标签:style blog http color 使用 java strong div 2014
一、word-wrap
1.浏览器支持
所有主流浏览器都支持 word-wrap属性
2.定义和用法
word-wrap 属性允许长单词或 URL 地址换行到下一行。

语法
word-wrap: normal|break-word;
| 值 | 描述 |
|---|---|
| normal | 只在允许的断字点换行(浏览器保持默认处理)。 |
| break-word | 在长单词或 URL 地址内部进行换行。 |
*****************实例*********************
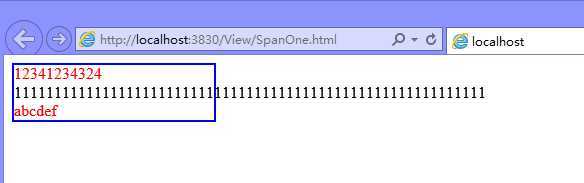
1.对于div+span布局 浏览器默认显示
.divOne { width: 200px; border: 2px solid blue; } .spanTwo { color: red; }
<div class="divOne"> <span class="spanTwo">12341234324 </span> <span>11111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111 </span> <span class="spanTwo">abcdef </span> </div>
显示结果:

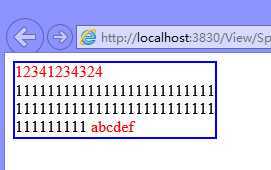
如果使用work-wrap属性:
.divOne { width: 200px; border: 2px solid blue; word-wrap: break-word; }

二、word-break
1.浏览器支持
所有主流浏览器都支持work-break属性
2.定义和用法
word-break 属性规定自动换行的处理方法。
提示:通过使用 word-break 属性,可以让浏览器实现在任意位置的换行。
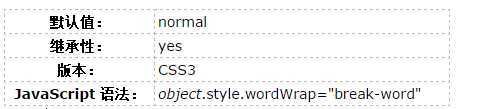
| 默认值: | normal |
|---|---|
| 继承性: | yes |
| 版本: | CSS3 |
| JavaScript 语法: | object.style.wordBreak="keep-all" |
word-break: normal|break-all|keep-all;
| 值 | 描述 |
|---|---|
| normal | 使用浏览器默认的换行规则。 |
| break-all | 允许在单词内换行。 |
| keep-all | 只能在半角空格或连字符处换行。 |
*****************实例 续上*********************
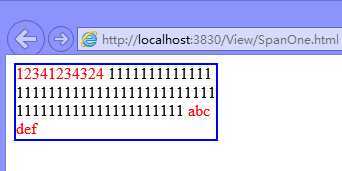
3.使用word-break属性
.divOne { width: 200px; border: 2px solid blue; word-break:break-all; }
显示结果:

标签:style blog http color 使用 java strong div 2014
原文地址:http://www.cnblogs.com/tianmahygj/p/3990226.html