标签:ble cto header isp neu avatar svg bubuko user
View

Code
import { Component, HostListener, ElementRef } from ‘@angular/core‘;
import { Adal4Service } from ‘../../adal/adal4.service‘;
export class UserProfile {
name: string;
roleName: string
}
@Component({
selector: ‘avatar‘,
templateUrl: ‘./avatar.component.html‘,
styleUrls: [‘./avatar.component.css‘],
host: {
‘class‘: ‘fxs-topbar-avatarmenu fxs-avatarmenu‘
}
})
export class AvatarComponent {
currentUser: any;
dropmenuIsOpen: boolean = false;
ngOnInit(): void {
this.currentUser = this.service.userInfo;
}
constructor(
private service: Adal4Service,
private eRef: ElementRef) {
}
dropmenuOpen() {
if (this.dropmenuIsOpen)
this.dropmenuIsOpen = false;
else {
this.dropmenuIsOpen = true;
}
}
signOut() {
this.service.logOut();
}
@HostListener(‘document:click‘, [‘$event‘])
clickout(event: Event) {
if (this.eRef.nativeElement.contains(event.target)) {
if (event.srcElement.id != ‘avatarmenu‘) {
this.dropmenuOpen();
}
} else {
this.dropmenuIsOpen = false;
}
}
}
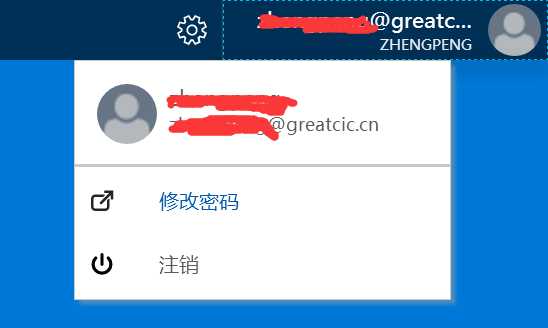
<div class="fxs-dropmenu" role="presentation" id="avatarmenu"> <button title="" class="fxs-dropmenu-button fxs-menu-account fxs-popup-button" (click)="dropmenuOpen()" id="avatarmenu"> <div title="" class="fxs-avatarmenu-header fxs-trim-hover" id="avatarmenu"> <div class="fxs-avatarmenu-tenant-container" id="avatarmenu"> <div class="fxs-avatarmenu-username" id="avatarmenu"> {{currentUser.profile.unique_name}} </div> <div class="fxs-avatarmenu-tenant" id="avatarmenu">{{currentUser.profile.name}}</div> </div> <!--https://portal.azure.com/Content/static/MsPortalImpl/AvatarMenu/AvatarMenu_defaultAvatarSmall.png--> <img class="fxs-avatarmenu-tenant-image" alt="" src="/images/AvatarMenu_defaultAvatarSmall.png" id="avatarmenu"> </div> </button> <div class="fxs-dropmenu-content fxs-text-link fxs-popup fxs-portal-bg-txt-br fxs-dropmenu-defaultWidth fxs-dropmenu-left" [class.fxs-dropmenu-hidden]="!dropmenuIsOpen" [class.fxs-dropmenu-is-open]="dropmenuIsOpen" id="0d73b1cf-e692-477e-b434-edecaa1f3004" role="menu" aria-hidden="false"> <div class="fxs-avatarmenu-dropdown"> <div class="fxs-avatarmenu-scrollviewer"> <ul class="menu sub-menu"> <li id="mi_246_profileInfo" class="menu-item profile-info-item" style="padding:15px"> <span class="html"> <img src="/images/AvatarMenu_defaultAvatarSmall.png" class="profile-image" alt=""> <div class="profile-menu-name" title="{{currentUser.profile.name}}">{{currentUser.profile.name}}</div> <div class="profile-menu-unique-name" title="{{currentUser.profile.unique_name}}">{{currentUser.profile.unique_name}}</div> </span> </li> <li id="mi_258" class="menu-item menu-item-separator" role="separator" title=""> <div class="separator"></div> </li> <li id="mi_260" class="menu-item cta" style="padding:10px" > <span class="menu-item-icon bowtie-icon bowtie-contact-card" aria-hidden="true"> <svg viewBox="0 0 15 15" class="fxs-portal-svg" role="presentation" focusable="false" xmlns:svg="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" id="FxSymbol0-006" width="100%" height="100%"><g><title></title><path d="M8.883.942v1.586h3.118L6.314 8.214a.792.792 0 1 0 1.121 1.122l5.545-5.545v2.833h1.586V.942H8.883z"></path><path d="M12.01 6.064a.316.316 0 0 0-.344.068l-.946.946a.316.316 0 0 0-.092.223v3.746c0 .601-.489 1.09-1.09 1.09H3.272c-.601 