标签:返回 安全 浏览器 ike www ali pre conf 中介
跨域原理:http://www.cnblogs.com/Alear/p/8758331.html
介绍Ngnix之前,我么先来介绍下代理是什么~
代理相当于中间人,中介的概念
代理分为正向代理和反向代理。(PS:本文介绍的解决跨域方法用的是反向代理)
正向代理:现在客户端发送一个请求给服务端,可是该客户端没有访问权限,于是只能交给一个代理服务器来转交该客户端的请求给服务端响应。
客户端知道请求资源地址,也能感知代理服务器的存在。
反向代理:客户端发送一个请求,代理服务器收到这个请求,判断到这个请求对应的服务器并不能响应。于是代理服务器自行转发到可以响应该请求的服务器,并将响应内容返回给客户端。
客户端并不知道实际上是哪个服务器响应的内容 。
Ngnix是什么:
Nginx (engine x) 是一个高性能的HTTP和反向代理服务器。
安装Ngnix和基本配置介绍可以看下这篇~ :
Linux下: https://blog.csdn.net/yougoule/article/details/78186138
Window下:;https://www.cnblogs.com/saysmy/p/6609796.html
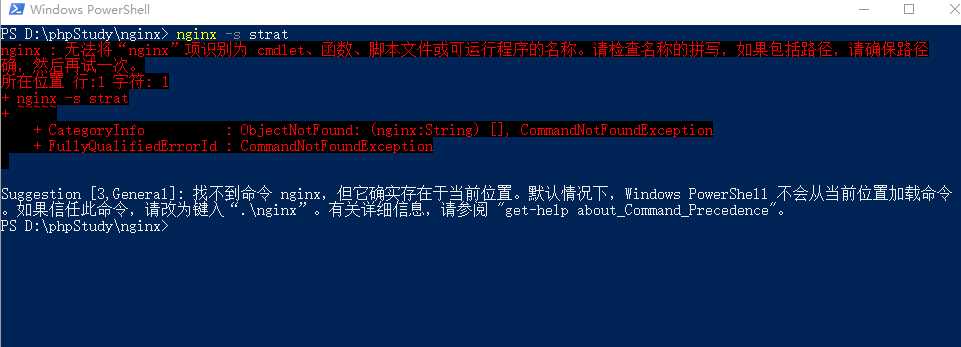
(PS)如果在window命令行操作出现下面这种情况

改成: .\nginx -s start (‘ngnix’ 换成 ‘ .\ngnix’)
接下来不废话了,我们来点实际的招式,直接上栗子,敲黑板!!!
我现在有一个项目是在 "localhost:80/test(等于localhost/test)下的"

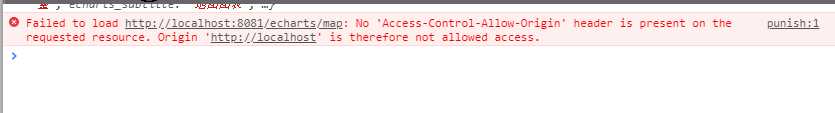
可是我有个ajax请求是向localhost:8080/echarts/map请求的

