标签:目录结构 学习 debug 图片 tty cli 目的 article 添加
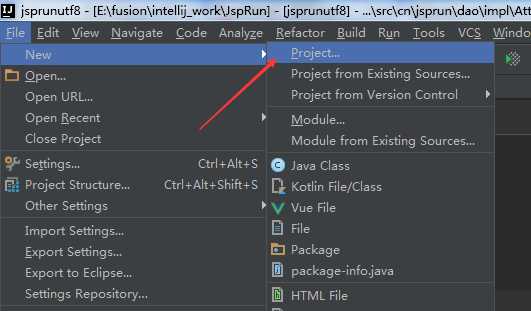
这个编辑器我就不再多做介绍了。直接开始新建maven hello world 的Java web项目啦
你电脑上得有jdk1.7,或者1.8,然后就是maven3.x吧,再有就是tomcat7以上吧。还得有我这个编辑器。这些是准备条件
下面就直接开始看图啦:


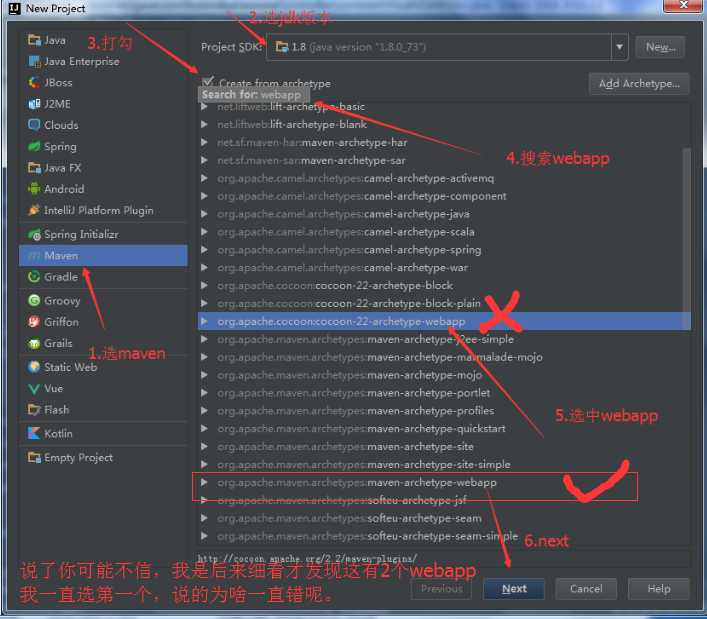
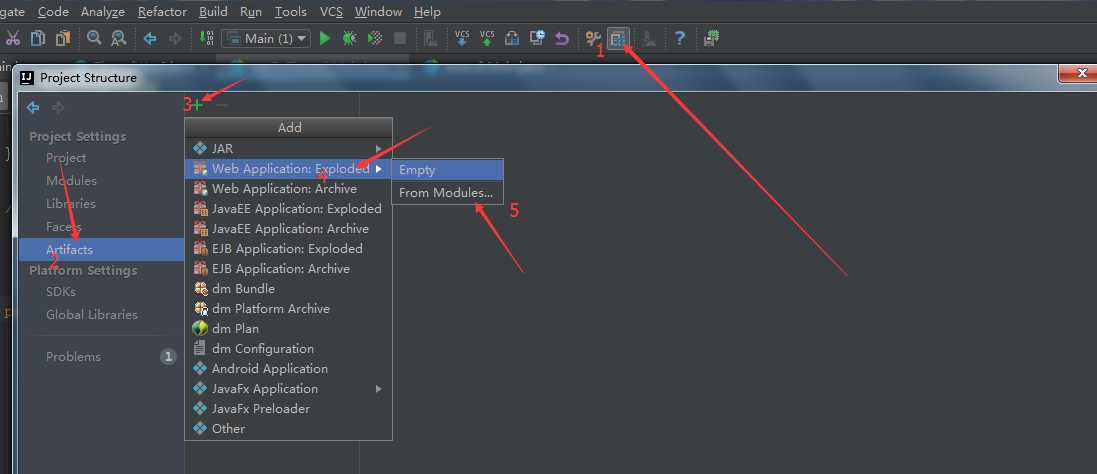
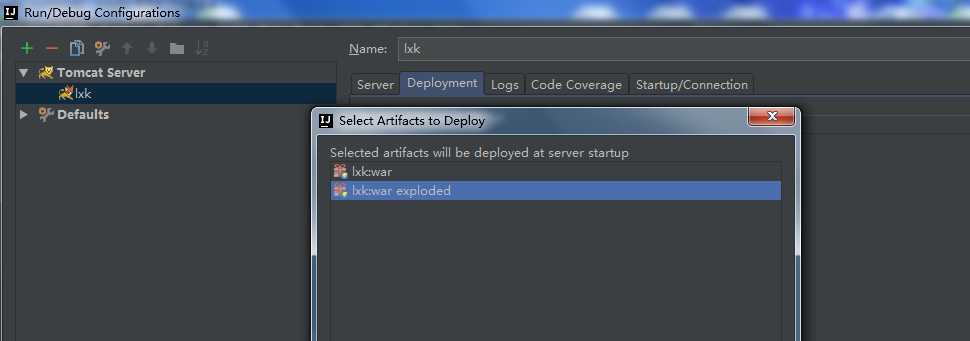
这个我刚刚开始没注意细看,原来web app 的骨架有2个呢,
我一开始一直选择的是第一个,因为搜索的时候,一直以为匹配结果就一个,
后来才发现下面的那个才是我想要的。
所以,你也要注意咯


