标签:code hub 图片 one 注入 异步 table 方法 tab
下拉刷新和滚动加载在移动端是很常见的需求,Ionic 为我们提供了开箱即用的组件。在这里我结合自己做的小demo简单介绍下。
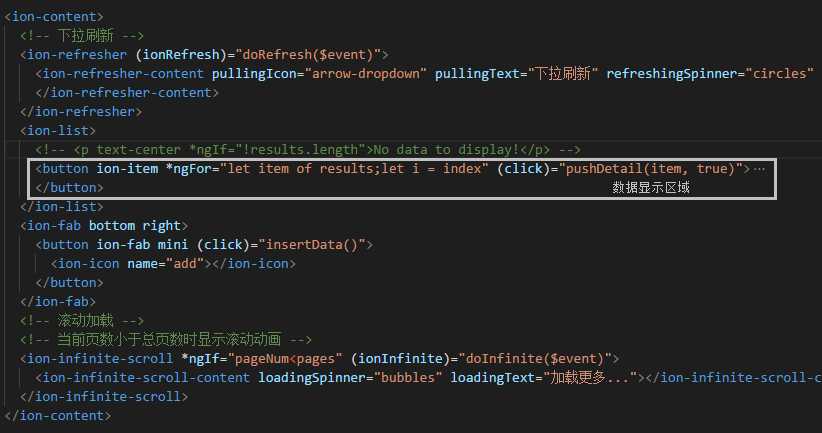
在模板中需要将 ion-refresher 组件放置在 ion-content 内部的首位,将 ion-infinite-scroll 置于尾部。
<ion-refresher (ionRefresh)="doRefresh($event)">
<ion-refresher-content
pullingIcon="arrow-dropdown"
pullingText="下拉刷新"
refreshingSpinner="circles"
refreshingText="刷新中...">
></ion-refresher-content>
</ion-refresher>
<!-- 这里放置需要显示的数据 -->
<ion-infinite-scroll (ionInfinite)="doInfinite($event)">
<ion-infinite-scroll-content
loadingSpinner="bubbles"
loadingText="加载更多...">
</ion-infinite-scroll-content>
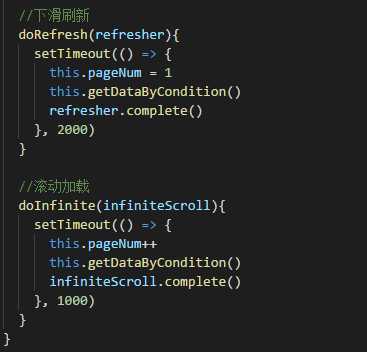
</ion-infinite-scroll>下拉刷新事件在用户下拉一定程度时被触发,进而启动刷新过程。一旦异步操作完成并且刷新结束,需要调用complete()。
doRefresh(refresher){
setTimeout(() => {
this.getData() //获取数据
refresher.complete()
}, 1000)
}无限滚动事件是当用户向上滚动页面时执行的操作,当用户滚动到指定的距离触发事件。异步操作完成需要调用complete()。
虽然名字叫无限滚动,但在实际需求中我们经常用它来完成数据的懒加载功能。
doInfinite(infiniteScroll){
setTimeout(() => {
this.getData()
infiniteScroll.complete()
}, 1000)
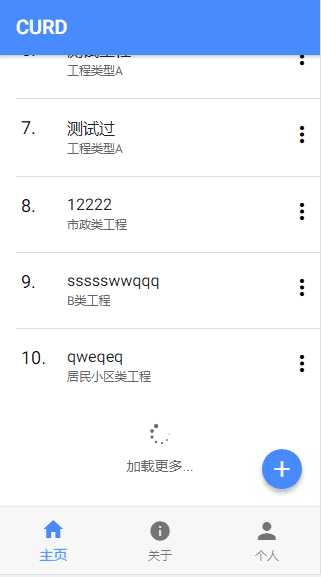
}基于一个简单的增删改查小 demo 效果如图。



在PC端一般将数据分页处理以达到提升性能的目的,而移动端的操作特性不允许使用分页组件(既丑又不方便 : )
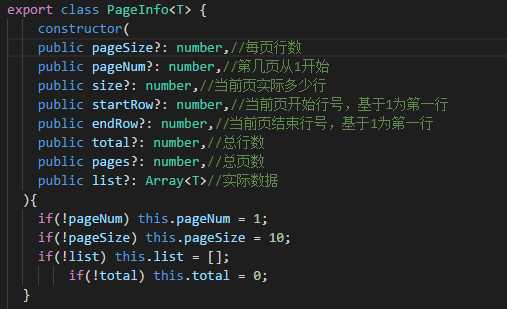
但它们原理是相同的,因此不必改变接口相关方法只改变前端实现即可。当前的 PageInfo 是需要展示数据类的分页包装类。

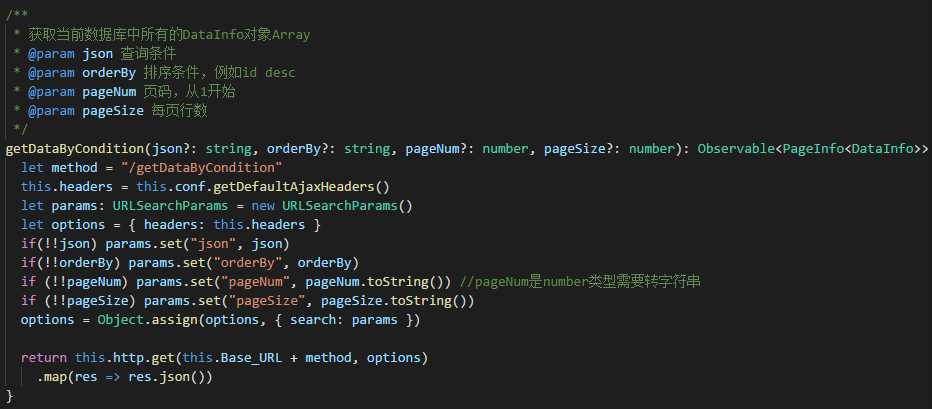
调用接口方法注册为服务,使用时依赖注入即可。

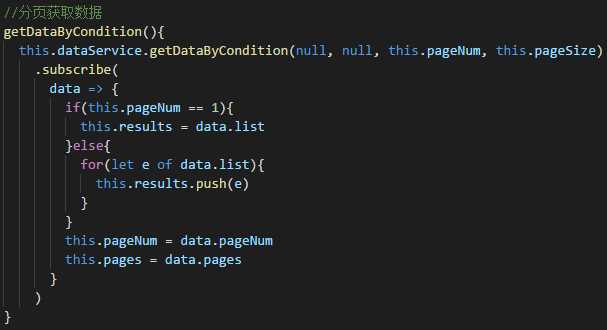
调用分页接口服务传参获取数据,每加载一次就将部分数据 push 到结果集中,view 随之更新。

由于使用场景较多,这里也可以将 doRefresh()/doInfinite() 注册为服务。

若有错误或表达不准确处欢迎指正。
Ionic -- Refresher & InfiniteScroll 下拉刷新与滚动懒加载
标签:code hub 图片 one 注入 异步 table 方法 tab
原文地址:https://www.cnblogs.com/qimeng/p/8793643.html