标签:meta iframe top 第二弹 ram form表单 action type pass
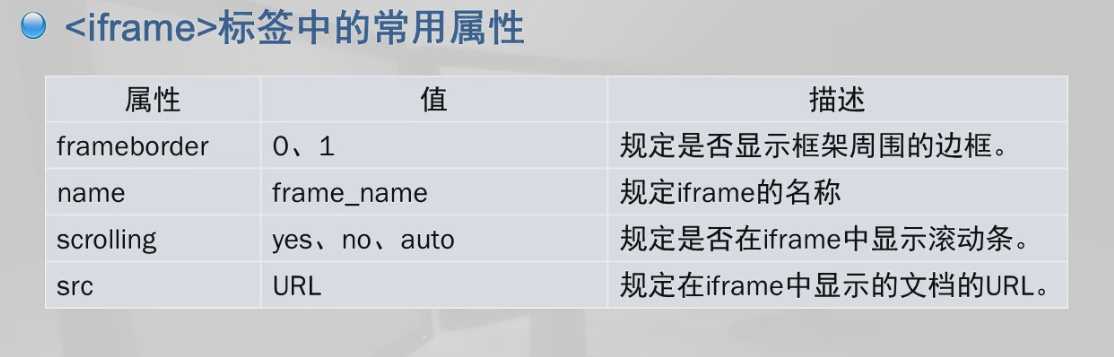
先是iframe框架

接下来是代码的运用
<html> <head> <title>IFRAME</title> <meta charset="utf-8"> </head> <iframe name="top" width="100%" height="400px" src="http://www.baidu.com" frameborder="0" scrolling="auto"></iframe> <strong><h1><a href="http://www.sina.com.cn" target="top">新浪</a></h1></strong> <strong><h1><a href="http://www.baidu.com" target="top">百度</a></h1></strong> </html>
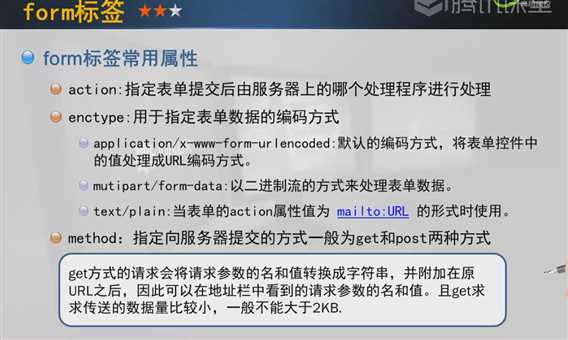
form表单

input标签运用

实际运用
<html> <head> <title>表单</title> <meta charset="utf-8"> </head> <body> <form action=""> 文本框<input type="text" name="text">文本 密码<input type="password" name="password">//密码 单选<input type="radio" name="danxuan">//单选框 隐藏域<input type="hidden" name="yingcang">//隐藏域 复选框<input type="checkbox" name="fuxuan">//复选框 图像域<input type="image" name="image">//图像域 文件上传<input type="file" name="wenjian">//文件上传 按钮<input type="button" name="btn">//按钮 提交<input type="submit" name="tijiao">//提交 重置<input type="reset" name="chongzhi">//重置 </form> </body> </html>
加油 坚持!!
第二天 第二弹 iframe内嵌框架 和from表单和input的运用
标签:meta iframe top 第二弹 ram form表单 action type pass
原文地址:https://www.cnblogs.com/id652084176/p/8783430.html