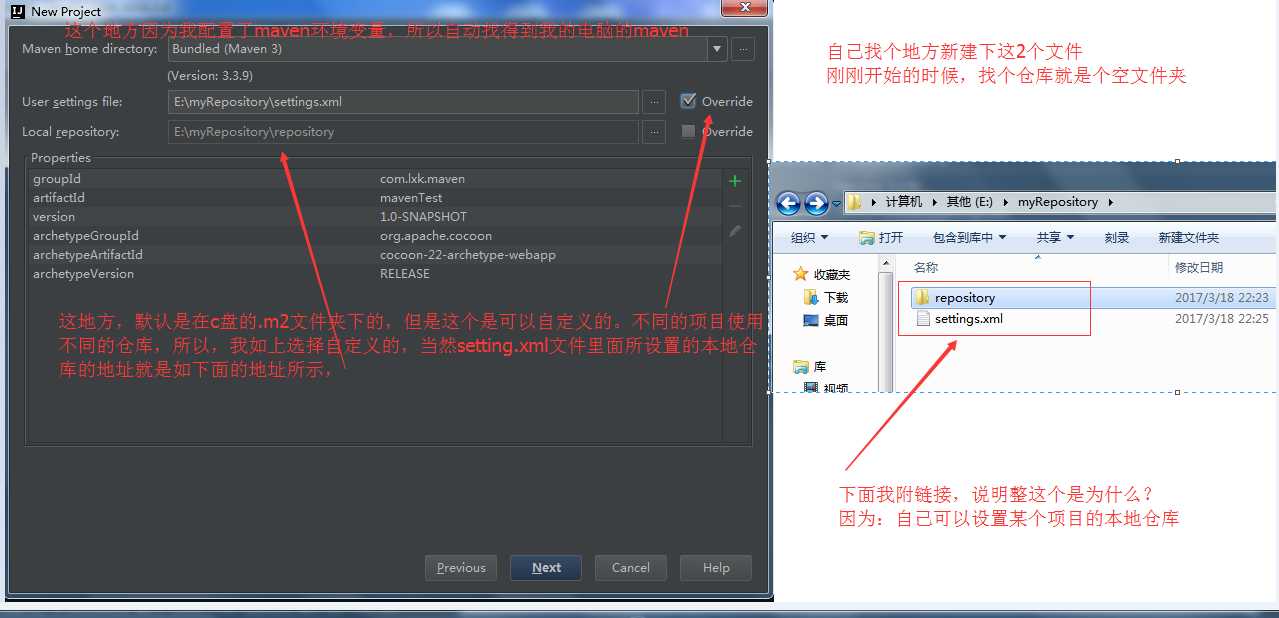
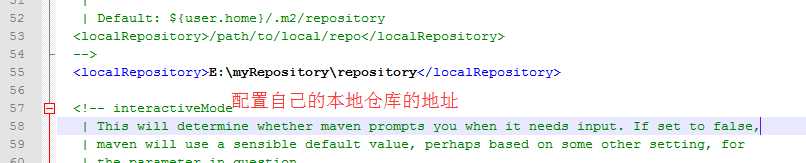
这个就是我有一篇文章说的,给自己的项目的本地仓库,默认是在c盘的.m2文件夹下,
但是这很是占用c盘本来就不算大的系统盘的地方。
所以这里可以这么配置就可以把本地仓库移动到c盘之外的任意地方。就这么做就可以啦。
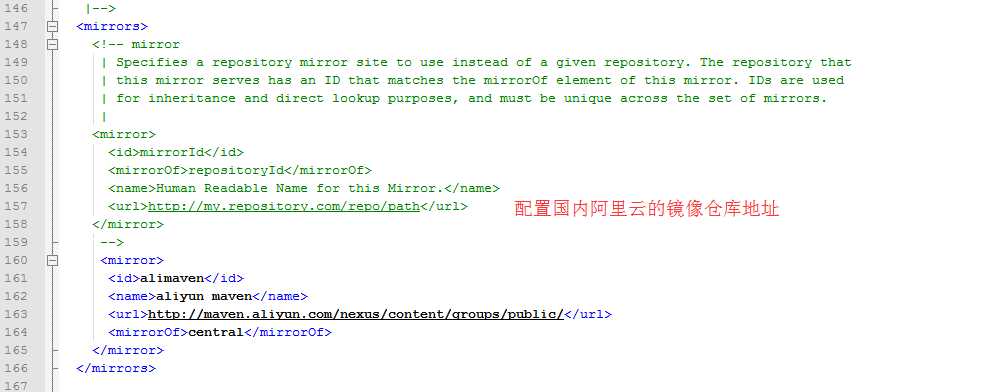
另外使用的是国内的阿里的仓库。下载速度快。
想知道细节的,可以看下下面的2个文章。
不想的也可以不看,跟着我搞,最后,也是OK的。
参考下文链接:
1, maven 本地仓库的配置以及如何修改默认.m2仓库位置
上面截图上说的有点不地道,不能一个项目使用一个仓库,这样的话重复的东西会太多,是我表述不清楚了,其实目的是,节约c盘的地方。可以按照上面的链接把这个仓库按照到c盘之外的其他地方就OK啦。
这个时候,可以看到,图中蓝色的地址,看到aliyun这个词了吧,就是阿里整的这个国内镜像仓库吧。下载速度还是很快的,嗖嗖嗖就好啦。
点击图上的"Import Changes",因为是maven项目,所以当依赖包发生变化时,也就是pom.xml文件有修改的时候。
他就得重新检查下包的依赖,没有的,自己会去下载的。这个要记住啦,因为maven项目的话,这个基本是天天见的,要熟悉。
执行完之后,你可以去看,你刚刚新建的那个本地仓库的那个空文件夹,发现你需要的项目依赖的各种jar包都下载下来啦。
到这之后,有的同学,反应:"我的编辑器这,怎么没有这一行呢?"
请看下面链接,如何把这个给搞出来。hello world项目跑完,顺带学习一下怎么使用这个编辑器,也是极好的。
IntelliJ IDEA中如何显示和关闭----工具栏,目录栏,
这一行里面的按钮还是比较常用的。。。

