilter(t,e.dataType)),u=o,o=c.shift())if("*"===o)o=u;else if("*"!==u&&u!==o){if(!(a=l[u+" "+o]||l["* "+o]))for(i in l)if((s=i.split(" "))[1]===o&&(a=l[u+" "+s[0]]||l["* "+s[0]])){!0===a?a=l[i]:!0!==l[i]&&(o=s[0],c.unshift(s[1]));break}if(!0!==a)if(a&&e["throws"])t=a(t);else try{t=a(t)}catch(e){return{state:"parsererror",error:a?e:"No conversion from "+u+" to "+o}}}return{state:"success",data:t}}w.extend({active:0,lastModified:{},etag:{},ajaxSettings:{url:Ct.href,type:"GET",isLocal:Pt.test(Ct.protocol),global:!0,processData:!0,async:!0,contentType:"application/x-www-form-urlencoded; charset=UTF-8",accepts:{"*":$t,text:"text/plain",html:"text/html",xml:"application/xml, text/xml",json:"application/json, text/javascript"},contents:{xml:/\bxml\b/,html:/\bhtml/,json:/\bjson\b/},responseFields:{xml:"responseXML",text:"responseText",json:"responseJSON"},converters:{"* text":String,"text html":!0,"text json":JSON.parse,"text xml":w.parseXML},flatOptions:{url:!0,context:!0}},ajaxSetup:function(e,t){return t?zt(zt(e,w.ajaxSettings),t):zt(w.ajaxSettings,e)},ajaxPrefilter:Ft(It),ajaxTransport:Ft(Wt),ajax:function(t,n){"object"==typeof t&&(n=t,t=void 0),n=n||{};var i,o,a,s,u,l,c,f,p,d,h=w.ajaxSetup({},n),g=h.context||h,y=h.context&&(g.nodeType||g.jquery)?w(g):w.event,v=w.Deferred(),m=w.Callbacks("once memory"),x=h.statusCode||{},b={},T={},C="canceled",E={readyState:0,getResponseHeader:function(e){var t;if(c){if(!s){s={};while(t=Ot.exec(a))s[t[1].toLowerCase()]=t[2]}t=s[e.toLowerCase()]}return null==t?null:t},getAllResponseHeaders:function(){return c?a:null},setRequestHeader:function(e,t){return null==c&&(e=T[e.toLowerCase()]=T[e.toLowerCase()]||e,b[e]=t),this},overrideMimeType:function(e){return null==c&&(h.mimeType=e),this},statusCode:function(e){var t;if(e)if(c)E.always(e[E.status]);else for(t in e)x[t]=[x[t],e[t]];return this},abort:function(e){var t=e||C;return i&&i.abort(t),k(0,t),this}};if(v.promise(E),h.url=((t||h.url||Ct.href)+"").replace(Rt,Ct.protocol+"//"),h.type=n.method||n.type||h.method||h.type,h.dataTypes=(h.dataType||"*").toLowerCase().match(M)||[""],null==h.crossDomain){l=r.createElement("a");try{l.href=h.url,l.href=l.href,h.crossDomain=Bt.protocol+"//"+Bt.host!=l.protocol+"//"+l.host}catch(e){h.crossDomain=!0}}if(h.data&&h.processData&&"string"!=typeof h.data&&(h.data=w.param(h.data,h.traditional)),_t(It,h,n,E),c)return E;(f=w.event&&h.global)&&0==w.active++&&w.event.trigger("ajaxStart"),h.type=h.type.toUpperCase(),h.hasContent=!Mt.test(h.type),o=h.url.replace(Lt,""),h.hasContent?h.data&&h.processData&&0===(h.contentType||"").indexOf("application/x-www-form-urlencoded")&&(h.data=h.data.replace(qt,"+")):(d=h.url.slice(o.length),h.data&&(h.processData||"string"==typeof h.data)&&(o+=(kt.test(o)?"&":"?")+h.data,delete h.data),!1===h.cache&&(o=o.replace(Ht,"$1"),d=(kt.test(o)?"&":"?")+"_="+Et+++d),h.url=o+d),h.ifModified&&(w.lastModified[o]&&E.setRequestHeader("If-Modified-Since",w.lastModified[o]),w.etag[o]&&E.setRequestHeader("If-None-Match",w.etag[o])),(h.data&&h.hasContent&&!1!==h.contentType||n.contentType)&&E.setRequestHeader("Content-Type",h.contentType),E.setRequestHeader("Accept",h.dataTypes[0]&&h.accepts[h.dataTypes[0]]?h.accepts[h.dataTypes[0]]+("*"!==h.dataTypes[0]?", "+$t+"; q=0.01":""):h.accepts["*"]);for(p in h.headers)E.setRequestHeader(p,h.headers[p]);if(h.beforeSend&&(!1===h.beforeSend.call(g,E,h)||c))return E.abort();if(C="abort",m.add(h.complete),E.done(h.success),E.fail(h.error),i=_t(Wt,h,n,E)){if(E.readyState=1,f&&y.trigger("ajaxSend",[E,h]),c)return E;h.async&&h.timeout>0&&(u=e.setTimeout(function(){E.abort("timeout")},h.timeout));try{c=!1,i.send(b,k)}catch(e){if(c)throw e;k(-1,e)}}else k(-1,"No Transport");function k(t,n,r,s){var l,p,d,b,T,C=n;c||(c=!0,u&&e.clearTimeout(u),i=void 0,a=s||"",E.readyState=t>0?4:0,l=t>=200&&t<300||304===t,r&&(b=Xt(h,E,r)),b=Ut(h,b,E,l),l?