0-1.09-.489-1.09-1.09V6.07c0-.601.489-1.09 1.09-1.09h4.762a.315.315 0 0 0 .223-.092l.946-.946a.316.316 0 0 0-.223-.539H3.272A2.67 2.67 0 0 0 .605 6.07v4.977a2.67 2.67 0 0 0 2.667 2.667h6.266a2.67 2.67 0 0 0 2.667-2.667V6.355a.319.319 0 0 0-.195-.291z"></path></g></svg> </span> <span class="text" role="button"><a href="https://sts.china-inv.cn/adfs/portal/updatepassword" target="_blank">修改密码</a></span> <span class="html"></span> </li> <li id="mi_260" class="menu-item cta" style="padding:10px;" (click)="signOut()"> <span class="menu-item-icon bowtie-icon bowtie-contact-card" aria-hidden="true"> <svg xmlns="http://www.w3.org/2000/svg" class="" role="presentation" aria-hidden="true" viewBox="0 0 15 15" focusable="false" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:svg="http://www.w3.org/2000/svg"> <g> <path d="M 12.133 3.033 a 0.995 0.995 0 1 0 -1.408 1.408 a 4.543 4.543 0 0 1 1.336 3.225 a 4.544 4.544 0 0 1 -1.336 3.225 A 4.547 4.547 0 0 1 7.5 12.227 a 4.54 4.54 0 0 1 -3.224 -1.336 A 4.544 4.544 0 0 1 2.94 7.666 a 4.543 4.543 0 0 1 1.336 -3.225 a 0.995 0.995 0 1 0 -1.408 -1.408 a 6.537 6.537 0 0 0 -1.92 4.633 a 6.535 6.535 0 0 0 1.92 4.633 A 6.537 6.537 0 0 0 7.5 14.218 h 0.004 a 6.53 6.53 0 0 0 4.628 -1.919 a 6.534 6.534 0 0 0 1.919 -4.633 a 6.534 6.534 0 0 0 -1.918 -4.633 Z M 7.5 8.662 c 0.55 0 0.996 -0.446 0.996 -0.996 V 1.655 a 0.996 0.996 0 0 0 -1.992 0 v 6.011 c 0 0.55 0.446 0.996 0.996 0.996 Z" /> </g> </svg> </span> <span class="text" role="button" style="margin-left:20px">注销</span> <span class="html"></span> </li> </ul> </div> </div> </div> </div>
.sub-menu { font-size: 13px; z-index: 20000; background: #fff; color: #5b5b5b; white-space: nowrap; z-index: 10000; -webkit-box-shadow: 0 3px 3px rgba(160,160,160,.5); -moz-box-shadow: 0 3px 3px rgba(160,160,160,.5); box-shadow: 0 3px 3px rgba(160,160,160,.5); border-top: 0; border-left: 0; text-align: left; font-family: "Segoe UI VSS (Regular)","-apple-system",BlinkMacSystemFont,"Segoe UI",Roboto,"Helvetica Neue",Helvetica,Ubuntu,Arial,sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol"; position: fixed; right: 65px; } .menu { border: 1px solid #c8c8c8; background-color: #fff; min-width: 250px; max-width: 400px; -moz-box-shadow: 3px 3px 3px rgba(160,160,160,.5); -webkit-box-shadow: 3px 3px 3px rgba(160,160,160,.5); box-shadow: 3px 3px 3px rgba(160,160,160,.5); } .menu-item .profile-info-item { width: 250px; margin-bottom: 8px; text-decoration: none !important; } .html { font-size: 14px; } .profile-image { width: 40px; height: 40px; border-radius: 50%; margin-right: 8px; float: left; } .profile-menu-name { width: calc(100% - 50px); white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } .profile-menu-unique-name { font-size: 12px; width: calc(100% - 50px); white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } .bowtie-icon { margin: 0 6px 0 0; height: 16px; width: 16px; vertical-align: bottom; } .menu-item-separator { min-height: 0; border: none; padding: 4px 0; } .separator { height: 1px; background-color: #c8c8c8; border-top: 1px solid transparent; cursor: default; } .menu-item .bowtie-icon { margin: 1px 10px 0 0; float: left; } .text { display: inline-block; text-overflow: ellipsis; overflow: hidden; white-space: nowrap; width: 100%; }
标签:ble cto header isp neu avatar svg bubuko user
原文地址:https://www.cnblogs.com/sybboy/p/8780373.html