标签:style blog http color 使用 ar for 文件 数据
最近一个用Qt开发的项目需要绘制坐标曲线,我在老师的指点下使用了QCustomPlot这个插件,使用方法简单,功能还算不错。
可是在网上找了很多资料和博文都只是将官方提供的例子演示一遍,没有系统全面的学习资料,所以我决定把自己在探索过程中获得的一些开发实例和经验分享出来,与大家共同学习交流,请各位朋友多多指教。
一、QCustomPlot的安装
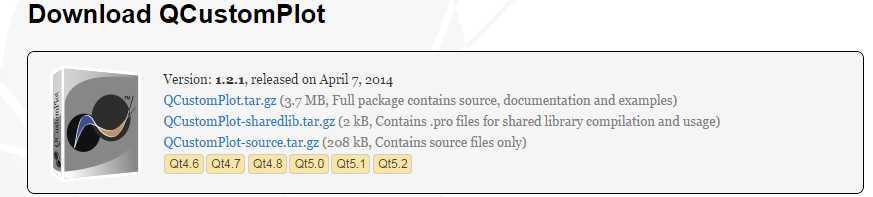
官方下载地址:http://www.qcustomplot.com/index.php/download
推荐下载第一个链接,里面有很多官方给的例子可以参考。

下载之后将文件解压到任意一个文件夹中,不要有中文路径。
打开QT,新建一个窗体工程
将解压得到的文件夹里面的头文件qcustomplot.h和源文件qcustomplot.cpp复制粘贴到工程文件夹下。
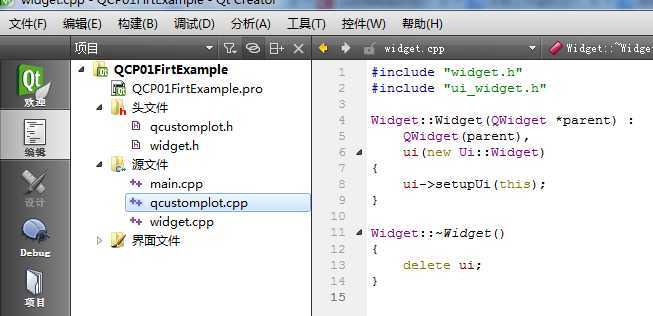
在Qt中,对着工程名右键,添加已有文件,将头文件qcustomplot.h和源文件qcustomplot.cpp都添加到工程中来。

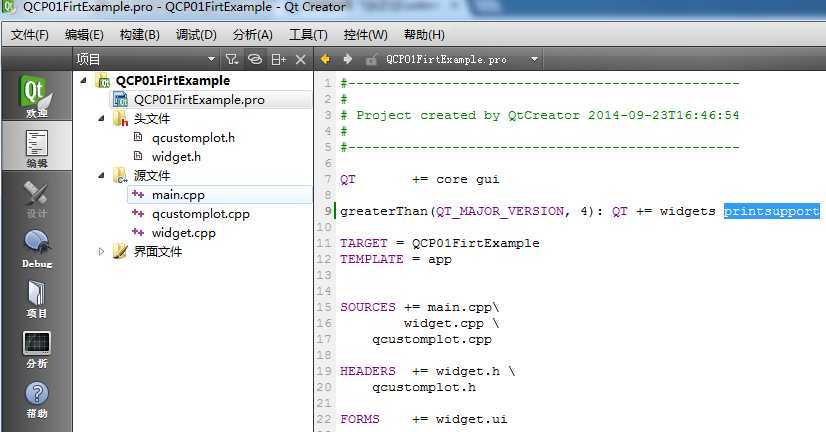
接着在工程的pro文件的第9行末尾加入代 printsupport,如下图

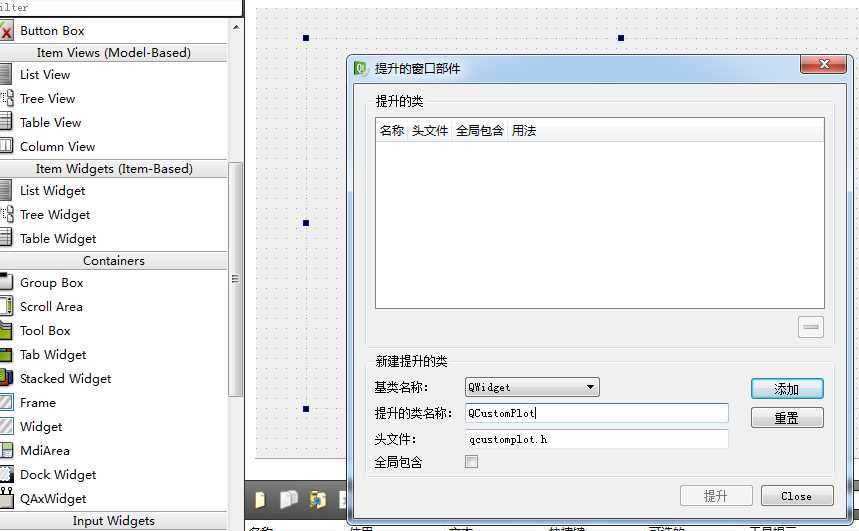
打开界面文件,进入图形化设计界面,向主窗口中添加一个widget区域,对着所添加的widget区域点击右键,选择“提升为”按钮。
提升类名称输入“QCustomPlot”,点击添加。