(h.ifModified&&((T=E.getResponseHeader("Last-Modified"))&&(w.lastModified[o]=T),(T=E.getResponseHeader("etag"))&&(w.etag[o]=T)),204===t||"HEAD"===h.type?C="nocontent":304===t?C="notmodified":(C=b.state,p=b.data,l=!(d=b.error))):(d=C,!t&&C||(C="error",t<0&&(t=0))),E.status=t,E.statusText=(n||C)+"",l?v.resolveWith(g,[p,C,E]):v.rejectWith(g,[E,C,d]),E.statusCode(x),x=void 0,f&&y.trigger(l?"ajaxSuccess":"ajaxError",[E,h,l?p:d]),m.fireWith(g,[E,C]),f&&(y.trigger("ajaxComplete",[E,h]),--w.active||w.event.trigger("ajaxStop")))}return E},getJSON:function(e,t,n){return w.get(e,t,n,"json")},getScript:function(e,t){return w.get(e,void 0,t,"script")}}),w.each(["get","post"],function(e,t){w[t]=function(e,n,r,i){return g(n)&&(i=i||r,r=n,n=void 0),w.ajax(w.extend({url:e,type:t,dataType:i,data:n,success:r},w.isPlainObject(e)&&e))}}),w._evalUrl=function(e){return w.ajax({url:e,type:"GET",dataType:"script",cache:!0,async:!1,global:!1,"throws":!0})},w.fn.extend({wrapAll:function(e){var t;return this[0]&&(g(e)&&(e=e.call(this[0])),t=w(e,this[0].ownerDocument).eq(0).clone(!0),this[0].parentNode&&t.insertBefore(this[0]),t.map(function(){var e=this;while(e.firstElementChild)e=e.firstElementChild;return e}).append(this)),this},wrapInner:function(e){return g(e)?this.each(function(t){w(this).wrapInner(e.call(this,t))}):this.each(function(){var t=w(this),n=t.contents();n.length?n.wrapAll(e):t.append(e)})},wrap:function(e){var t=g(e);return this.each(function(n){w(this).wrapAll(t?e.call(this,n):e)})},unwrap:function(e){return this.parent(e).not("body").each(function(){w(this).replaceWith(this.childNodes)}),this}}),w.expr.pseudos.hidden=function(e){return!w.expr.pseudos.visible(e)},w.expr.pseudos.visible=function(e){return!!(e.offsetWidth||e.offsetHeight||e.getClientRects().length)},w.ajaxSettings.xhr=function(){try{return new e.XMLHttpRequest}catch(e){}};var Vt={0:200,1223:204},Gt=w.ajaxSettings.xhr();h.cors=!!Gt&&"withCredentials"in Gt,h.ajax=Gt=!!Gt,w.ajaxTransport(function(t){var n,r;if(h.cors||Gt&&!t.crossDomain)return{send:function(i,o){var a,s=t.xhr();if(s.open(t.type,t.url,t.async,t.username,t.password),t.xhrFields)for(a in t.xhrFields)s[a]=t.xhrFields[a];t.mimeType&&s.overrideMimeType&&s.overrideMimeType(t.mimeType),t.crossDomain||i["X-Requested-With"]||(i["X-Requested-With"]="XMLHttpRequest");for(a in i)s.setRequestHeader(a,i[a]);n=function(e){return function(){n&&(n=r=s.onload=s.onerror=s.onabort=s.ontimeout=s.onreadystatechange=null,"abort"===e?s.abort():"error"===e?"number"!=typeof s.status?o(0,"error"):o(s.status,s.statusText):o(Vt[s.status]||s.status,s.statusText,"text"!==(s.responseType||"text")||"string"!=typeof s.responseText?{binary:s.response}:{text:s.responseText},s.getAllResponseHeaders()))}},s.onload=n(),r=s.onerror=s.ontimeout=n("error"),void 0!==s.onabort?s.onabort=r:s.onreadystatechange=function(){4===s.readyState&&e.setTimeout(function(){n&&r()})},n=n("abort");try{s.send(t.hasContent&&t.data||null)}catch(e){if(n)throw e}},abort:function(){n&&n()}}}),w.ajaxPrefilter(function(e){e.crossDomain&&(e.contents.script=!1)}),w.ajaxSetup({accepts:{script:"text/javascript, application/javascript, application/ecmascript, application/x-ecmascript"},contents:{script:/\b(?:java|ecma)script\b/},converters:{"text script":function(e){return w.globalEval(e),e}}}),w.ajaxPrefilter("script",function(e){void 0===e.cache&&(e.cache=!1),e.crossDomain&&(e.type="GET")}),w.ajaxTransport("script",function(e){if(e.crossDomain){var t,n;return{send:function(i,o){t=w("<script>").prop({charset:e.scriptCharset,src:e.url}).on("load error",n=function(e){t.remove(),n=null,e&&o("error"===e.type?404:200,e.type)}),r.head.appendChild(t[0])},abort:function(){n&&n()}}}});var Yt=[],Qt=/(=)\?