标签:特征 line dom lan tree 冒号 after 元素 没有
说说伪类与伪元素的不同
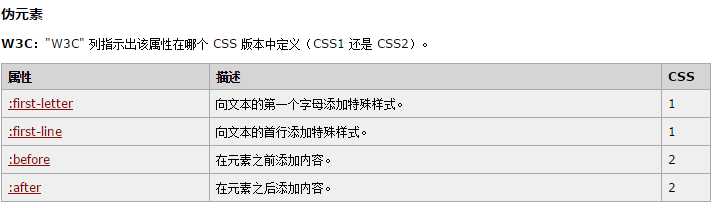
伪元素用来创建HTML文档语言指定之外文档树的抽象层。比如HTML没有提供文档元素内容的首字母或第一行的访问机制。CSS伪元素允许作者引用这些除此之外无法访问的信息。伪元素还提供一种方法来引用不存在于文档中的内容。(比如,::before 和 ::after )。
一个伪元素由2个冒号(::)加上伪元素的名字所定义。
每个选择器中只能出现一个伪元素,并且只能出现在选择器主体的后面。
伪元素默认是inline样式的,通过设置成绝对定位,可强制改变display为block,这样对其设置宽高才能生效。
注意:后续版本可能会允许每个选择器中出现多个伪元素。
从上面的定义,我们可以得知伪元素事实上创建了一个虚拟的元素,在这个虚拟元素上可以应用一般CSS规则乃至伪类选择器。伪元素并不选定(过滤)元素,实际上它们选定(过滤)内容(::first-line,::first-letter)或创建内容(::before,::after,然后包装到一个虚拟容器中,作者可以为此容器添加样式。
伪元素实际上是1:选定(过滤)选择器的指定元素的内容,把内容包装到一个虚拟的容器中,并可以为该容器添加样式。2:在选择器指定的元素前后创建内容,该内容也包装到一个虚拟的容器中,并不存在与文档中,可以为容器添加样式

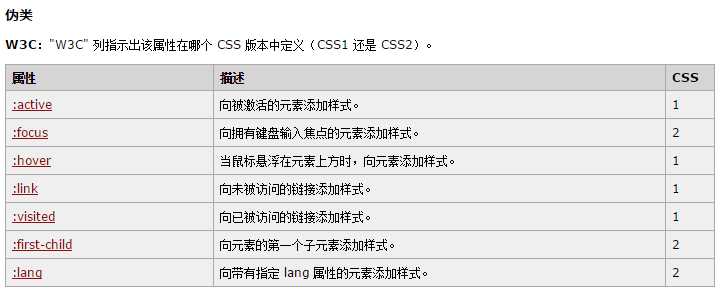
伪类CSS中的类(class)是为了方便过滤(即选择)元素,以给这类元素添加样式,class是定义在HTML文档树中的。
但是这在一些情况下是不够用的,比如用户的交互动作(悬停、激活等)会导致元素状态发生变化,class对这些动态变化无能为力。

为此,CSS引入了伪类(pseudo-class)的概念用来支持根据文档树以外的信息来过滤元素的能力。
伪类存在的意义是为了通过选择器找到那些不存在与DOM树中的信息以及不能被常规CSS选择器获取到的信息。
伪类是一个抽象类,本质上还是一个类,因此其主要作用仍然是用来选择元素而后设定具体的样式。
伪类的定义使用:单冒号加上名称,如 mydiv:hover。
伪类实际上是1:获取不存在与DOM树中的信息。比如<a>标签的:link、visited等,这些信息不存在与DOM树结构中,只能通过CSS选择器来获取,伪类选择元素的依据不是名称、属性或内容,而是根据特征(比如状态或顺序)。(:lang除外)2:不能被常规CSS选择器获取到的信息。:first-child;
前面一节和本节内容分别详细讲述了伪类和伪元素的使用,我们应该已经大致理解了两者的异同点,这里再总结一下:
两者都不存在于HTML文档树中,都是为了支持依靠文档树之外的信息来进行格式化。
出于历史兼容性原因,一些在CSS2.1规范之前引入的伪元素使用和伪类一样的语法标记(单冒号:)。
伪类本质上和类相同,是用来选择过滤HTML元素的。只不过伪类是按动态特征过滤,而不是名称、属性或内容。
伪元素本质上和元素相同,是已有元素的某个部分或新创建的补充元素。伪元素上可以应用伪类选择器来过滤。
伪类可以出现在选择器的任何地方,而伪元素只能添加在最后一个简单选择器之后。
标签:特征 line dom lan tree 冒号 after 元素 没有
原文地址:https://www.cnblogs.com/susan-home/p/8761936.html