在之后的界面中选中QCustomPlot,点击提升按钮,我们创建的widget就被提升为QCustomPlot类了。
现在我们运行一下程序,就会出现一个简单的坐标系了。

恭喜你,QCustomPlot的基本配置就做好了。
二、第一个例子
首先解释一下原理:
我们可以理解为QCustomPlot就是一个绘图板的类,它继承于Widget,界面中的Widget类提升为QCustomPlot才能够绘图。
QCustomPlot中的每一个曲线是一个Graph对象,凡是跟显示数据有关的我们就对Graph进行操作或调用Graph对象提供的方法。
一个QCustomPlot里有四个坐标轴,其中xAxis和yAxis就是我们上图看到的x和y坐标轴,还有两个坐标轴xAxis1和yAxis1为上方和右方的x、y坐标,默认隐藏,可以通过程序设计显示。
具体绘图执行步骤:
首先我们将上面提升为QCustomPlot类的容器界面的对象重命名为qCustomPlot。
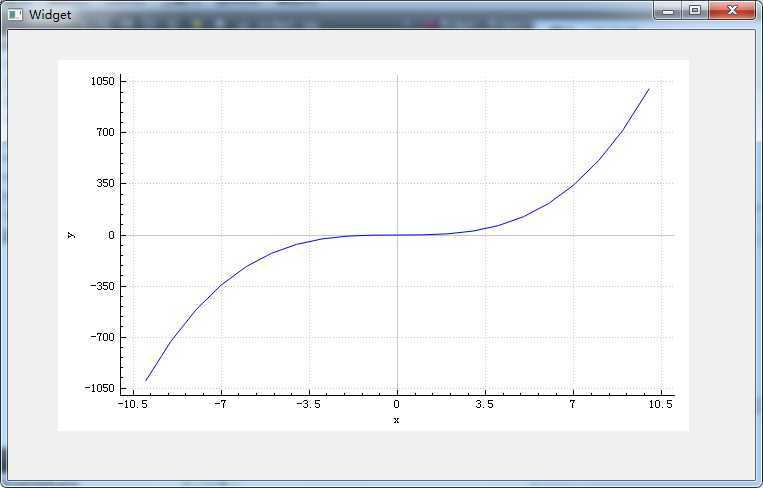
此时,我们只需要在主类Widget构造函数中加入如下代码,即可绘制一个标准标准的y=x^3的曲线,代码含义代码中有注释。
1 Widget::Widget(QWidget *parent) : 2 QWidget(parent), 3 ui(new Ui::Widget) 4 { 5 ui->setupUi(this); 6 7 //定义两个可变数组存放绘图的坐标数据 8 QVector<double> x(101),y(101);//分别存放x和y坐标的数据,101为数据长度 9 //添加数据,我们这里演示y=x^3,为了正负对称,我们x从-10到+10 10 for(int i=0;i<101;i++) 11 { 12 x[i] = i/5 - 10; 13 y[i] = x[i] * x[i] * x[i]; 14 } 15 16 //向绘图区域QCustomPlot(从widget提升来的)添加一条曲线 17 ui->qCustomPlot->addGraph(); 18 //添加数据 19 ui->qCustomPlot->graph(0)->setData(x,y); 20 21 //设置坐标轴标签名称 22 ui->qCustomPlot->xAxis->setLabel("x"); 23 ui->qCustomPlot->yAxis->setLabel("y"); 24 25 //设置坐标轴显示范围,否则我们只能看到默认的范围 26 ui->qCustomPlot->xAxis->setRange(-11,11); 27 ui->qCustomPlot->yAxis->setRange(-1100,1100); 28 29 //重绘,这里可以不用,官方例子有,执行setData函数后自动重绘 30 //我认为应该用于动态显示或者是改变坐标轴范围之后的动态显示,我们以后探索 31 //ui->qCustomPlot->replot(); 32 33 }
这样我们就简单的绘制好一个3次方的曲线了

标签:style blog http color 使用 ar for 文件 数据
原文地址:http://www.cnblogs.com/yingjiehit/p/3988701.html