(?=&|$)|\?\?/;w.ajaxSetup({jsonp:"callback",jsonpCallback:function(){var e=Yt.pop()||w.expando+"_"+Et++;return this[e]=!0,e}}),w.ajaxPrefilter("json jsonp",function(t,n,r){var i,o,a,s=!1!==t.jsonp&&(Qt.test(t.url)?"url":"string"==typeof t.data&&0===(t.contentType||"").indexOf("application/x-www-form-urlencoded")&&Qt.test(t.data)&&"data");if(s||"jsonp"===t.dataTypes[0])return i=t.jsonpCallback=g(t.jsonpCallback)?t.jsonpCallback():t.jsonpCallback,s?t[s]=t[s].replace(Qt,"$1"+i):!1!==t.jsonp&&(t.url+=(kt.test(t.url)?"&":"?")+t.jsonp+"="+i),t.converters["script json"]=function(){return a||w.error(i+" was not called"),a[0]},t.dataTypes[0]="json",o=e[i],e[i]=function(){a=arguments},r.always(function(){void 0===o?w(e).removeProp(i):e[i]=o,t[i]&&(t.jsonpCallback=n.jsonpCallback,Yt.push(i)),a&&g(o)&&o(a[0]),a=o=void 0}),"script"}),h.createHTMLDocument=function(){var e=r.implementation.createHTMLDocument("").body;return e.innerHTML="<form></form><form></form>",2===e.childNodes.length}(),w.parseHTML=function(e,t,n){if("string"!=typeof e)return[];"boolean"==typeof t&&(n=t,t=!1);var i,o,a;return t||(h.createHTMLDocument?((i=(t=r.implementation.createHTMLDocument("")).createElement("base")).href=r.location.href,t.head.appendChild(i)):t=r),o=A.exec(e),a=!n&&[],o?[t.createElement(o[1])]:(o=xe([e],t,a),a&&a.length&&w(a).remove(),w.merge([],o.childNodes))},w.fn.load=function(e,t,n){var r,i,o,a=this,s=e.indexOf(" ");return s>-1&&(r=vt(e.slice(s)),e=e.slice(0,s)),g(t)?(n=t,t=void 0):t&&"object"==typeof t&&(i="POST"),a.length>0&&w.ajax({url:e,type:i||"GET",dataType:"html",data:t}).done(function(e){o=arguments,a.html(r?w("<div>").append(w.parseHTML(e)).find(r):e)}).always(n&&function(e,t){a.each(function(){n.apply(this,o||[e.responseText,t,e])})}),this},w.each(["ajaxStart","ajaxStop","ajaxComplete","ajaxError","ajaxSuccess","ajaxSend"],function(e,t){w.fn[t]=function(e){return this.on(t,e)}}),w.expr.pseudos.animated=function(e){return w.grep(w.timers,function(t){return e===t.elem}).length},w.offset={setOffset:function(e,t,n){var r,i,o,a,s,u,l,c=w.css(e,"position"),f=w(e),p={};"static"===c&&(e.style.position="relative"),s=f.offset(),o=w.css(e,"top"),u=w.css(e,"left"),(l=("absolute"===c||"fixed"===c)&&(o+u).indexOf("auto")>-1)?(a=(r=f.position()).top,i=r.left):(a=parseFloat(o)||0,i=parseFloat(u)||0),g(t)&&(t=t.call(e,n,w.extend({},s))),null!=t.top&&(p.top=t.top-s.top+a),null!=t.left&&(p.left=t.left-s.left+i),"using"in t?t.using.call(e,p):f.css(p)}},w.fn.extend({offset:function(e){if(arguments.length)return void 0===e?this:this.each(function(t){w.offset.setOffset(this,e,t)});var t,n,r=this[0];if(r)return r.getClientRects().length?(t=r.getBoundingClientRect(),n=r.ownerDocument.defaultView,{top:t.top+n.pageYOffset,left:t.left+n.pageXOffset}):{top:0,left:0}},position:function(){if(this[0]){var e,t,n,r=this[0],i={top:0,left:0};if("fixed"===w.css(r,"position"))t=r.getBoundingClientRect();else{t=this.offset(),n=r.ownerDocument,e=r.offsetParent||n.documentElement;while(e&&(e===n.body||e===n.documentElement)&&"static"===w.css(e,"position"))e=e.parentNode;e&&e!