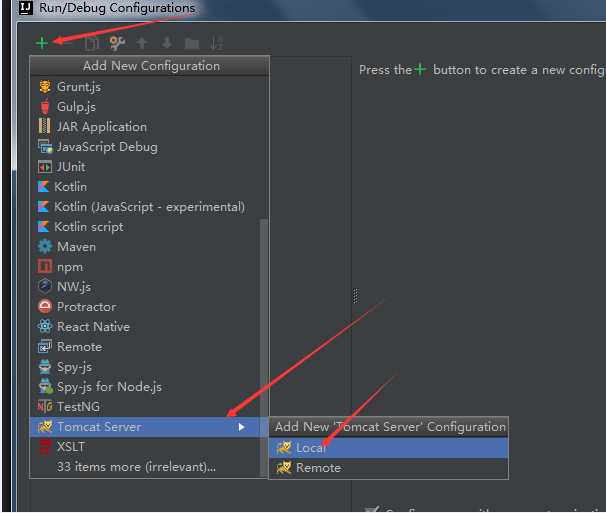
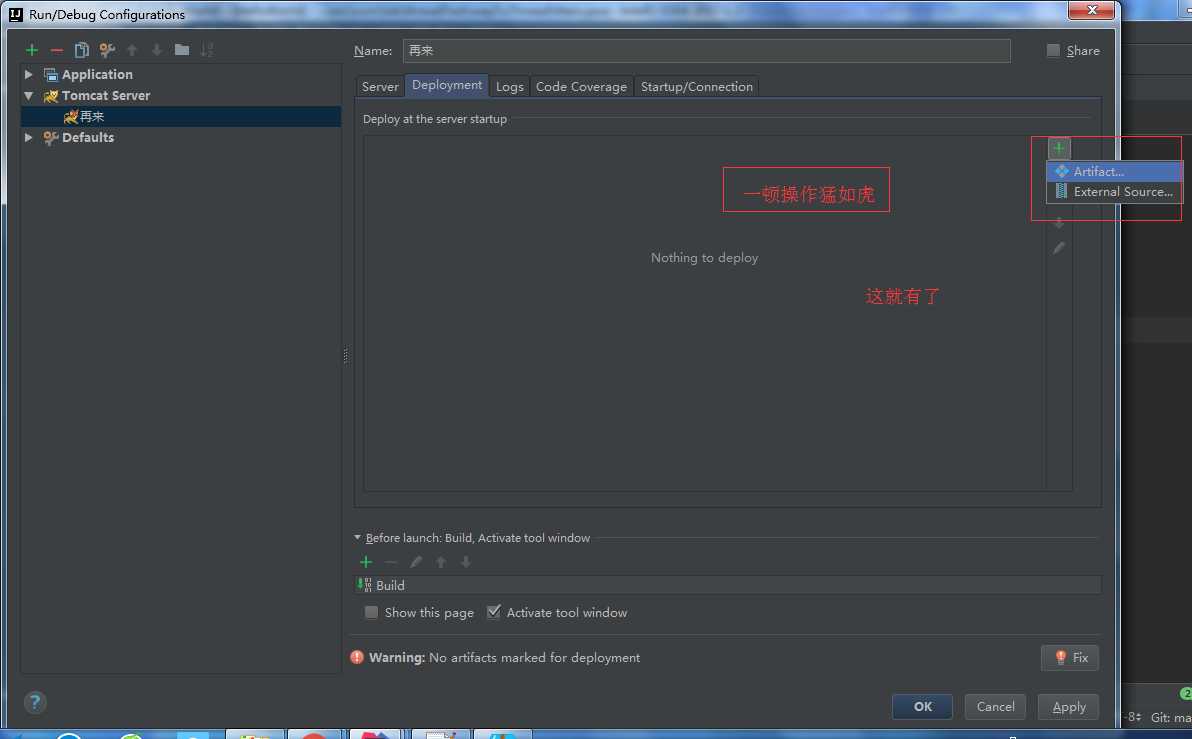
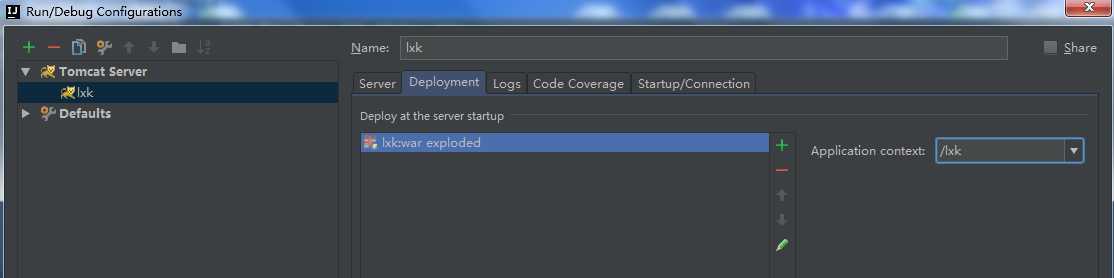
注意,是点那个加号,再去配置的,而不是直接点下面的,注意哦。


