前言
- 最近发现了Github的Student认证,本来想用来注册Digital Ocean搭个梯子,结果注册验证不能用VISA借记卡=~=。
- 那么在这漫长的清明节假期里,只有学习能满足空虚的内心(划掉),疲劳刷完了,只有学习一个!

- thinkful提供了HTML/CSS, JavaScript入门教程,Github说是一月,但thinkful发的邮件里只有2周。。就三个单元,应该能学完吧(望天)。
1. Unit 1 Html CSS 与 版本控制
1.1 网页基础
1.1.1 使用CodePen展现网页内容
- 演示一个牛逼的CSS效果
- 介绍了(避免中文语义上的误差,直接复制)
- h1 - A first level heading tag. Normally there’s only one of these on a page, and it’s used to indicate the most important header.
- h2 - A second level heading tag. This is used for headers that are less important than h1. HTML gives us h1 to h6. From h2 on, it’s fine to use more than one on a page. Note that these heading tags help Google’s web crawlers understand what a page is about, and therefore are crucial for SEO (search engine optimization). They also set default styling for any text they wrap (so an H1, for instance, will have bigger, bolder font than a paragraph, by default in all modern browsers).
- p - The paragraph tag, which you’ll be shocked to learn is used to indicate that a grouping of text is a paragraph.
- ul - The unordered list tag is used in conjunction with the li tag to represent un-numbered, bulleted lists of items.
- li - Used to indicate a list item in a ul.
- a - The anchor tag, which is used to link to another part of the page, or another page entirely.
- div - The div tag, which is a generic container element, used to group together content.
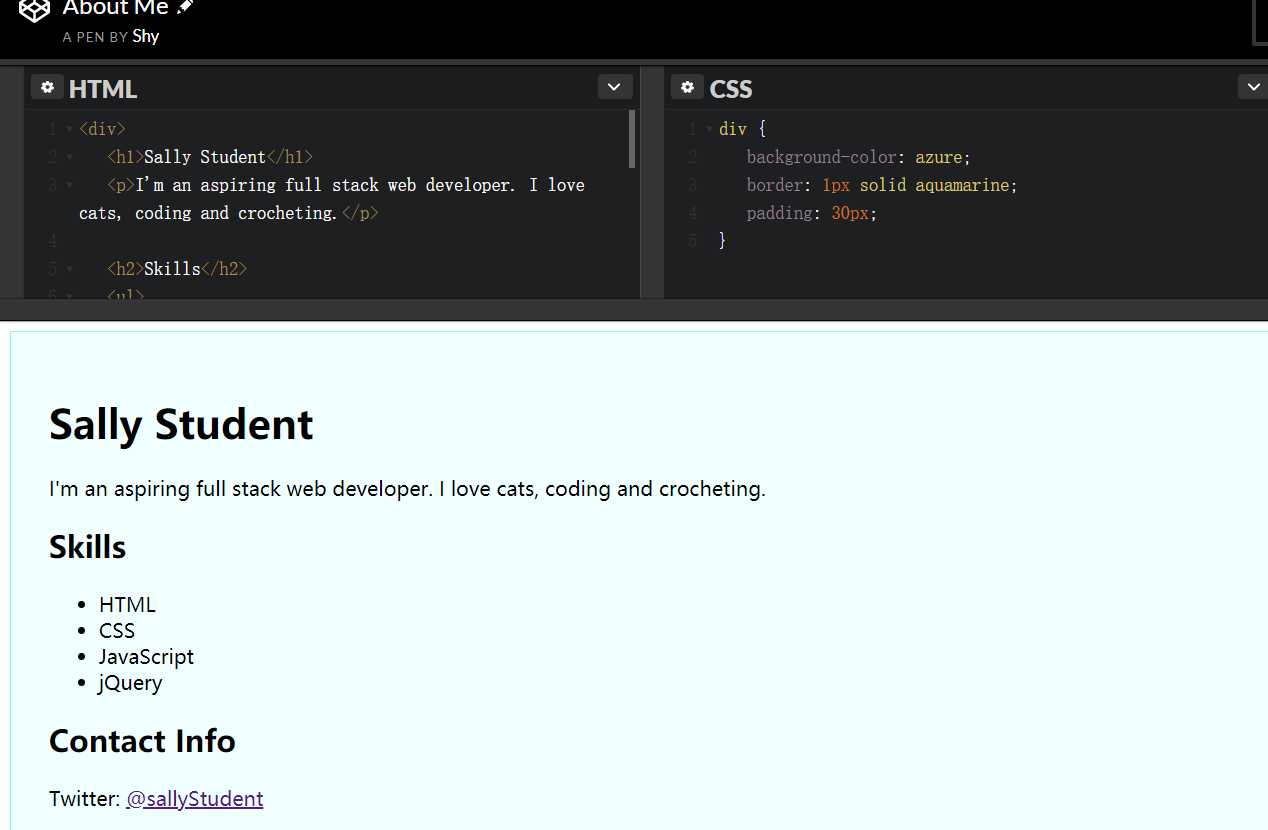
- 然后用这些姿势写个Hello World哦不About Me,这是我的成果