==r&&1===e.nodeType&&((i=w(e).offset()).top+=w.css(e,"borderTopWidth",!0),i.left+=w.css(e,"borderLeftWidth",!0))}return{top:t.top-i.top-w.css(r,"marginTop",!0),left:t.left-i.left-w.css(r,"marginLeft",!0)}}},offsetParent:function(){return this.map(function(){var e=this.offsetParent;while(e&&"static"===w.css(e,"position"))e=e.offsetParent;return e||be})}}),w.each({scrollLeft:"pageXOffset",scrollTop:"pageYOffset"},function(e,t){var n="pageYOffset"===t;w.fn[e]=function(r){return z(this,function(e,r,i){var o;if(y(e)?o=e:9===e.nodeType&&(o=e.defaultView),void 0===i)return o?o[t]:e[r];o?o.scrollTo(n?o.pageXOffset:i,n?i:o.pageYOffset):e[r]=i},e,r,arguments.length)}}),w.each(["top","left"],function(e,t){w.cssHooks[t]=_e(h.pixelPosition,function(e,n){if(n)return n=Fe(e,t),We.test(n)?w(e).position()[t]+"px":n})}),w.each({Height:"height",Width:"width"},function(e,t){w.each({padding:"inner"+e,content:t,"":"outer"+e},function(n,r){w.fn[r]=function(i,o){var a=arguments.length&&(n||"boolean"!=typeof i),s=n||(!0===i||!0===o?"margin":"border");return z(this,function(t,n,i){var o;return y(t)?0===r.indexOf("outer")?t["inner"+e]:t.document.documentElement["client"+e]:9===t.nodeType?(o=t.documentElement,Math.max(t.body["scroll"+e],o["scroll"+e],t.body["offset"+e],o["offset"+e],o["client"+e])):void 0===i?w.css(t,n,s):w.style(t,n,i,s)},t,a?i:void 0,a)}})}),w.each("blur focus focusin focusout resize scroll click dblclick mousedown mouseup mousemove mouseover mouseout mouseenter mouseleave change select submit keydown keypress keyup contextmenu".split(" "),function(e,t){w.fn[t]=function(e,n){return arguments.length>0?this.on(t,null,e,n):this.trigger(t)}}),w.fn.extend({hover:function(e,t){return this.mouseenter(e).mouseleave(t||e)}}),w.fn.extend({bind:function(e,t,n){return this.on(e,null,t,n)},unbind:function(e,t){return this.off(e,null,t)},delegate:function(e,t,n,r){return this.on(t,e,n,r)},undelegate:function(e,t,n){return 1===arguments.length?this.off(e,"**"):this.off(t,e||"**",n)}}),w.proxy=function(e,t){var n,r,i;if("string"==typeof t&&(n=e[t],t=e,e=n),g(e))return r=o.call(arguments,2),i=function(){return e.apply(t||this,r.concat(o.call(arguments)))},i.guid=e.guid=e.guid||w.guid++,i},w.holdReady=function(e){e?w.readyWait++:w.ready(!0)},w.isArray=Array.isArray,w.parseJSON=JSON.parse,w.nodeName=N,w.isFunction=g,w.isWindow=y,w.camelCase=G,w.type=x,w.now=Date.now,w.isNumeric=function(e){var t=w.type(e);return("number"===t||"string"===t)&&!isNaN(e-parseFloat(e))},"function"==typeof define&&define.amd&&define("jquery",[],function(){return w});var Jt=e.jQuery,Kt=e.$;return w.noConflict=function(t){return e.$===w&&(e.$=Kt),t&&e.jQuery===w&&(e.jQuery=Jt),w},t||(e.jQuery=e.$=w),w});
上面 jquery 压缩码语言可以使用。 名字修改为 jquery.js
由于 jquery 原码太大 博客上传不了,需要原码 到下面网址下载
https://jquery.com/download/



1 #views 2 3 # ————————02PerfectCRM创建ADMIN页面———————— 4 from django.shortcuts import render 5 6 # ————————04PerfectCRM实现King_admin注册功能———————— 7 # from django import conf #配置文件 8 # print("dj conf:",conf) #配置文件 9 # print("dj conf:",conf.settings)#配置文件.设置 10 # ————————04PerfectCRM实现King_admin注册功能———————— 11 12 # ————————04PerfectCRM实现King_admin注册功能———————— 13 from king_admin import app_config #自动调用 动态加载类和函数 14 # ————————04PerfectCRM实现King_admin注册功能———————— 15 16 # ————————04PerfectCRM实现King_admin注册功能———————— 17 # from king_admin.base_admin import registered_sites # registered_sites={} 18 from king_admin import base_admin 19 # ————————04PerfectCRM实现King_admin注册功能———————— 20 21 # ————————11PerfectCRM实现King_admin基本分页———————— 22 from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger # 分页功能 23 # ————————11PerfectCRM实现King_admin基本分页———————— 24 25 # ————————36PerfectCRM实现CRM用户登陆注销———————— 26 from django.contrib.auth.decorators import login_required #登陆才能显示 27 # ————————36PerfectCRM实现CRM用户登陆注销———————— 28 @login_required#登陆才能显示 29 def app_index(request): 30 # ————————04PerfectCRM实现King_admin注册功能———————— 31 # for app in conf.settings.INSTALLED_APPS: 32 # print(app)#循环打印 配置文件.设置.