女士们,先生们,attention please!!!
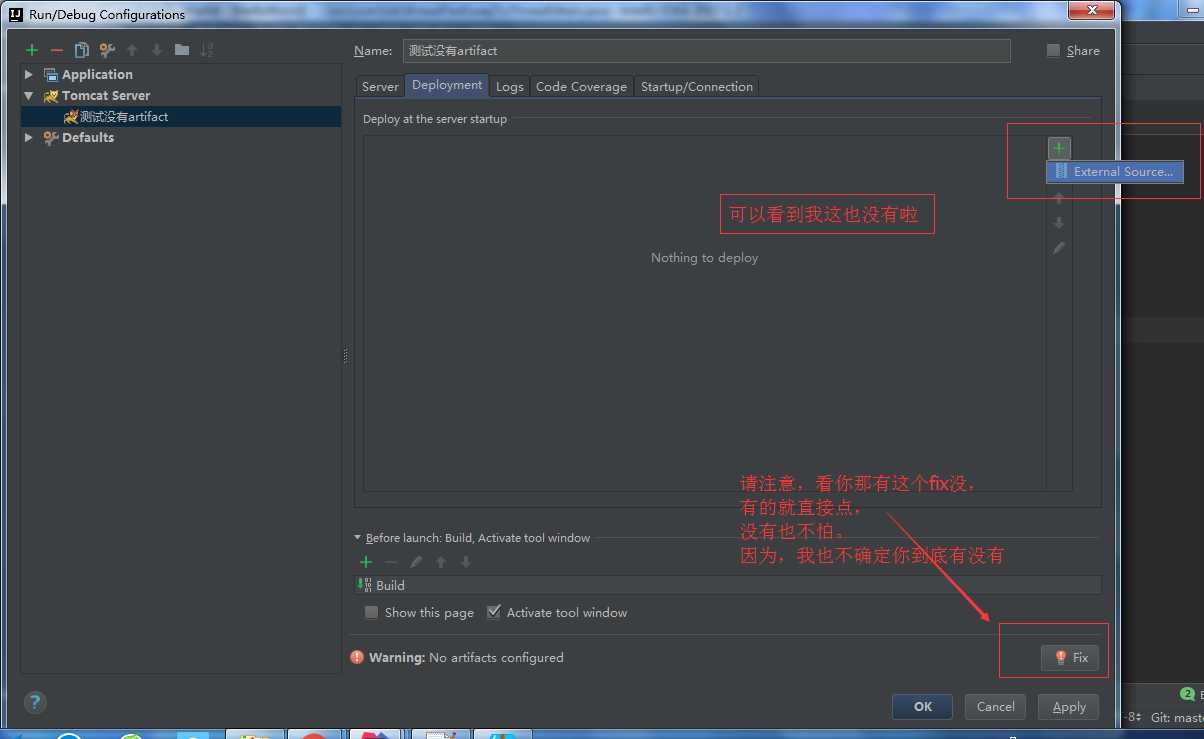
估计有的小伙伴们到这个地方,哎,发现,我怎么就只有一个选项呀,artifact这个选项怎么没有呢?
不要惊慌,
方法一:
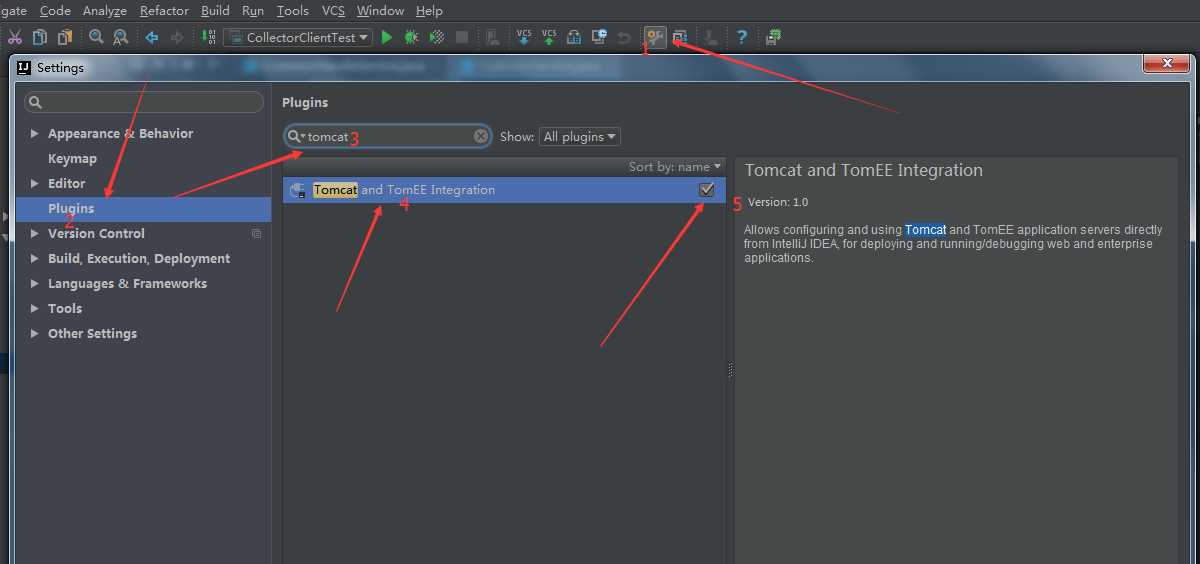
先看文章最底部的更新内容,看看是不是因为安装的编辑器不是开发版,也就是说你安装的是免费版的,那可能就是少了下面的插件。
看看安装之后,是不是就可以搞定问题啦。
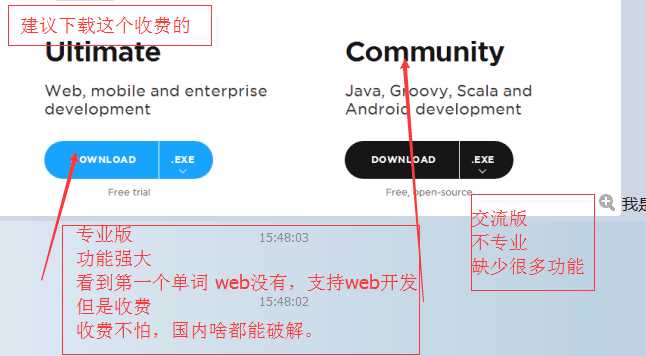
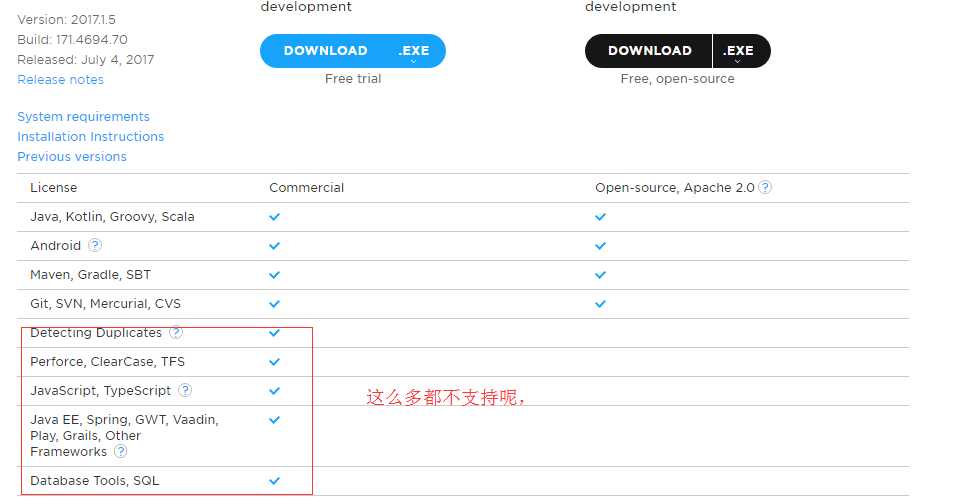
后经有同学反应,你搜索不到插件的,是因为你使用的阉割版的,建议安装专业版,也就是付费的,文章底部有截图的,我也附上我云盘的链接啦。
方法二:





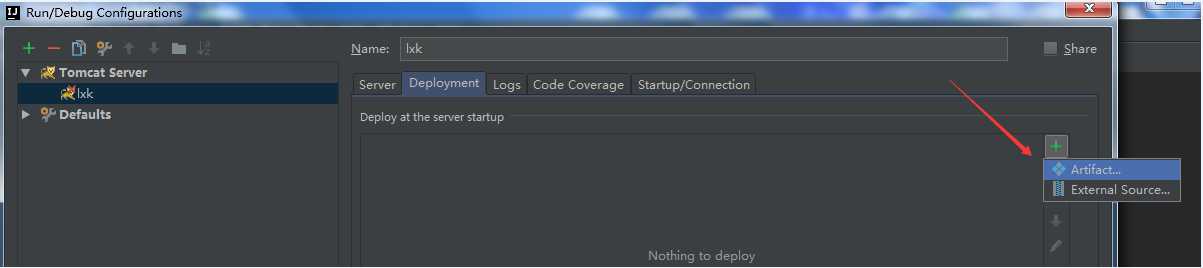
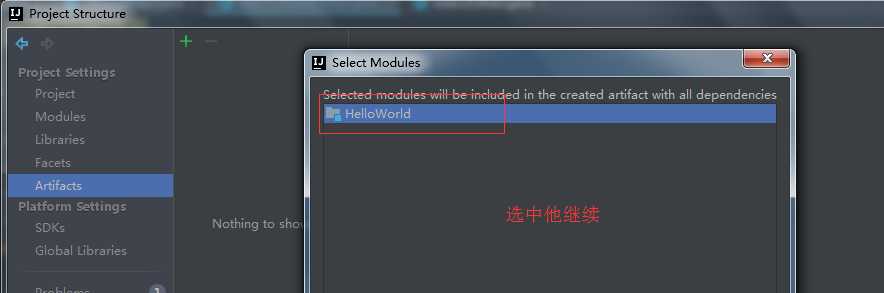
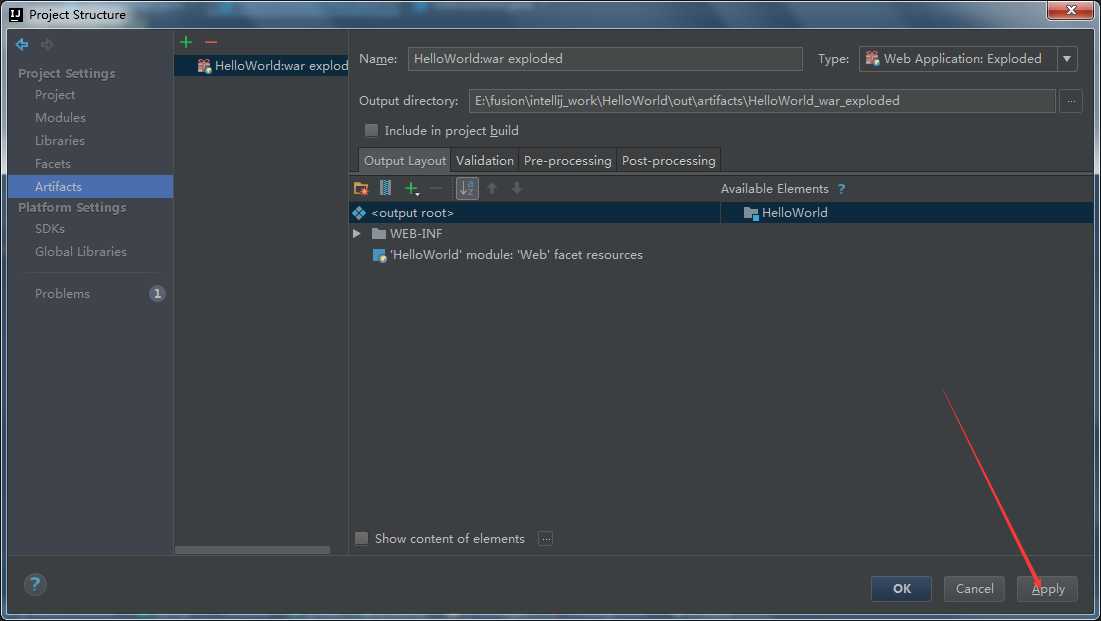
到这,你就可以添加了,或者直接点右下角的那个fix,估计一下就自动,给搞定了,继续吧。
更新完毕。



