标签:style blog http color io os java ar strong
零、寒暄
这段时间陆陆续续的跑一些笔试,时间比较仓促,难得有机会整理,下面跟大家分享一下23号去哪儿的笔试题。不多说,来正题。
去哪儿一共有7道题,前三道是必答题,后面有两道是前端必答题,还有最后两道是测试必答题,其他人选答,也就是说我的前端岗位,5道题必答,2道题选答。时间100分钟。
一、题目
function padStart(string, minLength, padChar) { var strLen = string.length, result = ""; if (strLen <= 0 || strLen == minLength || strLen > minLength) { result = string; } else if (strLen < minLength) { var offset = minLength - strLen; for (var i = 0, len = offset; i < len; i++) { if (i == 0) { result = padChar + string; } else { result = padChar + result; } } } return result; } console.log(padStart("2010", 3, "0")); //2010 console.log(padStart("7", 4, "0")); //007
function getParam(str) { var newStr = str.split("-"); console.log(newStr); for (var i = 0, len = newStr.length; i < len; i++) { newStr[i] = "-" + newStr[i] } newStr.shift(); return newStr; } var result = getParam("-name Lily -age 21 -school ‘University of Oxford‘"); console.log(result);
function diff(strA, strB) { var arrA = strA.split(""), arrB = strB.split(""), tempStr = "", strInA = "", strInB = "", result = ""; for (var i = 0, lenA = arrA.length; i < lenA; i++) { if (strB.indexOf(arrA[i]) == -1) { //A有B没有 strInA = strInA + "-" + arrA[i] + ","; } else { tempStr = tempStr + arrA[i]; } } for (var j = 0, lenB = arrB.length; j < lenB; j++) { if (tempStr.indexOf(arrB[j]) == -1) { strInB = strInB + "+" + arrB[j] + ","; } } result = strInA + strInB; result = result.slice(0, -1); return result; } console.log(diff("abce", "abcd")); //-e,+d
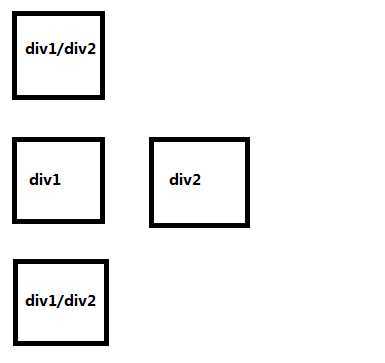
a) .div1{position:absolute;float:left} .div2{position:absolute;float:right}b) .div1{postition:relative;float:left} .div2{position:relative;float:right}c) .div1{position:absolute;float:right} .div2{position:relative;float:left}
function indexOf(strA, strB) { var lenA = strA.length, lenB = strB.length; if (lenA < lenB) { return -1; } else if (lenA == lenB) { return 0; } else { for (var j = 0; j < lenA; j++) { if (strA.charAt(j) == strB[0] && strA.substr(j, lenB) == strB) { return j; } } return -1; } } console.log(indexOf("hello", "el")); //1
三、总结
本人前端菜鸟,能力有限。其实去哪儿的笔试题还是蛮基础的,但是自己有些题目做的有瑕疵。把题目列出来,主要是给大家一个参考。另外,题目答案自己做的不一定正确,欢迎留言拍砖。代码肯定有大量需要优化的地方,希望各位提出意见,大家共同进步,祝各位基友软妹子找到理想工作。
标签:style blog http color io os java ar strong
原文地址:http://www.cnblogs.com/rookiebob/p/3990224.html