小小计算器~
时间:
2018-04-10 18:46:51
阅读:
231
评论:
收藏:
0
[点我收藏+]
标签:html css js 前端
因为算账不好就自己写了一个 哈哈~
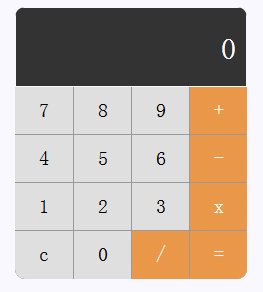
如图:

**```
HTML代码部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算器</title>
<link rel="stylesheet" type="text/css" href="css/index.css">
</head>
<body>
<div class="cal-box">
<div class="num-board" id="numBoard">0</div>
<table>
<tr>
7 |
8 |
9 |
+ |
| 4 |
5 |
6 |
- |
| 1 |
2 |
3 |
x |
| c |
0 |
/ |
= |