标签:基于 帮助 doc 歌曲 支持 主页 nal car use
项目描述
我们小组计划在windows上做一个注重社交的音乐软件,支持一般音乐软件的基础功能,把社交和线上线下聚会功能放大。
功能分析
基础功能
拥有播放本地音乐文件、在线播放、下载、歌词及专辑封面显示、创建收藏夹、标记喜欢及评论等基础共能
社交功能
1.将标记喜欢的功能放大,给予共同喜欢同一首歌的基础上的社交
用户在标记喜欢一首歌的时候会被要求为这首歌添加一个十字以内的标签(不同于评论)
将标记喜欢同一首歌的用户经过筛选选择十位用户放到歌曲播放主页面显示出来(以头像形式)并标记上他们为这首歌打的标签,喜欢这首歌的其他用户可以根据自己的喜好自由交友
2.增加线下聚会及音乐派对的申请和参加功能
增加一个为线下交友服务的专门页面,用来给发起人发起聚会使用,用户写明时间、地点、费用、活动内容等细节后发表,想参加的人可以点击进入相关页面申请参加,官方也会定期组织线下聚会公示在该页面置顶。
特色分析
注重社交!没别的!用音乐交朋友!
基于人们的现实生活出发,网络社交已经成为人们生活中的主流社交方式,人际交往也是现在社会生活中不可缺少的一部分,而每个人的生活不同出来周围圈子里的人很少会触及到其他领域或其他生活状态的朋友,生活周而复始圈子也就那么大想要扩展很难。
而我们意识到如今绝大多数人们都有一个共同的爱好,或多或少地但都会出现在每一个人的生活里——音乐。可以说现在很少有人会不听音乐,只是而爱程度不同,而音乐与其他爱好不同,它兼具大众化和感情化两个特点,十分易于人与人之间纯粹的交友需求、与陌生人宣泄情感分享生活等,同时扩展自己的交际圈。
所以我们想到如果把二者结合起来或许会产生一些奇妙的反应,提升人们的幸福感(新学到的词儿)也说不定。然后我们就打算去做这样一个软件,用音乐交友的软件,或许这个软件会比较小众(但我们也不差啥呀,主流音乐软件该有的我们也有啊//膨胀了,打个注释),但是感觉还是会帮助到一些人的(//这个没膨胀,还是有人愿意这么交朋友的,比如我)
项目设计
目前还没想太完善、相关技术还在学(请理解,我们两个小白还在艰难的挺进 loading...)
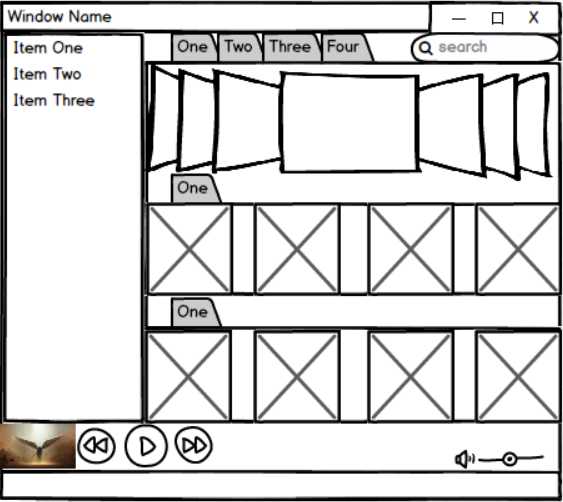
首页

一个比较正常的音乐软件界面(好吧借鉴了某云,能不能做成这样成谜...),大体上用我们学过的知识貌似是可以实现的,整体打算使用StackPanel,比较整齐。上面那个滚动页面想做成cover flow的效果,所以昨天问了一下老师(感谢老师),具体的我是看见有人实现了的,就说明没有问题,不过目前代码难度对我们可能比较大,之后还要麻烦老师了!
相关技术网址: https://stackoverflow.com/questions/35008586/3d-carousel-control-available-for-uwp

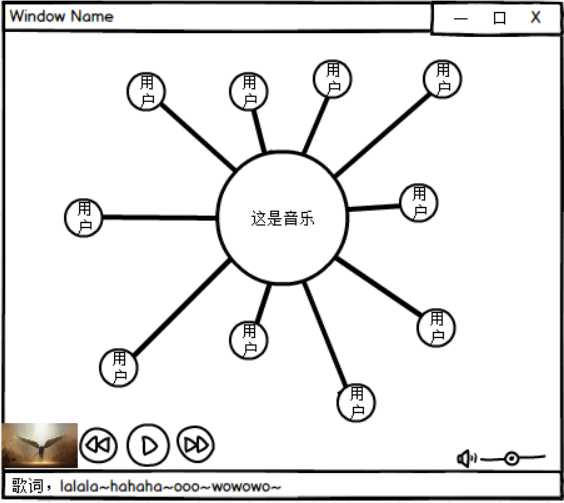
这个是初始设计,用户的显示方式灵感来源于之前qq个性名片的标签形式。具体如何实现还有待研究(loading...)
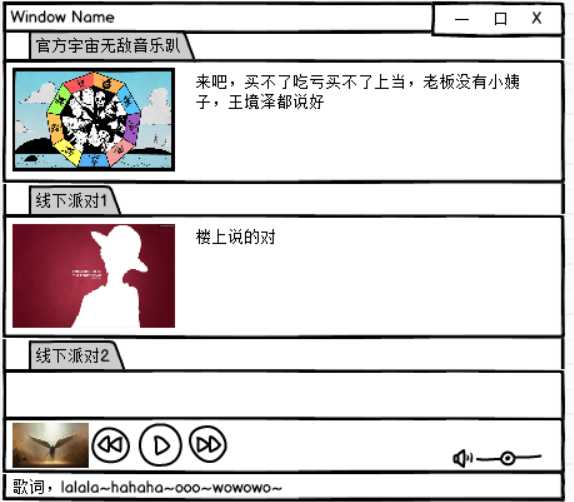
线下派对页面

初始计划用StackPanel嵌套Grid来做,然后每个Grid里放一个大Button方便点击进入,但是Button里放入如片和文字还是不太清楚如何去做,后续会继续研究。
技术难点
哈哈,重点来了
对于我们这种小白来说难点必然是不少的,尤其在减少了一名成员的情况下。首先UI的制作就是一个不小的任务我们的设计还有一些不明朗的地方需要一边学习一边设计修改
其次,用户登陆、评论、聊天,派对组织和参与都涉及服务器和数据库的搭建,对我们是个很大的挑战(前途未卜... loading...)这方面老师也给了我们很大的帮助(再次感谢老师,虽然我们仍举步维艰):https://docs.microsoft.com/en-us/aspnet/core/tutorials/first-web-api?view=aspnetcore-2.1
顺便我们在别人的作业里看到了这样一段(嘿嘿)

那么我就不客气了
采访
施工中请绕行...
标签:基于 帮助 doc 歌曲 支持 主页 nal car use
原文地址:https://www.cnblogs.com/D-ONE/p/uwp.html