
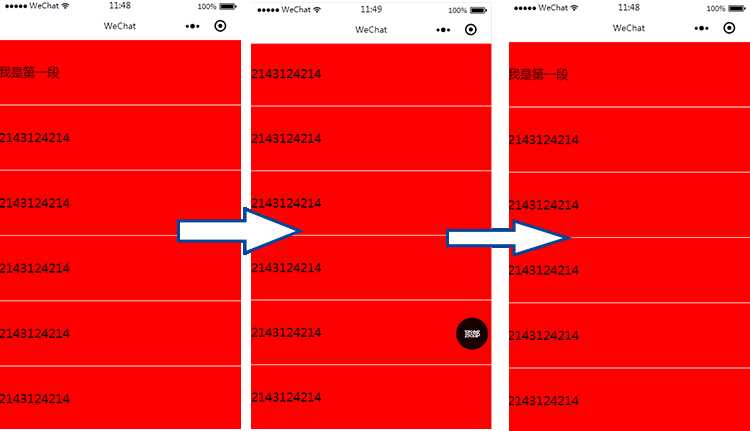
以下代码的缺点:点击顶部按钮是直接回到顶部,而不是均匀的滑动至顶部
<scroll-view class="bigWrap" scroll-y="true" scroll-top="{{scrollTop}}" bindscroll="scroll" style="position: absolute; left: 0; top:0; bottom: 0; right: 0;">
<view>
<view class=‘li‘>我是第一段</view>
<view class=‘li‘>2143124214</view>
<view class=‘li‘>2143124214</view>
<view class=‘li‘>2143124214</view>
<view class=‘li‘>2143124214</view>
<view class=‘li‘>2143124214</view>
<view class=‘li‘>2143124214</view>
<view class=‘li‘>2143124214</view>
<view class=‘li‘>2143124214</view>
<view class=‘li‘>2143124214</view>
<view class=‘li‘>2143124214</view>
<view class=‘li‘>2143124214</view>
<view class=‘li‘>2143124214</view>
<view class=‘li‘>2143124214</view>
</view>
<view class="com-widget-goTop" bindtap="goTop" wx:if="{{floorstatus}}">
<view class="icon-gotop">顶部</view>
</view>
</scroll-view>
data: {
scrollTop: 0
},
goTop: function (e) {
this.setData({
scrollTop: 0
})
},
scroll: function (e, res) {
// 容器滚动时将此时的滚动距离赋值给 this.data.scrollTop
if (e.detail.scrollTop > 500) {
this.setData({
floorstatus: true
});
} else {
this.setData({
floorstatus: false
});
}
},
.bigWrap{
background:#eee;
}
.com-widget-goTop {
position: fixed;
bottom: 125px;
right: 5px;
background: rgba(0,0,0,0.48);
border-radius: 50%;
overflow: hidden;
z-index: 500;
}
.com-widget-goTop .icon-gotop{
">rgba(0,0,0,0.8);
display: inline-block;
width: 50px;
height: 50px;
line-height: 50px;
font-size: 12px;
color: #ffffff;
text-align: center;
border-radius: 50%;
}
.li{
height: 200rpx;
line-height: 200rpx;
background: #ff0000;
border-bottom: 1px solid #ffffff;
}