安装应用程序#.Perfectcustomer\settings里的INSTALLED_APPS列表 33 # ————————04PerfectCRM实现King_admin注册功能———————— 34 35 # ————————04PerfectCRM实现King_admin注册功能———————— 36 # return render(request, ‘king_admin/app_index.html‘) 37 # print("registered_sites",registered_sites) 38 # return render(request, ‘king_admin/app_index.html‘) 39 # ————————04PerfectCRM实现King_admin注册功能———————— 40 41 # ————————04PerfectCRM实现King_admin注册功能———————— 42 # print("registered_sites", base_admin.registered_sites) 43 # return render(request, ‘king_admin/app_index.html‘) 44 # ————————04PerfectCRM实现King_admin注册功能———————— 45 46 # ————————05PerfectCRM实现King_admin注册功能获取内存———————— 47 print("registered_sites",base_admin.site.registered_sites) 48 return render(request, ‘king_admin/app_index.html‘, {"site": base_admin.site}) 49 # ————————05PerfectCRM实现King_admin注册功能获取内存———————— 50 51 # ————————02PerfectCRM创建ADMIN页面———————— 52 53 # ————————13PerfectCRM实现King_admin分页页数———————— 54 #处理def table_data_list(request,app_name,model_name):里的内容, 55 def filter_querysets(request,queryset): 56 condtions = {} #定义一个字典用来存过滤的条件 57 for k,v in request.GET.items():#不需要空的,判断是否为空 58 # ————————18PerfectCRM实现King_admin搜索关键字———————— 59 # ————————17PerfectCRM实现King_admin单列排序———————— 60 # if k=="page":continue##kingadmin分页功能 61 62 # if k=="page":continue##kingadmin分页功能 #写法一 63 # elif k=="_o":continue##kingadmin排序功能 <a href="?_o={{ column }}">{{ column }}</a> 64 65 # if k in ("page","_o") :continue #kingadmin分页功能 #kingadmin排序功能 #写法二 66 67 # if k == "page"or k == "_o": #保留的分页关键字 和 排序关键字 #写法三 68 # continue #continue是结束单次循环 69 # ————————17PerfectCRM实现King_admin单列排序———————— 70 if k in ("page", "_o", "_q"): continue # kingadmin分页,排序,搜索#判断标签是否存在 自定义的名称 71 # ————————18PerfectCRM实现King_admin搜索关键字———————— 72 73 74 # ————————15PerfectCRM实现King_admin多条件过滤———————— 75 if v: 76 condtions[k] = v #进行配对字典 77 # ————————15PerfectCRM实现King_admin多条件过滤———————— 78 query_res = queryset.filter(**condtions) 79 80 return query_res,condtions 81 # ————————13PerfectCRM实现King_admin分页页数———————— 82 83 # ————————08PerfectCRM实现King_admin显示注册表的字段表头———————— 84 @login_required#登陆才能显示 85 def table_data_list(request,app_name,model_name): 86 #通过2个参数到base_admin里获取class AdminRegisterException(Exception): 的对象 87 admin_obj = base_admin.site.registered_sites[app_name][model_name] #base_admin 88 89 # ————————24PerfectCRM实现King_admin自定义操作数据———————— 90 if request.method == "POST":#批量操作 91 action = request.POST.get("action_select")#要调用的自定制功能函数 92 selected_ids = request.POST.get("selected_ids")#前端提交的数据 93 print(selected_ids,type(selected_ids),"selected_ids-----") 94 #if type(selected_ids)!=‘str‘: 95 #selected_ids = json.loads(selected_ids)#进行转换数据 96 print(selected_ids,type(action),action,"selected_ids==========") 97 #print("action:",selected_ids,action) 98 if selected_ids : 99 #selected_ids = json.loads(selected_ids)#进行转换数据 100 selected_objs = admin_obj.model.objects.filter(id__in=selected_ids.split(‘,‘))#返回之前所选中的条件 101 else: 102 raise KeyError(‘错误,没有选择对象!‘) 103 104 if hasattr(admin_obj,action): 105 action_func = getattr(admin_obj,action)#如果admin_obj 对象中有属性action 则打印self.action的值,否则打印‘not find‘ 106 request._admin_action=action#添加action内容 107 print(request._admin_action,action,‘<--------‘) 108 return action_func(request,selected_objs) 109 # ————————24PerfectCRM实现King_admin自定义操作数据———————— 110 111 112 # ————————09PerfectCRM实现King_admin显示注册表的内容———————— 113 admin_obj.querysets = admin_obj.model.objects.all()#取数据 传到 前端 114 # ————————09PerfectCRM实现King_admin显示注册表的内容———————— 115 116 # ————————11PerfectCRM实现King_admin分页显示条数———————— 117 # from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger # 分页功能#放在顶上导入 118 obj_list = admin_obj.model.objects.all()#取数据 传到 前端 #base_admin #获取传过来的所有对象 119 120 # ————————13PerfectCRM实现King_admin分页页数———————— 121 queryset, condtions = filter_querysets(request, obj_list) #base_admin # 