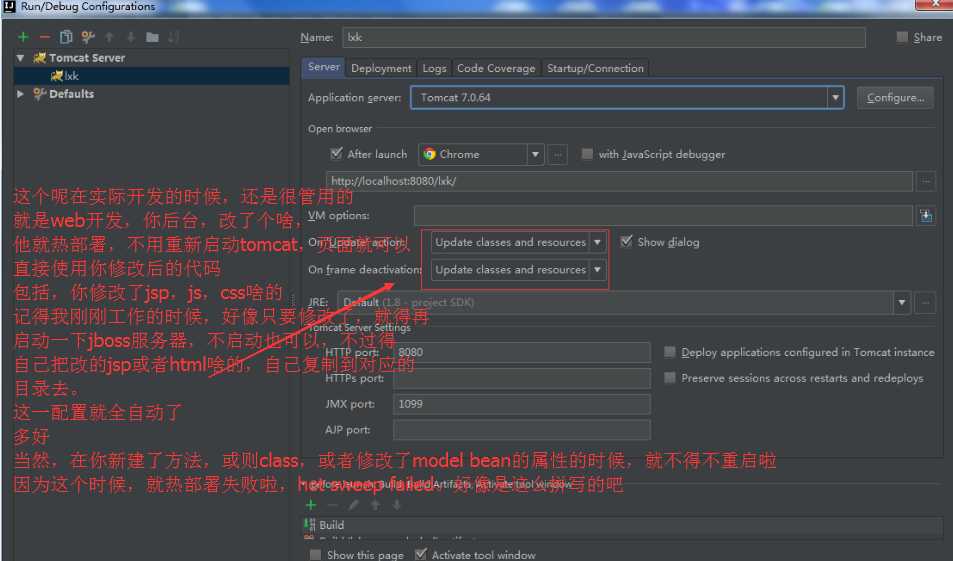
这个,没搞过web开发的小伙伴,可能不大好理解。
在 Java Web 开发中, 一般更新了 Java 文件后要手动重启 Tomcat 服务器, 才能生效, 有印象没?我是真的遇到过,当时用的编辑器是eclipse,使用的服务器好像是jboss,浪费不少生命啊, 你如上配置的话, 不论是更新 class 类,css文件,html文件,js文件,还是更新 Spring 配置文件都能做到立马生效,大大提高开发效率。
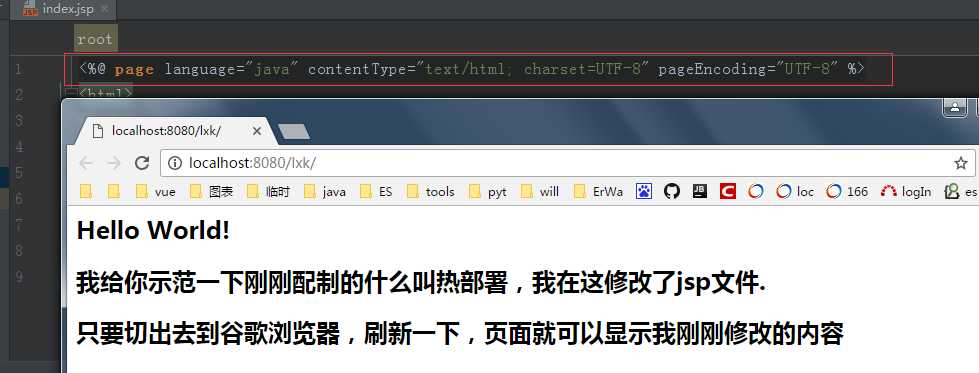
我最下面示范的,我说一刷新页面,就可以看到我修改后的效果,就是简单给你演示下热部署功能的好处。
给你省去了重启tomcat的时间。

