标签:stop top chm 方法 doc 图片 bsp move power

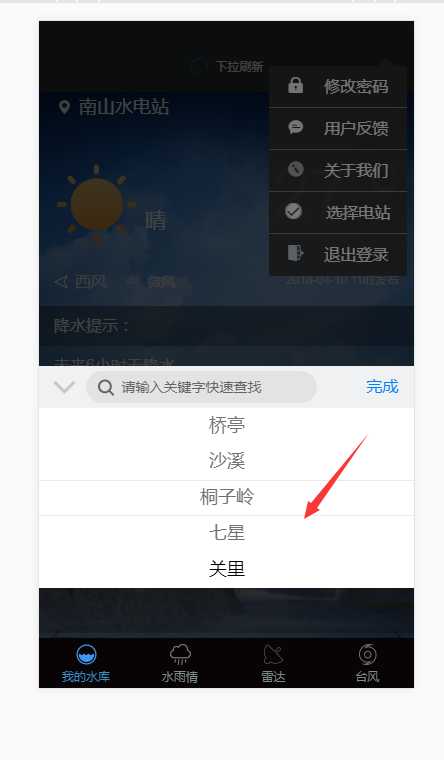
问题:下面部分的picker组件是fiexed定位,向下滑动的时候会抖动,并且会触发主页面的下拉刷新,体验非常不好。
解决办法1:在iOS的惯性滚动中, fixed元素在overflow:auto的div里面确实会抖动, android和PC是正常的.
这个不是mescroll的问题, 您可以写一个简单的案例测试. 解决方法只需把fixed元素写到mescroll的div外面即可.
解决办法2:给下面的picker组件绑定"touchmove"事件,并且阻止掉事件冒泡即可。
1 _stopBubbling() { 2 document.getElementsByClassName("selectPower")[0].addEventListener("touchmove", function(event) { 3 event.stopPropagation(); // 阻止事件冒泡 4 //event.preventDefault(); // 阻止默认事件 5 }) 6 },
解决 position: fixed的元素写到mescroll的div里面会抖动的问题
标签:stop top chm 方法 doc 图片 bsp move power
原文地址:https://www.cnblogs.com/tian-long/p/8778037.html