标签:cti 相同 basis asi bottom flex height 水平 9.png
写在前面:本文参考阮一峰的网络日志及部分网友知识综合讲解,只要能讲清楚就行嘛哈哈哈
1 flex布局
1.1 引入
一切都始于这样一个问题:怎样通过 CSS 简单而优雅的实现水平、垂直同时居中。
CSS 标准为我们提供了 3 种布局方式:标准文档流、浮动布局和定位布局。这几种方式的搭配使用可以轻松搞定 PC 端页面的常见需求,比如实现水平居中可以使用 margin: 0 auto,实现水平垂直同时居中可以如下设置:
.dad {
position: relative;
}
.son {
position: absolute;
margin: auto;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
.dad {
position: relative;
}
.son {
width: 100px;
height: 100px;
position: absolute;
top: 50%;
left: 50%;
margin-top: -50px;
margin-left: -50px;
}
不知道自己高度和父容器高度的情况下, 利用绝对定位只需要以下三行:
.dad {
position:relative;
}
.son{
position: absolute;
top: 50%;
transform: translateY(-50%);
}
若父容器下只有一个元素,且父元素设置了高度,则只需要使用相对定位即可
.dad{
height:xxx;
}
.son{
position: relative;
top: 50%;
transform: translateY(-50%);
}
- 多行文本居中
- 子元素撑满父元素
- 多栏布局折叠一栏,其余自动伸缩
- ......
我们需要的是通过 1 个属性就能优雅的实现子元素居中或均匀分布,甚至可以随着窗口缩放自动适应。在这样的需求下,CSS 的第 4 种布局方式诞生了,这就是我们今天要介绍的 flex 布局。
1.2 Flex布局是什么?
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。
注:关于flex布局的兼容性(flex布局分为旧版本dispaly: box;,过渡版本dispaly: flex box;,以及现在的标准版本display: flex;。所以如果只写新版本的语法形式,是肯定存在兼容性问题的)
设置一个盒子为flex布局写法:
display:flex(行内元素:display:inline-flex)
盒子的兼容写法:
.box{
display: -webkit-flex; /* 新版本语法:Safari, Chrome 21+ */
display: flex; /* 新版本语法: Opera 12.1, Firefox 22+ */
display: -webkit-box; /* 老版本语法: Safari, iOS, Android browser, older WebKit browsers. */
display: -moz-box; /* 老版本语法: Firefox (buggy) */
display:-ms-flexbox; /* 混合版本语法: IE 10 */
}
VSCode自动补全CSS3代码:autoprefixer
1.3 基本概念

采用Flex布局的元素,称为Flex容器(flex container),简称”容器”,意为"弹性布局",用来为盒状模型提供最大的灵活性。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
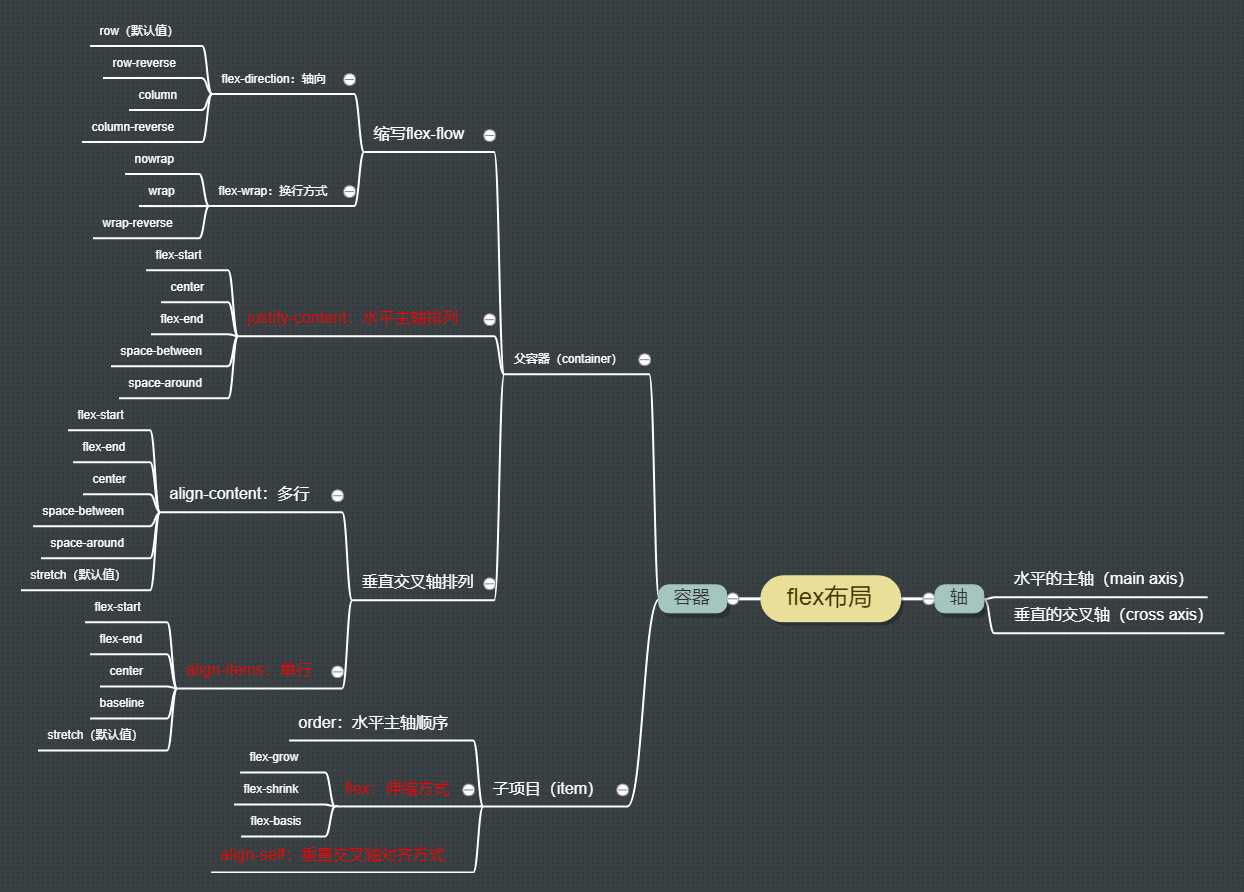
flex 布局涉及到 12 个 CSS 属性(不含 display: flex),其中父容器、子容器各 6 个。
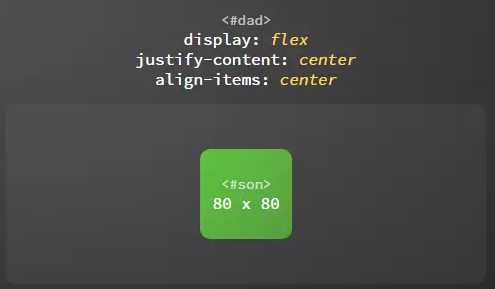
使用 flex 布局首先要设置父容器 display: flex,然后再设置 justify-content: center 实现水平居中,最后设置 align-items: center 实现垂直居中。
#dad {
display: flex;
justify-content: center;
align-items: center
}

