标签:alt orm 清除 方便 play ons height oat bsp
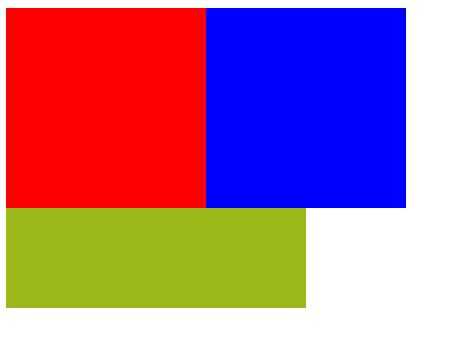
<body> <div > <div class="red"></div> <div class="blue"></div> </div> <div class="box1"></div> </body>
<style type="text/css"> .box{ width: 800px; background: rgb(17, 12, 12); } .red{ background:red; width: 200px; height: 200px; float: left; } .blue{ background: blue; width: 200px; height: 200px; float: left; } .box1{ background: rgb(154, 184, 24); width: 300px; height: 300px; } </style>

.box { height: 200px; }

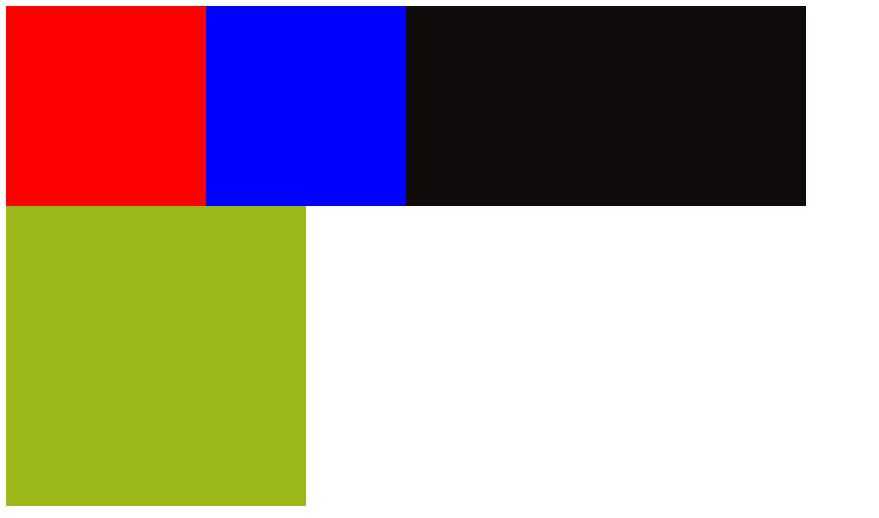
盒子内容不固定,需要随内容的改变而改变,就需要清除浮动,有下面这4种方法:
1.第一种方法,在最后一个浮动的标签后面增加一个盒子并设置clear:both
<body> <div> <div class="red"></div> <div class="blue"></div> <div class="addbox"></div> </div> <div class="box1"></div> </body>
.addbox{ width: 100px; clear: both; }
2.第二种方法:父级盒子设置overflow:hidden;触发bfc
.box{ overflow: hidden; }
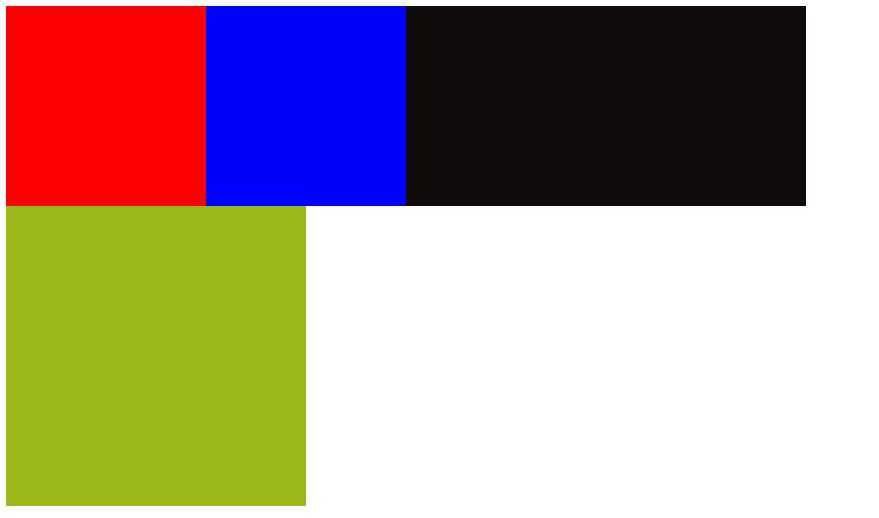
3.第三种单伪元素标签法
.clearfix:after{ content: ""; height: 0; overflow: hidden; visibility: hidden; display: block; clear: both; } .clearfix { zoom: 1;/*兼容IE*/ }
同时,给父盒子一个类名clearfix
<body> <div class="box clearfix"> <div class="red"></div> <div class="blue"></div> </div> <div class="box1"></div> </body>
4.第四种双伪元素标签法
.clearfix :before,.clearfix:after{ content: ""; display: table; } .clearfix:after{ clear: both; } .clearfix { zoom: 1;/*兼容IE*/ }
同时,给父盒子一个类名clearfix
<body> <div class="box clearfix"> <div class="red"></div> <div class="blue"></div> </div> <div class="box1"></div> </body>

清除浮动的四种方法:额外标签法,overflow:hidden,单伪元素法和双伪元素法
标签:alt orm 清除 方便 play ons height oat bsp
原文地址:https://www.cnblogs.com/EricZLin/p/8745944.html