如果直接请求浏览器的控制台会直接被报错

一般出现这种错误是跨域引起的
那么我们可以在ngnix配置文件nginx.conf(在ngnix安装目录下的conf文件下)这样配置来实现反向代理

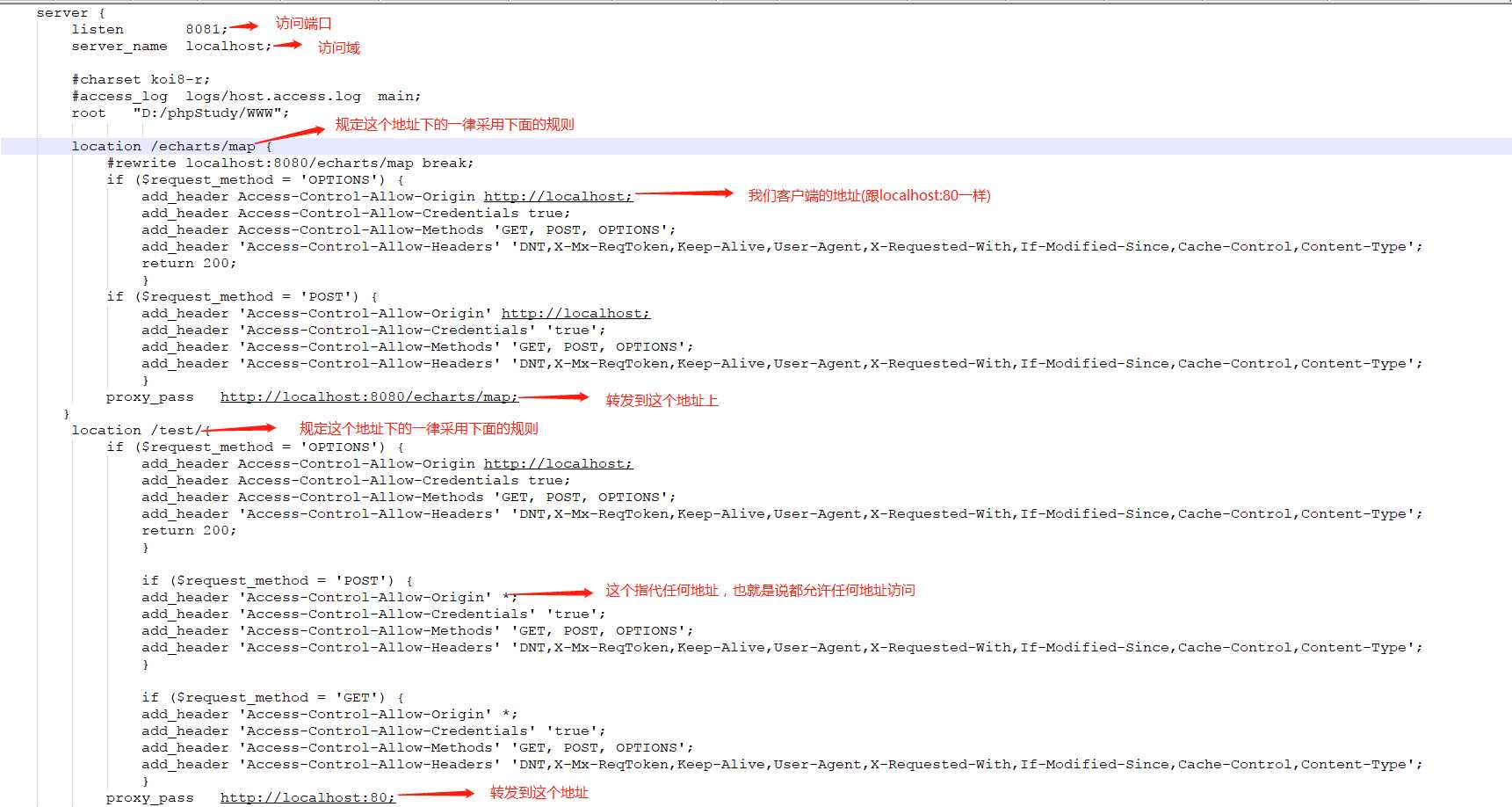
nginx.conf

server {
listen 8081;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
root "D:/phpStudy/WWW";
location /echarts/map {
#rewrite localhost:8080/echarts/map break;
if ($request_method = ‘OPTIONS‘) {
add_header Access-Control-Allow-Origin http://localhost;
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Methods ‘GET, POST, OPTIONS‘;
add_header ‘Access-Control-Allow-Headers‘ ‘DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type‘;
return 200;
}
if ($request_method = ‘POST‘) {
add_header ‘Access-Control-Allow-Origin‘ http://localhost;
add_header ‘Access-Control-Allow-Credentials‘ ‘true‘;
add_header ‘Access-Control-Allow-Methods‘ ‘GET, POST, OPTIONS‘;
add_header ‘Access-Control-Allow-Headers‘ ‘DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type‘;
}
proxy_pass http://localhost:8080/echarts/map;
}
location /test/{
if ($request_method = ‘OPTIONS‘) {
add_header Access-Control-Allow-Origin http://localhost;
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Methods ‘GET, POST, OPTIONS‘;
add_header ‘Access-Control-Allow-Headers‘ ‘DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type‘;
return 200;
}
if ($request_method = ‘POST‘) {
add_header ‘Access-Control-Allow-Origin‘ *;
add_header ‘Access-Control-Allow-Credentials‘ ‘true‘;
add_header ‘Access-Control-Allow-Methods‘ ‘GET, POST, OPTIONS‘;
add_header ‘Access-Control-Allow-Headers‘ ‘DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type‘;
}
if ($request_method = ‘GET‘) {
add_header ‘Access-Control-Allow-Origin‘ *;
add_header ‘Access-Control-Allow-Credentials‘ ‘true‘;
add_header ‘Access-Control-Allow-Methods‘ ‘GET, POST, OPTIONS‘;
add_header ‘Access-Control-Allow-Headers‘ ‘DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type‘;
}
proxy_pass http://localhost:80;
#rewrite ^/localhost:80/941bigdata/
}
于是我们的站点访问地址应该改为 ”localhost:8081/test“

那个ajax外源请求地址应该改为”http://localhost:8081/echarts/map“

然后就能成功进行跨域访问啦~
我们的http请求

补充:
我们会发现上面有不止配置了POST请求,还配置了OPTION请求。如果没有配置OPTION,则http报文里的请求方式是option,并报403错误
那是因为做跨域的时候,浏览器会自动发起一个 OPTIONS 方法到服务器。
当contentType设置为三个常用的格式以外的格式,如“application/json”时,会先发送一个试探的OPTIONS类型的’预请求‘给服务端,用于探测后续真正需要发起的跨域 POST 请求对于服务器来说是否是安全可接受的,
因为跨域提交数据对于服务器来说可能存在很大的安全问题。
我们在进行请求访问时候,多看看http报文的内容,可以帮助我们很快找到问题关键所在。像我在解决跨域问题时,http报文给了我很大思路。
这是Ngnix反向代理请求解决跨域的方式。后面我会出一篇后端(springMVC)通过CORS解决跨域的方案.
版权声明:本文为博主原创文章,未经博主允许不得转载哟
标签:返回 安全 浏览器 ike www ali pre conf 中介
原文地址:https://www.cnblogs.com/Alear/p/8759023.html