有的同学反应,他没有如上我箭头指向的这一栏,这个是你配置tomcat之后,才有的,OK?
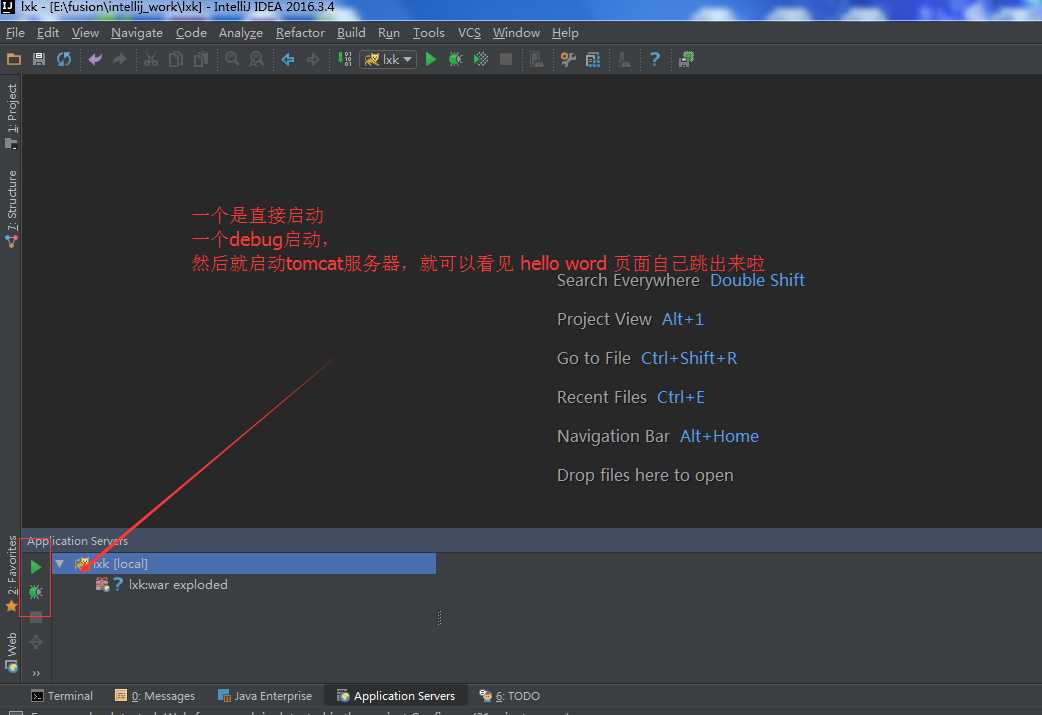
这个也许你知道呢,但是我就爱啰嗦。
debug就是启动的时候,你可以直接在代码里面点个断点就可以debug调试啦,你要是直接启动,那么你就不能debug调试啦。
当然啦在实际开发中,一般都是debug模式启动的,因为你开发过程中要调试各种代码和bug。
所以,debug启动在开发过程使用的是很多的。

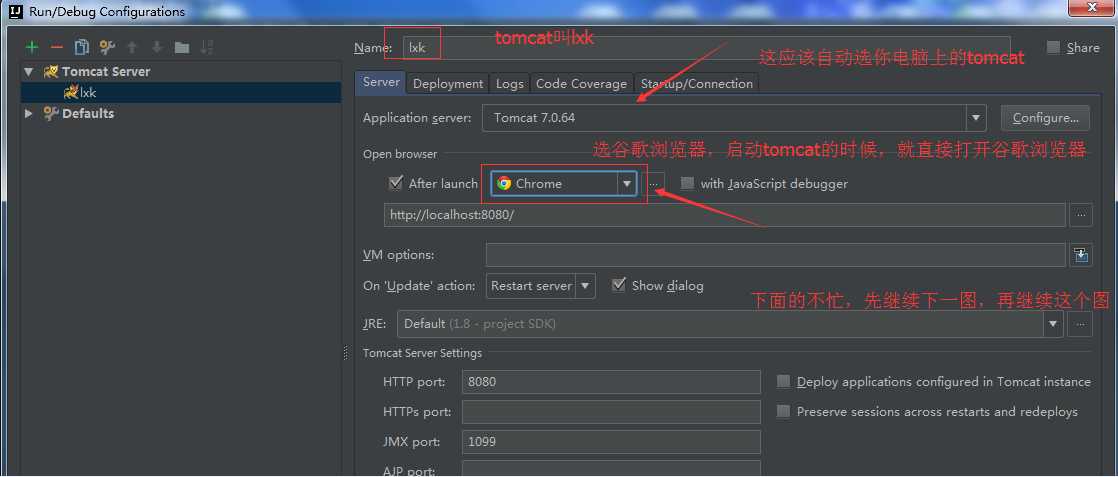
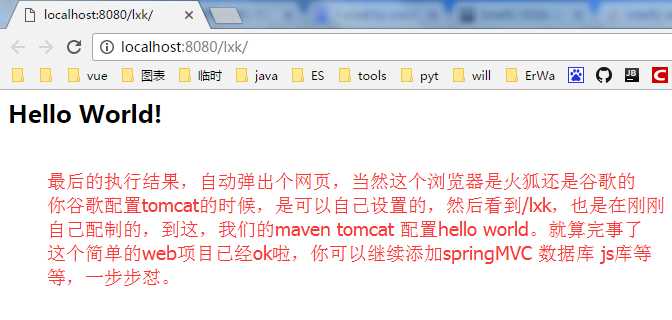
我这说自动弹出个网页,是因为你在上面配置tomcat的时候,自己配置的,造吗?回头看一下,有个open browse after launch,配置打开的还是chrome浏览器。
chrome浏览器,是web开发建议使用的浏览器。
至此,这个创建maven 管理的Java web项目的hello world就算完成 了。
你要是掌握了这个,那么基本上Java web开发都是这么个套路,起码创建tomcat这个套路就是这么滴。学会这个就很好啦。
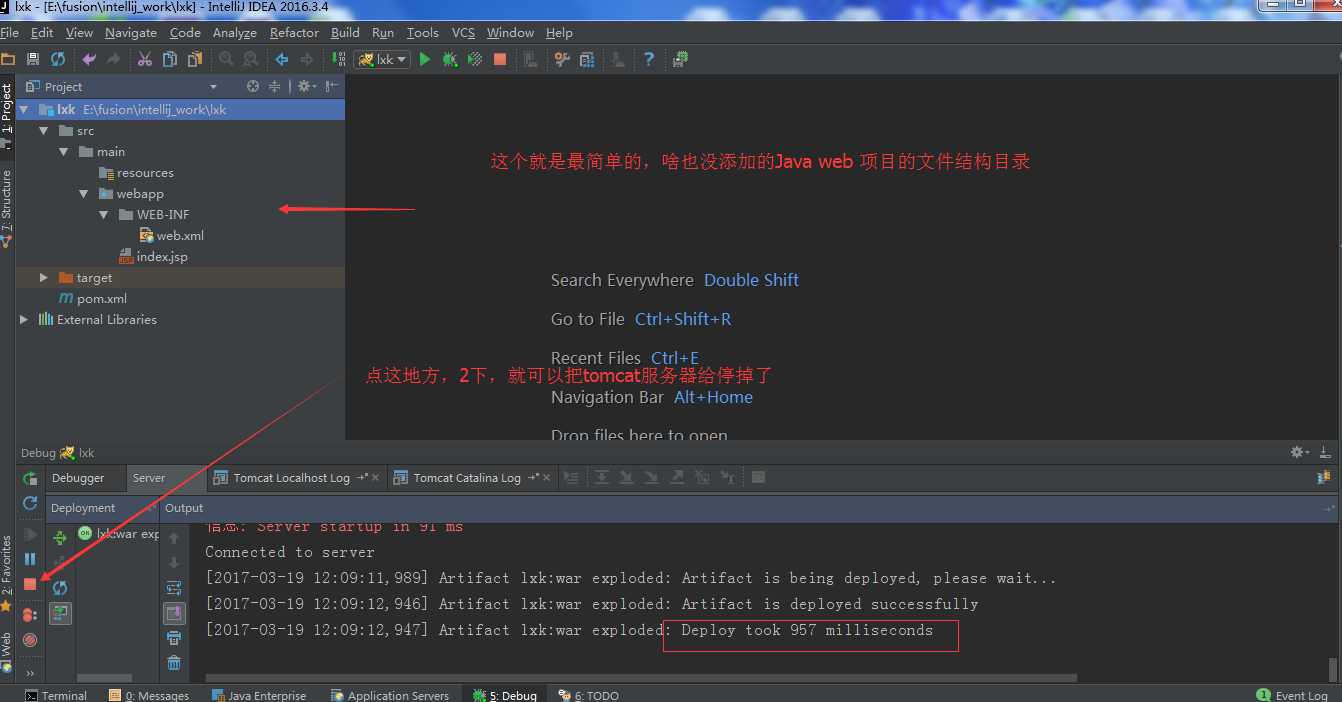
下面再 给看看新建的项目的文件目录结构的样子。