调用条件过滤 122 # ————————13PerfectCRM实现King_admin分页页数———————— 123 124 # ————————18PerfectCRM实现King_admin搜索关键字———————— 125 queryset = get_queryset_search_result(request,queryset,admin_obj)##搜索后 126 # ————————18PerfectCRM实现King_admin搜索关键字———————— 127 128 # ————————26PerfectCRM实现King_admin自定义排序———————— 129 sorted_queryset = get_orderby(request, queryset,admin_obj) #排序后的结果 130 # ————————17PerfectCRM实现King_admin单列排序———————— 131 # sorted_queryset = get_orderby(request, queryset) #排序后的结果 132 # ————————15PerfectCRM实现King_admin多条件过滤———————— 133 # paginator = Paginator(obj_list,admin_obj.list_per_page) #kingadmin里class CustomerAdmin(BaseAdmin): 134 # paginator = Paginator(queryset, admin_obj.list_per_page) 135 # ————————15PerfectCRM实现King_admin多条件过滤———————— 136 paginator = Paginator(sorted_queryset, admin_obj.list_per_page) 137 # ————————17PerfectCRM实现King_admin单列排序———————— 138 # ————————26PerfectCRM实现King_admin自定义排序———————— 139 140 141 page = request.GET.get(‘page‘) 142 try: 143 objs = paginator.page(page) # 当前的页面的数据 144 except PageNotAnInteger: 145 # 如果页面不是一个整数,交付第一页。 146 objs = paginator.page(1) 147 except EmptyPage: 148 # 如果页面的范围(例如9999),交付最后一页的搜索结果。 149 objs = paginator.page(paginator.num_pages) 150 admin_obj.querysets = objs # base_admin 151 152 # ————————13PerfectCRM实现King_admin分页页数———————— 153 admin_obj.filter_condtions = condtions # base_admin 154 # ————————13PerfectCRM实现King_admin分页页数———————— 155 156 # ————————11PerfectCRM实现King_admin分页显示条数———————— 157 158 return render(request,"king_admin/table_data_list.html",locals()) 159 # ————————08PerfectCRM实现King_admin显示注册表的字段表头———————— 160 161 # ————————17PerfectCRM实现King_admin单列排序———————— 162 # def get_orderby(request,queryset): 163 # order_by_key = request.GET.get("_o") #获取URL里有没有("_o") <a href="?_o={{ column }}">{{ column }}</a> 164 # #页面刚开始没有这个值 165 # if order_by_key != None: #有("_o")这个值 就进行排序 166 # query_res = queryset.order_by(order_by_key) 167 # else: #没有就不排序,直接返回 168 # query_res = queryset 169 # return query_res #排序时会错 170 171 # orderby_key = request.GET.get("_o") 172 # if orderby_key: 173 # return queryset.order_by(orderby_key) 174 # return queryset 175 176 #在table_data_list添加 177 # def table_data_list(request,app_name,model_name): #详细列表 178 # sorted_queryset = get_orderby(request, queryset) 179 #在filter_querysets添加 180 #if k == "page"or k == "_o": #保留的分页关键字 和 排序关键字 181 # ————————17PerfectCRM实现King_admin单列排序———————— 182 183 # ————————26PerfectCRM实现King_admin自定义排序———————— 184 def get_orderby(request, queryset, admin_obj): 185 orderby_key = request.GET.get("_o") 186 #order_by_key1=order_by_key.strip() 187 if orderby_key: #有获取到字段 188 query_res = queryset.order_by(orderby_key.strip()) #.strip()默认删除空白符(包括‘\n‘, ‘\r‘, ‘\t‘, ‘ ‘) 189 else: 190 if admin_obj.ordering: #查看kingadmin‘有没有 ordering = ‘-qq‘ # 自定义排序 191 query_res = queryset.order_by("%s" %admin_obj.ordering) 192 else: 193 query_res = queryset.order_by(‘-id‘) #默认倒序 194 return query_res 195 196 #在table_data_list添加 197 # def table_data_list(request,app_name,model_name): #详细列表 198 # sorted_queryset = get_orderby(request, queryset, admin_obj) # 排序后的结果 199 # ————————26PerfectCRM实现King_admin自定义排序———————— 200 201 # ————————18PerfectCRM实现King_admin搜索关键字———————— 202 from django.db.models import Q 203 def get_queryset_search_result(request,queryset,admin_obj): 204 search_key = request.GET.get("_q", "")#取定义名,默认为空 205 q_obj = Q()#多条件搜索 #from django.db.models import Q 206 q_obj.connector = "OR" # or/或 条件 207 for column in admin_obj.search_fields: #搜索目标crm/kingadmin里class CustomerAdmin(BaseAdmin):search_fields = (‘name‘,‘qq‘,) 208 q_obj.children.append(("%s__contains" % column, search_key)) #运态添加多个条件 209 res = queryset.filter(q_obj) #对数据库进行条件搜索 210 return