<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>页面布局</title>
<style>
*{margin:0 auto;
padding:0 auto;}
.head{height:200px;
width:1000px;
background-color:red;
margin-bottom: 20px;
border-width:3x;
border-color: black;
border-style:dotted;
}
.body{height:520px;
width:1000px;
background-color:blue;
margin-bottom: 20px;
border-width:3x;
border-color: black;
border-style:dotted;
}
.left{
height:508px;
width:248px;
border-width:1px;
border-color:white;
border-style:solid;
float:left;
margin:5px;
}
.center{
height:508px;
width:473px;
border-width:1px;
border-color:greenyellow;
border-style:solid;
float:left;
margin-top: 5px
}
.top{
height:225px;
width:460px;
border-width:1px;
border-color:purple;
border-style:solid;
float:left;
margin:18px 5px;
}
.bottom{
height:225px;
width:460px;
border-width:1px;
border-color:purple;
border-style:solid;
float:left;
margin:0px 5px;
}
.left2{
height:210px;
width:215px;
border-width:1px;
border-color:red;
border-style:solid;
float:left;
margin:7px 9px;
}
.right2{
height:210px;
width:215px;
border-width:1px;
border-color:red;
border-style:solid;
float:left;
margin-top:7px;
}
.right{
height:508px;
width:248px;
border-width:1px;
border-color:white;
border-style:solid;
float:left;
margin:5px;
}
.footer{height:200px;
width:1000px;
background-color:yellow;
border-width:3x;
border-color: black;
border-style:dotted;
}
</style>
</head>
<body>
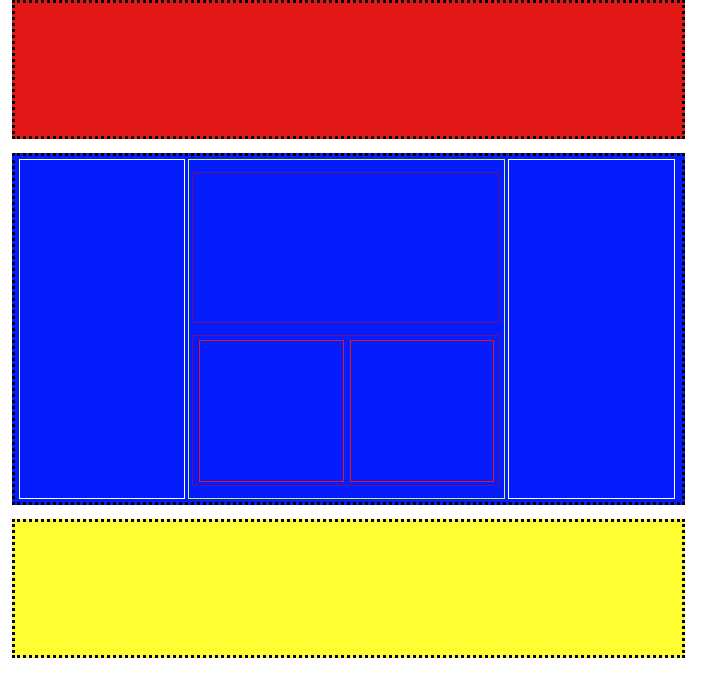
<div class="head"> </div>
<div class="body">
<div class="left"></div>
<div class="center">
<div class="top"></div>
<div class="bottom">
<div class="left2"></div>
<div class="right2"></div>
</div>
</div>
<div class="right"></div>
</div>
<div class="footer"> </div>
</body>
</html>