有小伙伴表示,我怎么没有target这个文件夹呢?
表着急,这个是web项目运行之后,把东西打包到这个地方的。自动生成的,你项目页面还没跑起来,先表激动为啥我没有这个文件夹.
我表示,我现在基本上天天看的都是这么个界面吧,大同小异啦。
所以,作为观众的你,提前熟悉一下,也是没什么坏处的咯。

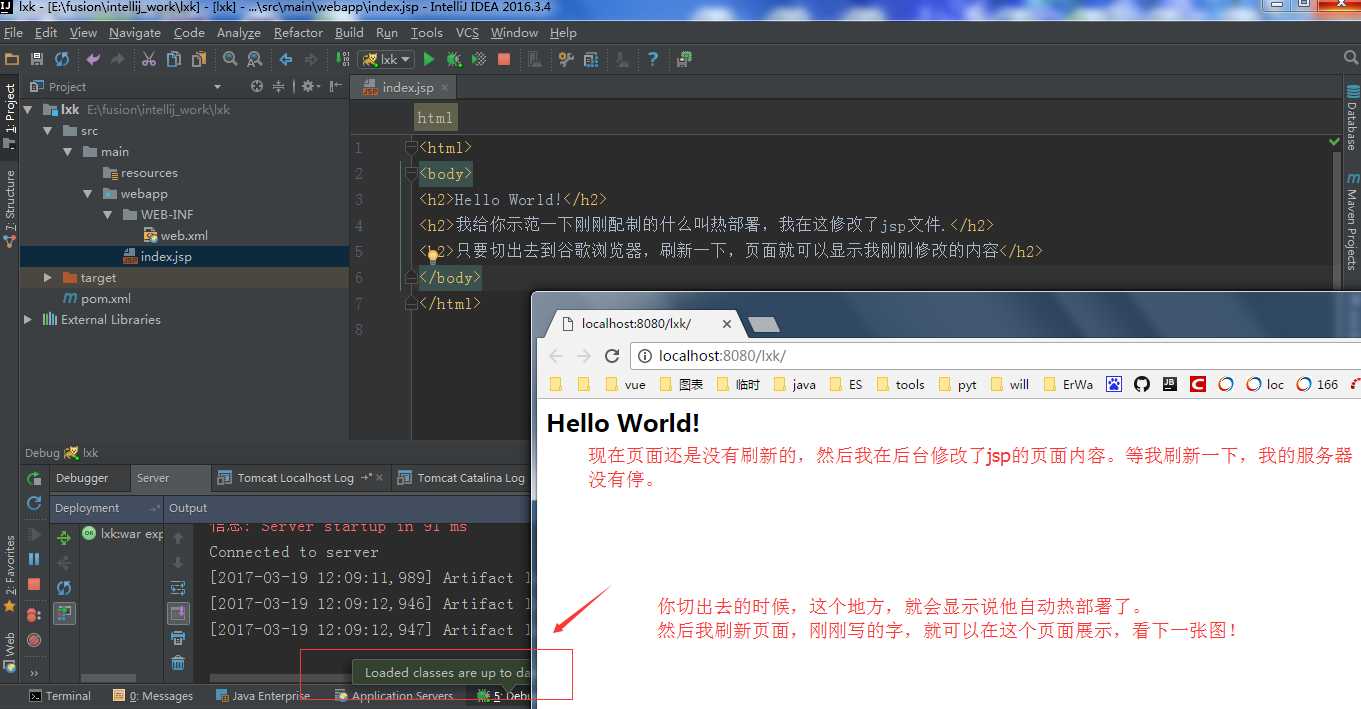
这个我就是给你示范一下,实际开发中,为什么要在tomcat里面那么配置个热部署的功能吧算是。
因为你在开发的时候,你修改个页面的文字啥的,总是去停了再启动一下tomcat,太啰嗦。
所以,你按我上面配置tomcat的姿势,配置好了tomcat之后,修改完之后,只要刷新下浏览器页面,就可以发现,刚刚做的修改,在没有重启tomcat的情况下 ,就可看到效果。这就完美的解决"动不动就重启下tomcat服务器,浪费时间"的这个重复的问题,多好。
我说的这些,可能你花钱去培训也不一定知道哦。