1.3.1 轴

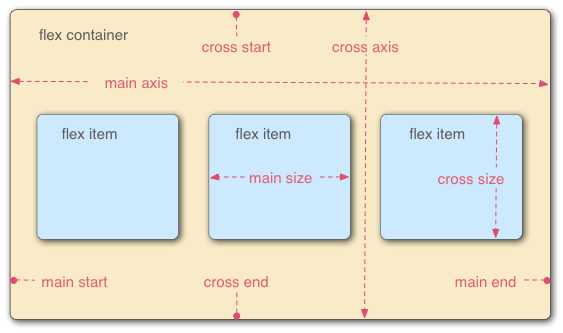
- 容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis,后简称交叉轴)。
- 主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;
- 交叉轴的开始位置叫做cross start,结束位置叫做cross end。
- 项目默认沿主轴排列。
- 单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
1.3.2 容器属性
以下6个属性设置在容器上。(从常用开始介绍)
- justify-content
- align-items
- flex-direction
- flex-wrap
- flex-flow
- align-content
它可能有4个值。
- column-reverse:主轴为垂直方向,起点在下沿。
- column:主轴为垂直方向,起点在上沿。
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
5. flex-wrap属性(如何换行):默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
它可能取三个值。
- nowrap(默认):不换行。

- wrap:换行,第一行在上方。

- wrap-reverse:换行,第一行在下方。

6. flex-flow(flex-direction属性和flex-wrap属性的简写,默认值为row nowrap。)
1.3.3 子项目的属性
以下6个属性设置在项目(容器的每个子项)上。
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
- order属性:定义项目的排列顺序。数值越小,排列越靠前,默认为0。

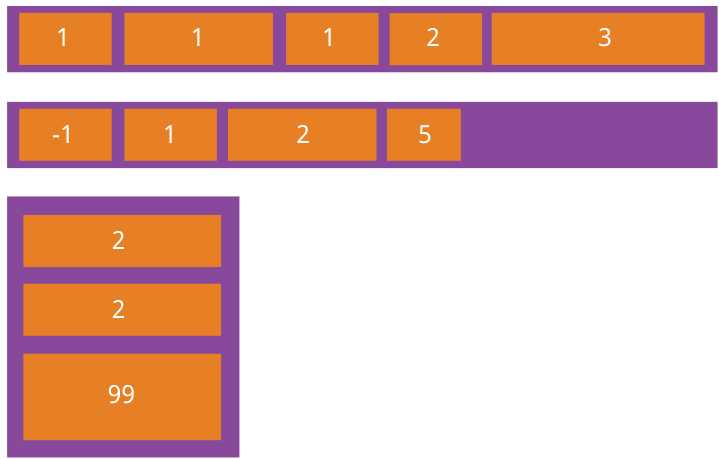
- flex-grow属性(默认0,即如果存在剩余空间,也不放大。)

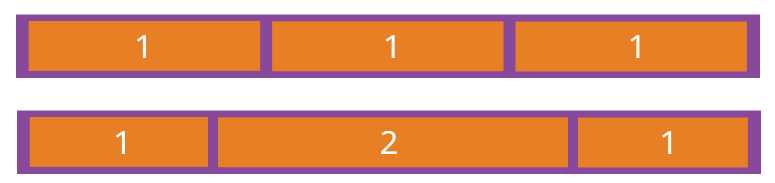
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
- flex-shrink属性(默认1,即如果空间不足,该项目将缩小。)

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
- flex-basis属性(分配多余空间之前,项目占据的主轴空间),默认值为auto。它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
- flex属性(前三种的简写flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto,即当空间有剩余不放大,空间不足则缩小。后两个属性可选。)(常用)
该属性有两个快捷值:auto (1 1 auto) ->弹性伸缩和 none (0 0 auto)->不放大不缩小。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。子元素的兼容性写法: flex: 1表示让所有弹性盒模型对象的子元素都有相同的长度,忽略它们内部的内容
6. align-self属性(单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性)
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
flex布局
标签:cti 相同 basis asi bottom flex height 水平 9.png
原文地址:https://www.cnblogs.com/fatty-yu/p/8758818.html
