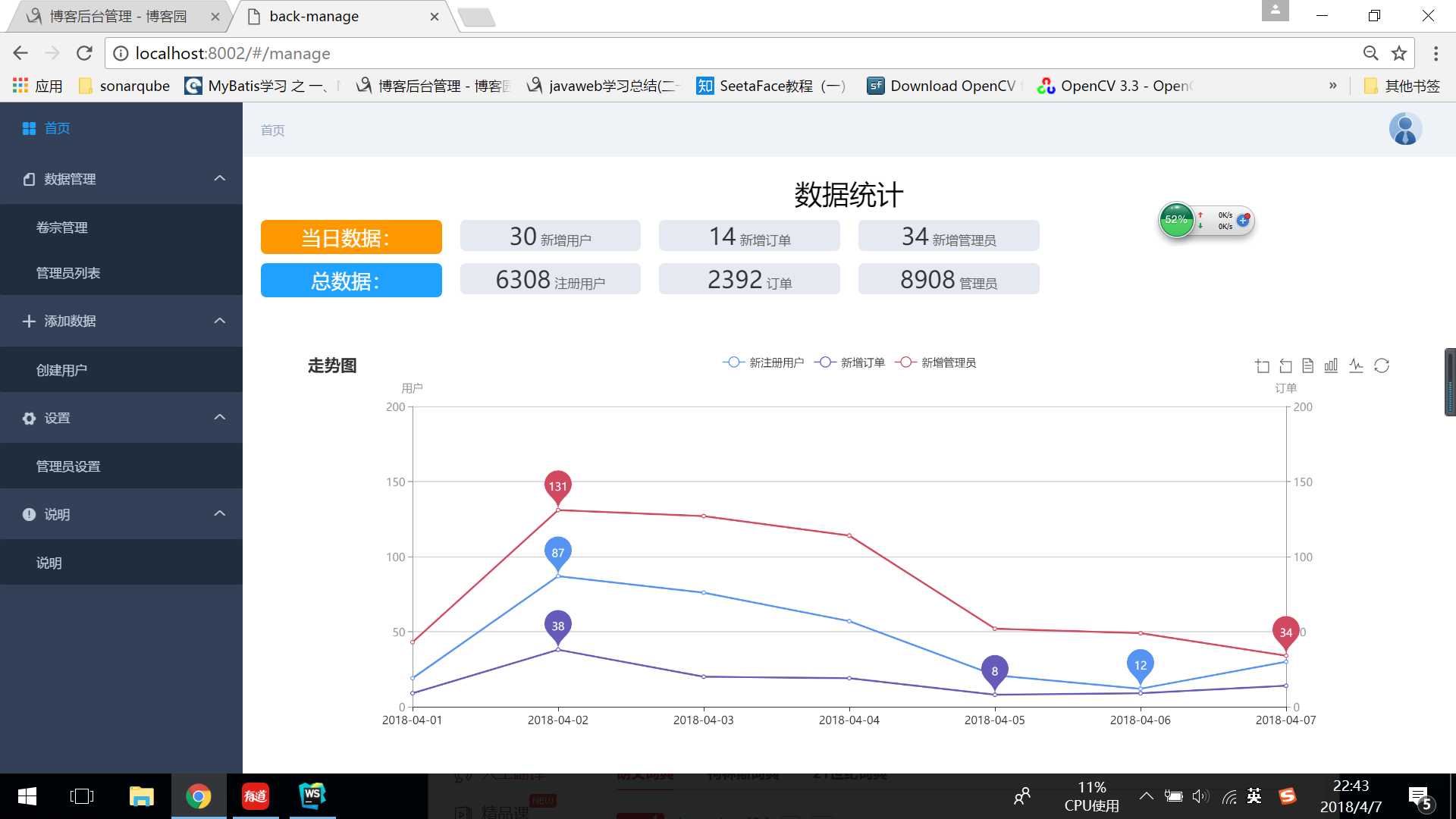
1: 登录后系统页面如下:

对应代码:
<template>
<div class="manage_page fillcontain">
<el-row style="height: 100%;">
<el-col :span="4" style="min-height: 100%; background-color: #324057;">
<el-menu :default-active="defaultActive" style="min-height: 100%;" theme="dark" router>
<el-menu-item index="manage"><i class="el-icon-menu"></i>首页</el-menu-item>
<el-submenu index="2">
<template slot="title"><i class="el-icon-document"></i>数据管理</template>
<!--<el-menu-item index="userList">用户列表</el-menu-item>-->
<el-menu-item index="shopList">卷宗管理</el-menu-item>
<!--<el-menu-item index="foodList">食品列表</el-menu-item>-->
<!--<el-menu-item index="orderList">订单列表</el-menu-item>-->
<el-menu-item index="adminList">管理员列表</el-menu-item>
</el-submenu>
<el-submenu index="3">
<template slot="title"><i class="el-icon-plus"></i>添加数据</template>
<el-menu-item index="addShop">创建用户</el-menu-item>
<!--<el-menu-item index="addGoods">添加商品</el-menu-item>-->
</el-submenu>
<!--<el-submenu index="4">-->
<!--<template slot="title"><i class="el-icon-star-on"></i>图表</template>-->
<!--<el-menu-item index="visitor">用户分布</el-menu-item>-->
<!--<!– <el-menu-item index="newMember">用户数据</el-menu-item> –>-->
<!--</el-submenu>-->
<!--<el-submenu index="5">-->
<!--<template slot="title"><i class="el-icon-edit"></i>编辑</template>-->
<!--<!– <el-menu-item index="uploadImg">上传图片</el-menu-item> –>-->
<!--<el-menu-item index="vueEdit">文本编辑</el-menu-item>-->
<!--</el-submenu>-->
<el-submenu index="6">
<template slot="title"><i class="el-icon-setting"></i>设置</template>
<el-menu-item index="adminSet">管理员设置</el-menu-item>
<!-- <el-menu-item index="sendMessage">发送通知</el-menu-item> -->
</el-submenu>
<el-submenu index="7">
<template slot="title"><i class="el-icon-warning"></i>说明</template>
<el-menu-item index="explain">说明</el-menu-item>
</el-submenu>
</el-menu>
</el-col>
<el-col :span="20" style="height: 100%;overflow: auto;">
<keep-alive>
<router-view></router-view>
</keep-alive>
</el-col>
</el-row>
</div>
</template>
<script>
export default {
computed: {
defaultActive: function(){
return this.$route.path.replace(‘/‘, ‘‘);
}
},
}
</script>
<style lang="less" scoped>
@import ‘../style/mixin‘;
.manage_page{
}
</style>
整体布局: 一行 (el-row)两列(el-col)
第一列: 就是左边的菜单页面;
第二列: 就是右边的主要显示区域;
el-menu :
default-active:当前激活菜单的 index;
router: 是否使用 vue-router 的模式,启用该模式会在激活导航时以 index 作为 path 进行路由跳转
keep-alive:
是 Vue 内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染
比如 在“卷宗管理”和“管理员管理”来回点击切换的时候,如果有keep-alive,则不用每次都从后台请求数据,渲染页面,而是缓存起来,加速页面显示;
如果没有keep-alive,则每次都从后台重新拿数据,渲染页面,页面显示缓慢。