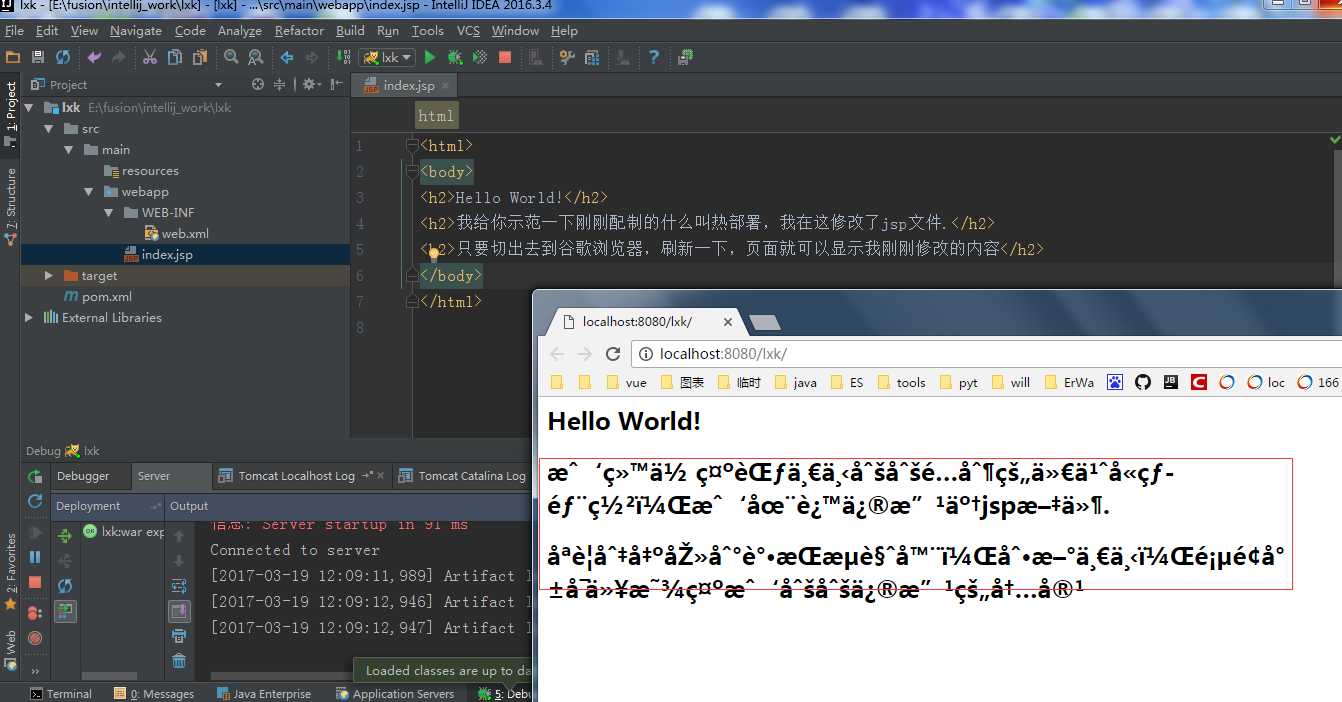
这张图,是我在index.jsp文件上添加了汉字之后,没有重启tomcat,直接在浏览器页面,刷新一下,就看到了效果啦。
呵呵,小意外。乱码了。。。。。。。。。。。
虽然,你看到我的页面上出了乱码,但是实际开发过程中,你也可能出现这个情况,现在我告诉你怎么解决,其实就这一张图就是一个问题。
就是你的网页上某个地方乱码啦,你怎么去处理。
因为我没有对这个页面的编码方式进行设置,所以,就 乱码啦,具体解决方案就看下一张图。

我又在文件上添加了一行代码,然后再次刷新下浏览器页面,OK。
页面上的汉字就显示正常啦。
把用到的这句话放这儿吧,估计看官的你也懒得敲。就想着复制粘贴呢。还不知道你。。。。哼。
[html] view plain copy
这下看到了,我在实际开发中也出现过类似的问题,就是某个模块,就是乱码,不知道为啥,当然,也是浪费了点时间,知道在页面上没有设置编码格式,所以才会乱码的,那么你现在看到我告诉你如何解决这个问题啦,你要是在实际工作中也遇到这个问题的话,那么,你就可以很轻松的解决这个问题。这个也是极好的啦。
下面说,我的那个maven的配置文件的内容。主要里面就配置了2点。
1,就是把本地仓库的地址,自定义到我的e盘的某个文件夹下。
2,配置国内的镜像仓库地址,使用阿里云的maven镜像仓库。
具体内容如下:
如果你不想去看上面的2个链接的话:直接复制下面内容,然后再修改你自己电脑上的某个文件夹作为你的本地仓库地址就可以啦。
哎,算了,太长了。我就只贴出来关键代码,你自己去你安装的maven的文件目录下复制个setting.xml文件过来修改吧。我就不整个贴啦。
还是看图吧:



关于图中的镜像仓库的地址的文字如下:
[html] view plain copy
这个配置文件以及配置文件里面配置的本地仓库的地址,都是我们在新建mavne项目的时候,使用的,可以回头看看我刚刚新建项目的时候,是不是用的就是这个文件,以及这个本地仓库地址。
至此,湿胸我算是,毫无保留,事无巨细的,全都给说的明明白白,清清楚楚。相信,就算是新手,或者不是计算机专业的看了这个也可以把这个hello world项目给整起来啦吧。
咱点个赞啥的,不算过分吧。当然,不愿意,也不要踩我的文章嘛,最烦有些人肆意践踏别人的劳动成果啦。
等什么时候有空了,再把这个整个复杂的,带上springMVC框架,再带个mongo数据库啥的,就更接近实战啦。
springmvc Java web maven的hello world项目的链接地址如下:
Java springmvc web项目,基于maven的hello world入门级项目使用IntelliJ IDEA 2017版本
上面更新的这个,也就是简单的springmvc web项目都有的,我这主要说是后台,简单的分三层controller,service,dao,前台页面发请求,可以对应到后台的controller,至于前台的代码,就略显的水了很多啦。还请多多担待些吧。请求也只是简单的get请求,没有添加js支持。所以,就没有通过ajax发送各种类型的get,post请求。
这个就是最简单的,没有涉及到项目里面有很多不同的模块的项目的时候,比如一个公司他可能有很多项目,那么也要maven同时管理好多个模块项目,到时候,就不是这么简单啦。当然啦,那都是后话啦。
那就涉及到maven的依赖管理,继承,聚合,这都是maven的高级应用啦,立个flag,改天继续ing。
鉴于部分小伙伴的这个编辑器可能是在安装的时候,没有安装tomcat插件,或者说使用的不是开发版,而是那个交流版的。那么你在用的这个编辑器,可能没有办法像我上面那样,一帆风顺的,配置tomcat,然后,顺利的将项目跑起来。那么可以参考下面的配图。自己去安装个试试,看能不能行。

各位没tomcat的可以看看这个,操作一下,看行不行,要是行了,那就好,不行呢,还请留言告知湿胸你们的问题。
小伙伴们注意了:
有的同学不是找不到我这个上图的tomcat 插件吗,你就是搜索一下,发现还是没有,那就对啦。问题在哪呢?


看到没,你确定你下载的是哪个,前面这个是专业版的。功能齐全。后面这个就是阉割版的。要是你安装的是这个,你就卸载了,再来吧。
至于,注册,配置啥的,我这有一应俱全。
先是安装包。
注意,评论里面有最新也就是2017.1,现在已经不是最新的啦。的安装包。以及激活码。
IntelliJ IDEA 15,16 win 7 64位安装包以及注册码 百度云盘,评论里留的云盘地址是比较新的版本。
再是注册这个专业版。
IntelliJ IDEA(或者JetBrains PyCharm)中弹出"IntelliJ IDEA License Activation"时怎么办
Intellij IDEA 弹窗License activation 报 this license BIG3CLIK6F has been cancelled 错误的解决。
上面这个链接,是新的注册解决之法。
然后就是如何配置。
详细图解 IntelliJ IDEA 刚刚使用时,常用且必须知道和设置的配置
这个链接是说具体的详细配置。
最后,在附上,debug和svn使用的总结链接。
Intellij IDEA debug 使用详解 (2017版编辑器)
人一定要靠自己
标签:目录结构 学习 debug 图片 tty cli 目的 article 添加
原文地址:https://www.cnblogs.com/niwotaxuexiba/p/8759166.html