When tigger site updates the layout, it always follow this order:

Javascript trigger style changes, then layout changes then broswer do the paint and composite.
All those five steps should be finished in 60fps, or 16ms. Then users will have a smooth and good user experience.
For "layout", "style" and "composite", please check this site: https://csstriggers.com/
From the site, you can see that, ‘transform‘ and ‘opacity‘ has good preference, because they only trigger "composite", save lot of works for the broswer.



Also you can see that the method for "left", "right", they triggers all "layout", "paint", "composite"

Now let see "style" and "layout".
In general, "style" should happen before "layout", otherwise, broswer need to rerender "layout"->"style"->"layout" all over again, which is a waste for the perfermence.
To see which opreation will cause "layout" recalcuation, please checkout http://gent.ilcore.com/2011/03/how-not-to-trigger-layout-in-webkit.html, basiclly, be careful with those:
clientHeight, clientLeft, clientTop, clientWidth, focus(), getBoundingClientRect(), getClientRects(), innerText, offsetHeight, offsetLeft, offsetParent, offsetTop, offsetWidth, outerText, scrollByLines(), scrollByPages(), scrollHeight, scrollIntoView(), scrollIntoViewIfNeeded(), scrollLeft, scrollTop, scrollWidth
Let‘s see an example how bad it can affect our site prefermence. Example site
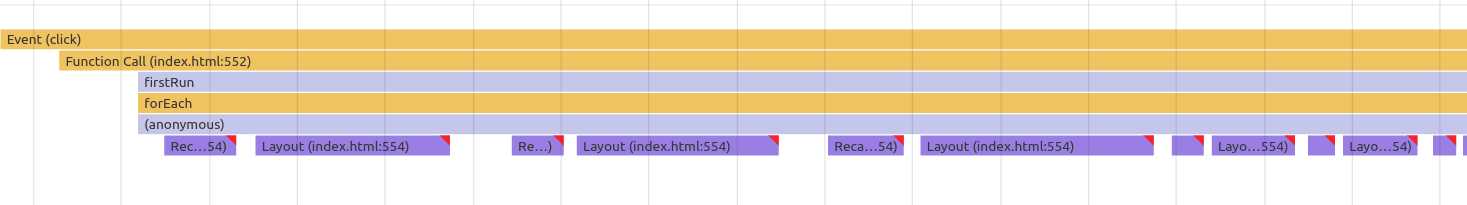
In this bad example, you can see taht Recalculation for "style" -> "layout" -> "style" .... "layout", it repeat number of times.

Let‘s see the code causes this:
function firstRun() { divs.forEach(function(elem, index, arr) { if (window.scrollY < 200) { elem.style.opacity = 0.5; } }) }
As you can see in a forEach loop, every time you call "scollY" will cause a layout update, then we call "style.opacity" to trigger style update, but after style updated, layout will be updated again because the order, remember?

Let‘s see how to fix the problem:
function thirdRun() { var newWidth = container.offsetWidth; divs.forEach(function(elem, index, arr) { elem.style.width = newWidth + "px"; }) }
We can simply move ‘layout‘ update code out of forEach loop. Now the timeline looks much better!