res #返回结果 211 #在table_data_list添加 212 #def table_data_list(request,app_name,model_name): #详细列表 213 # queryset = get_queryset_search_result(request,queryset,admin_obj) 214 # ————————18PerfectCRM实现King_admin搜索关键字———————— 215 216 # ————————19PerfectCRM实现King_admin数据修改———————— 217 from king_admin import forms 218 #修改内容 219 # def table_change(request,app_name,model_name): 220 # obj_form = forms.CustomerModelForm() #创建一个空表单 221 # return render(request,"kingadmin/table_change.html",locals()) 222 @login_required#登陆才能显示 223 def table_change(request,app_name,model_name,obj_id): 224 admin_obj = base_admin.site.registered_sites[app_name][model_name] #获取表对象 225 #kingadmin/forms.py里def CreateModelForm(request,admin_obj): 226 model_form = forms.CreateModelForm(request,admin_obj=admin_obj) ##modelform 生成表单 加验证 227 # obj_form = model_form() # 表单 228 obj = admin_obj.model.objects.get(id=obj_id)#根据ID获取数据记录 229 230 # ————————28PerfectCRM实现King_admin编辑限制———————— 231 # ————————20PerfectCRM实现King_admin数据修改美化———————— 232 # #面向对象最重要的概念就是类(Class)和实例(Instance),必须牢记类是抽象的模板,比如Student类,而实例是根据类创建出来的一个个具体的“对象”,每个对象都拥有相同的方法,但各自的数据可能不同。 233 # obj_form = model_form(instance=obj) # 数据传入表单 234 235 if request.method == "GET":#如果是 GET 表示 是添加记录 236 obj_form = model_form(instance=obj)#数据传入表单 237 elif request.method == "POST":#如果是 POST 表示 是修改后的数据 238 obj_form = model_form(instance=obj,data=request.POST)#更新数据 239 if obj_form.is_valid(): 240 obj_form.save() 241 # ————————20PerfectCRM实现King_admin数据修改美化———————— 242 # ————————28PerfectCRM实现King_admin编辑限制———————— 243 244 return render(request,"king_admin/table_change.html",locals()) 245 # ————————19PerfectCRM实现King_admin数据修改———————— 246 247 # ————————21PerfectCRM实现King_admin查看页面美化———————— 248 #单个具体app页面 249 @login_required#登陆才能显示 250 def table_index(request,app_name): 251 bases=base_admin.site.registered_sites[app_name]#取出对应app对象 252 return render(request, ‘king_admin/table_index.html‘, {"site":bases,‘app_name‘:app_name}) 253 # ————————21PerfectCRM实现King_admin查看页面美化———————— 254 255 # ————————22PerfectCRM实现King_admin数据添加———————— 256 from django.shortcuts import redirect # kingadmin添加内容 257 @login_required#登陆才能显示 258 def table_add(request,app_name,model_name): 259 admin_obj = base_admin.site.registered_sites[app_name][model_name] #获取表对象 260 261 # ————————32PerfectCRM实现King_admin添加不进行限制———————— 262 admin_obj.is_add_form=True#表示为新增表单 263 # ————————32PerfectCRM实现King_admin添加不进行限制———————— 264 265 model_form = forms.CreateModelForm(request,admin_obj=admin_obj) ##modelform 生成表单 加验证 266 267 if request.method == "GET": 268 obj_form = model_form() #跳转过来的为空 269 270 elif request.method == "POST": 271 obj_form = model_form(data=request.POST) #创建数据 272 if obj_form.is_valid(): 273 # ————————32PerfectCRM实现King_admin添加不进行限制———————— 274 # obj_form.save() 275 try: 276 obj_form.save()#表单验证通过保存 277 except Exception as e: 278 return redirect("/king_admin/%s/%s/" % (app_name,model_name))#转到之前的页面 279 # ————————32PerfectCRM实现King_admin添加不进行限制———————— 280 if not obj_form.errors: #没有错误返回原来的页面 281 #from django.shortcuts import redirect 282 return redirect("/king_admin/%s/%s/" % (app_name,model_name)) 283 return render(request, "king_admin/table_add.html", locals()) 284 285 # ————————22PerfectCRM实现King_admin数据添加———————— 286 287 # ————————23PerfectCRM实现King_admin数据删除———————— 288 @login_required#登陆才能显示 289 def table_delete(request,app_name,model_name,obj_id): 290 admin_obj = base_admin.site.registered_sites[app_name][model_name]#表类 291 objs=admin_obj.model.objects.get(id=obj_id)#类的对象 292 293 # ————————33PerfectCRM实现King_admin编辑整张表限制———————— 294 # if request.method==‘POST‘: 295 # objs.delete()#删除 296 # return redirect("/king_admin/%s/%s/" % (app_name,model_name))#转到列表页面 297 298 app_name=app_name 299 if admin_obj.readonly_table: 300 errors={‘锁定的表单‘:‘该表单:<%s>,已经锁定,不能删除当前记录!