- 建议时间1小时,我怎么10分钟就看完了呢= =
- 垃圾Markdown直接用标签会出现奇怪的显示
1.1.2 Sublime Text与Project框架基础
- profession建议使用Word或者Google Docs来写Code,但作为初学者,建议使用IDE-Sublime Text 3 Coding,顺便推销一下花70美元买Sublime Text 3非常划算
- 本节主要学习
- Html和CSS文件的转换
- 如何使project目录结构化
- 新的HTML标签
- !DOCTYPE html: Strictly speaking, this is not a tag, but rather a command to the browser to parse the page as HTML5, which is the most recent version of HTML. We‘ll learn more about HTML5 later in this unit.
- html: The html element is bounded by opening and closing html tags. We say that the HTML element is the root element and all other HTML elements are children of this element, meaning they’re contained within the HTML tags.
- head: The head element contains metadata about the HTML document. By default, we get + title inside the head (discussed next). There are numerous children types that can appear in the head. If you take a look at head elements out in the wild, you‘ll often find metadata related to SEO (search engine optimization), Facebook sharing, or definition of document wide variables going on in document heads. For now though, just remember that the head element is where we put document metadata.
- title: Web browsers display the text in the title element in the browser tab. Web crawlers also look to this element to help classify web pages, so it plays an important part in SEO.
- body: Body tags are used to delineate the main displayable elements of a web page.
- 如何将CSS链接到HTML文件上
- 如何预览网页
所以春节套天下无敌!
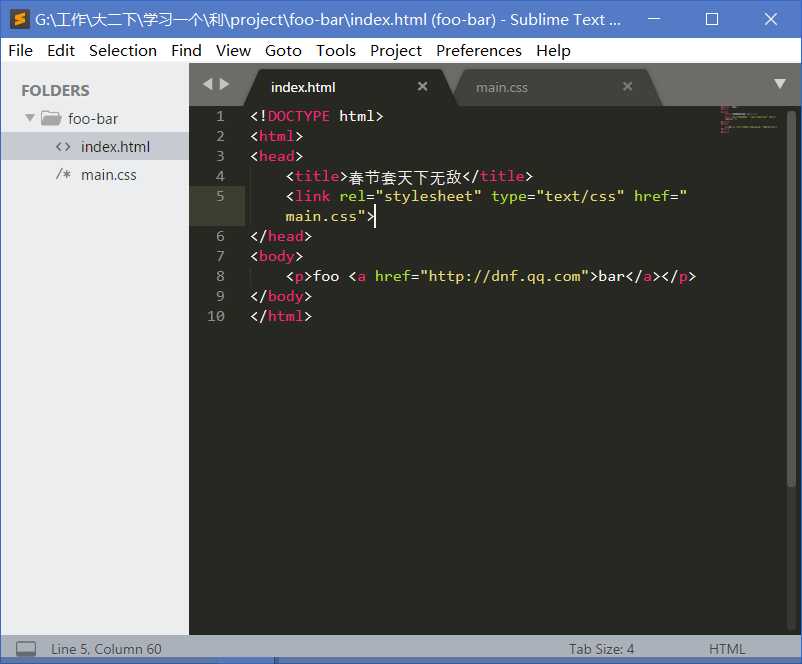
<!DOCTYPE html> <html> <head> <title>春节套天下无敌</title> <link rel="stylesheet" type="text/css" href="main.css"> </head> <body> <p>foo <a href="http://dnf.qq.com">bar</a></p> </body> </html>CSS
p{ color:red; }
IDE生产环境还蛮舒服的

1.1.3 挑战:Move Your "About Me" to Standard HTML and CSS Files
- そうだね!簡単な問題が!

- 这个IDE的Tab补足实在是太厉害了!
1.1.4 小结
- 学习使用了CodePen和Sublime Text,学习了HTML和CSS的基础,给了我有能力学习这些技能并且创造优秀产品的信心
- 学习了必要的HTML标签并且如何去创造一个简单网站的目录。
- 对以下步骤很有信心:
- 建立HTML和CSS文件,并将一个CSS文件链接到HTML文件中
- 创建project目录
- 创建CodePens
- 使用IDE
- 使用HTML+TAB输入所有HTML需要的代码
