标签:line 区别 安卓 登录 .com 制作 扁平化 小图标 七天
清明节前的十天,我们学校组织参加了新开普的实习,实习时间是十天,我选的项目是UI设计,在此处做一下每天所做和感受的记录:
2018.3/27 学习内容:APP应用图标,ios应用图标规范,ios安卓图标的区别,设计规范,图标绘制方法,齿轮扁平型图标的绘制
当日感受:了解了一个app图标设计的步骤和要求,需要细致安排处理
2018.3/28 学习内容:六个图标的制作,一起展示时的操作,扁平化UI设计规范技巧;扁平化图标和拟物化图标的区别特点;微扁平化图标
设计
当日感受:UI设计要细致,每一个图腾的大小位置等等要一步步来,一个小图标可能花费很多时间
2018.3/29 学习内容:IOS手机界面设计规范,了解相关的设计例子,学习IOS音乐播放界面制作以及展示,开始七天音乐的ios界面制作
当日感受:学习到了一个软件界面的制作流程和操作规范要求,对于一个常用的APP,要学会看到它的不足和改进方法
2018.3/30 学习内容:昨天做的三张APP界面图被老师看到讲了一下,看到了自己做的有很多不足,还有一页没按要求做,改了一上午,下
午任务是制作另外三种共八张界面
当日感受:认识到了在笔记本上作草图对于UI设计的重要性,创意在于自己的多想多记录
2018.3/31 学习内容:今天做的是个人资料、登录注册、搜索、正在播放共七八个界面,自己还可以多加几个深入的界面;老师详细讲了昨
天作业的不足,有些界面需要做一些排版上的调整
当日感受:UI设计不可能是一蹴而就的,一次制作中需要多次的修改甚至推倒重做
2018.4/01 学习内容:今天做的是图标,启动页,引导页以及图标,经过昨天的修改界面已经基本完善,完成了各个界面共计23张图
当日感受:如果是真的设计一个APP的UI界面,界面图或许上几百张,细节问题更需要多加检查,要不厌其烦地检查
2018.4/02 学习内容:效果图完成,等待老师意见;学习了用Axure快速制作交互的方法,完成了总过程的交互
当日感受:APP的UI界面设计中对于各个功能的实现,都要确保有意义、方便美观、有人愿意用
2018.4/03 学习内容:改动了一些画面,完成了互动的demo
当日感受:一周的时间,从不了解UI到终于设计出了一个简单的app的demo,二十多个画面花了不少功夫,对UI有了基本的认、
识,体会了UI设计的不易

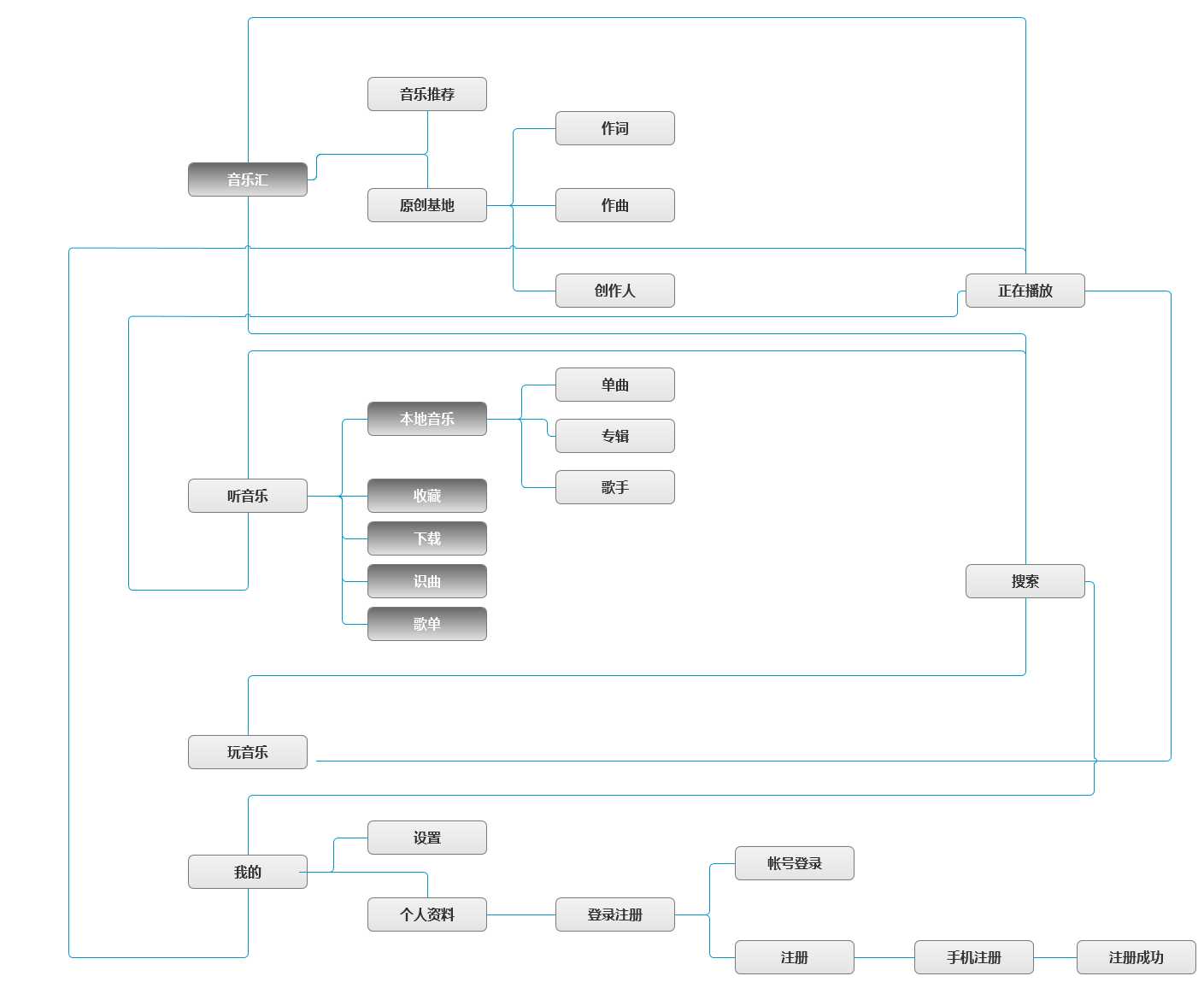
上图是老师给出的设计流程图,设计的是一款音乐APP的UI界面设计(按照苹果6的界面制作),总计界面图20余张,当然是由于时间局限,时间多的话可以更加完善
界面设计图以及每天的改善步骤太多,此处给出最终的可交互的demo地址 :
标签:line 区别 安卓 登录 .com 制作 扁平化 小图标 七天
原文地址:https://www.cnblogs.com/junxiang1996/p/8746778.html