‘%model_name} 301 else: 302 errors={} 303 if request.method==‘POST‘: 304 if not admin_obj.readonly_table: 305 objs.delete()#删除 306 return redirect("/king_admin/%s/%s/%s/" % (app_name,model_name,obj_id))#转到列表页面 307 # ————————33PerfectCRM实现King_admin编辑整张表限制———————— 308 309 310 return render(request, "king_admin/table_delete.html", locals())#locals 返回一个包含当前范围的局部变量字典。 311 # ————————23PerfectCRM实现King_admin数据删除———————— 312 313 # ————————35PerfectCRM实现CRM重写Admin密码修改———————— 314 #密码修改 315 @login_required#登陆才能显示 316 def password_reset(request,app_name,model_name,obj_id): 317 admin_obj = base_admin.site.registered_sites[app_name][model_name]#表类 318 model_form = forms.CreateModelForm(request,admin_obj=admin_obj)#modelform 生成表单 加验证 319 obj=admin_obj.model.objects.get(id=obj_id)#类表的对象 320 errors={}#错误提示 321 if request.method==‘POST‘: 322 _password1=request.POST.get(‘password1‘) 323 _password2=request.POST.get(‘password2‘) 324 if _password1==_password2: 325 if len(_password1)>5: 326 obj.set_password(_password1)#继承Django方法 #加密 327 obj.save() 328 return redirect(request.path.rstrip(‘password/‘)) 329 else: 330 errors[‘password_too_short‘]=‘必须不少于6字符‘ 331 else: 332 errors[‘invalid_password‘]=‘两次输入的密码不一样‘#密码不一致 333 334 return render(request, "king_admin/password_reset.html", locals())#locals 返回一个包含当前范围的局部变量字典。 335 # ————————35PerfectCRM实现CRM重写Admin密码修改————————



1 {## ————————02PerfectCRM创建ADMIN页面————————#} 2 3 {#首页模板 king_index.thml #} 4 5 {#继承 模板文件 base.html #} 6 {% extends "king_master/king_base.html" %} 7 8 9 {% block body %}{#自定义内容开始 body#} 10 11 {% block nav-bar %}{#自定义内容开始 上面导航栏#} 12 <nav class="navbar navbar-inverse navbar-fixed-top"> 13 <div class="container-fluid"> 14 15 <div class="navbar-header"> 16 <a class="navbar-brand" href="#">King Admin</a> 17 </div> 18 19 <div id="navbar" class="navbar-collapse collapse"> 20 21 <ul class="nav navbar-nav navbar-right"> 22 <li><a href="#">指示板</a></li> 23 24 <li class="dropdown"> 25 <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"> 26 27 {## ————————36PerfectCRM实现CRM用户登陆注销————————#} 28 {# 当前用户:{{ request.user.userprofile.name }}#} 29 当前用户:{{ request.user.name }} 30 {## ————————36PerfectCRM实现CRM用户登陆注销————————#} 31 <span class="caret"></span> 32 </a> 33 <ul class="dropdown-menu"> 34 {## ————————36PerfectCRM实现CRM用户登陆注销————————#} 35 {# <li><a href="/logout/">注销</a></li>#} 36 <li><a href="{% url ‘global_logout‘ %}">注销</a></li> 37 {## ————————36PerfectCRM实现CRM用户登陆注销————————#} 38 <li><a href="#">设置</a></li> 39 <li><a href="#">个人中心</a></li> 40 </ul> 41 </li> 42 43 <li><a href="#">设置</a></li> 44 <li><a href="#">配置文件</a></li> 45 </ul> 46 </div> 47 </div> 48 </nav> 49 {% endblock %}{#自定义内容结束 nav-bar上面导航栏#} 50 51 52 53 <div class="container-fluid"> 54 <div class="row"> 55 56 {% block side-bar %}{#自定义内容开始 左边菜单#} 57 <div class="col-sm-3 col-md-2 sidebar"> 58 <ul class="nav nav-sidebar"> {#JS绑定 base.html#} 59 {% block side-bar-menus %}{#自定义内容开始 左边菜单#} 60 61 <h4>历史记录:</h4> 62 63 {% endblock %} {#自定义内容结束 side-bar-menus左边菜单#} 64 </ul> 65 </div> 66 {% endblock %}{#自定义内容结束 side-bar左边菜单#} 67 68 {% block right-container %} {#自定义内容开始 右边页面#} 69 <div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main"> 70 {% block right-container-content %} {#自定义内容开始 右边页面内容#} 71 <div class="row placeholders"> 72 <div class="col-xs-6 col-sm-3 placeholder"> 73 <h4>右边页面内容:</h4> 74 </div> 75 </div> 76 {% endblock %}{#自定义内容结束 right-container-content右边页面内容#} 77 </div> 78 {% endblock %} {#自定义内容结束 right-container右边页面#} 79 80 </div> 81 </div> 82 {% endblock %} 83 {#自定义内容结束 body#} 84 85 {## ————————02PerfectCRM创建ADMIN页面————————#}