标签:业务 variables load 输出 文件内容 类库 img 字段 color
FreeMarker简介:
FreeMarker是一款模板引擎:即一种基于模板和要改变的数据,并用来生成输出文本(HTML网页、电子邮件、配置文件、源代码等)的通用工具,它不是面向最终用户的,而是一个Java类库,是一款程序员可以嵌入他们所开发产品的组件。
FreeMarker是免费的,基于Apache许可证2.0版本发布。其模板编写为FreeMarker Template
Language(FTL),数据简单、专用的语言。需要准备数据在真实编程语言中来显示,比如数据库查询和业务运算,之后模板显示已经准备好的数据。在模板中,主要用于如何展示数据,而在模板之外注意于要展示什么数据。
1、实例是maven工程,工程对jar包的依赖,pom.xml中主要的依赖是对freemarker的包依赖
<!-- freemarker依赖 -->
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
<version>2.3.23</version>
</dependency>
</dependencies>
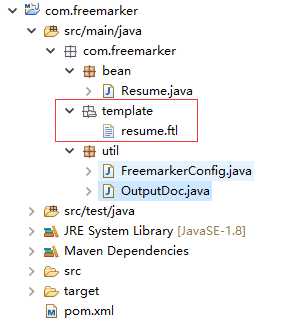
2、maven工程的目录,其中com.freemarker.template包中存放的模板文件,例如本实例中的resume.ftl文件

3、我们所需要的模板.ftl文件是从哪里来的呢?(本例中的resume.ftl)其中很简单,FreeMarker是模板引擎,所以我们首先要一个模板,生成word文档当然也不例外,我们先新建一个word文件,然后把需要的改变的字段赋一个标识位,如Flag1、Flag2,方便后面替换

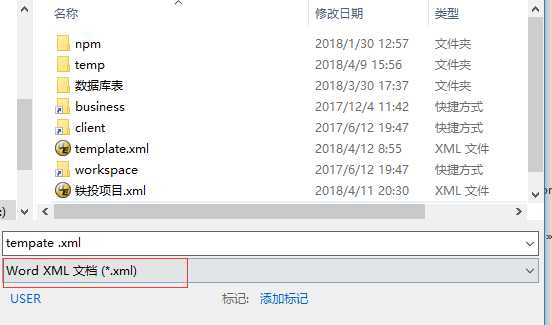
把该word文档另存为XML文件:

另存后建议用用Editplus、Notepad++、Sublime等工具打开查看一下(楼主用的Editplus)。复制文件内容,在线格式化化一下,然后覆盖原文件内容
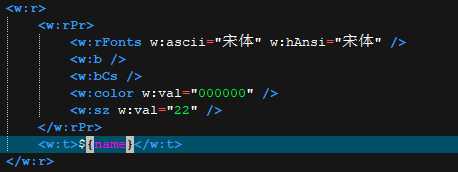
找到之前的标识位,然后替换成${name}、${age}等

4、好了,前期的准备工作都完成了,现在开始功能的实现了
工具类代码:
package com.freemarker.util; import com.freemarker.bean.Resume; import freemarker.template.Configuration; public class FreemarkerConfig { private static Configuration configuration = null; static { configuration = new Configuration(Configuration.VERSION_2_3_0); configuration.setDefaultEncoding("UTF-8"); configuration.setClassForTemplateLoading(Resume.class, "/com/freemarker/template"); // configuration.setTemplateLoader(new FileTemplateLoader(new // File("F:/temp/"))); } public static Configuration getConfiguation() { return configuration; } }
package com.freemarker.util; import java.io.BufferedWriter; import java.io.File; import java.io.FileOutputStream; import java.io.OutputStreamWriter; import java.io.Writer; import java.text.SimpleDateFormat; import java.util.Date; import java.util.HashMap; import java.util.Map; import freemarker.template.Configuration; import freemarker.template.Template; /** * 生成doc文件工具类 * * @author xuwenjin */ public class OutputDoc { /** * 生成doc文件 * * @param tempName * 模板文件名 * @param docName * 生成的doc文件名 * @param variables * 变量 * @return */ public static void makeDoc(String tempName, String docName, Map<String, Object> variables) { String output = "uploadFiles" + File.separator + new SimpleDateFormat("yyyy/MM/dd").format(new Date()) + File.separator; File f = new File(output); if (!f.exists()) { f.mkdirs(); } output = (output + docName + ".doc").replaceAll("\\\\", "/"); try { Configuration cfg = FreemarkerConfig.getConfiguation(); Template temp = cfg.getTemplate(tempName + ".ftl"); Writer out = new BufferedWriter(new OutputStreamWriter(new FileOutputStream(new File(output)), "UTF-8")); temp.process(variables, out); out.flush(); out.close(); } catch (Exception e) { e.printStackTrace(); } } public static void main(String[] args) { Map<String, Object> variables = new HashMap<>(); variables.put("name", "张三"); variables.put("sex", "男"); variables.put("age", "28"); variables.put("phone", "1234567"); variables.put("mail", "1234567@qq.com"); variables.put("education", "本科"); makeDoc("resume", "xuwenjin", variables); } }
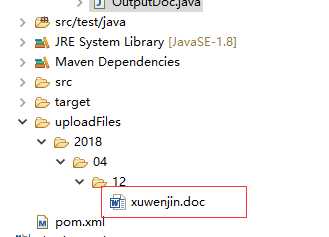
5、执行OutputDoc中的main方法,刷新下工程,会发现工程多了个文件夹uploadFiles

双击xuwenjin.doc,查看生成的word文件,如下图:

本文源码的地址:https://github.com/xuwenjin/xwj_repo/tree/master/com.freemarker
相关参考资料:
SpringMVC中使用FreeMarker生成Word文档
Freemarker中Configuration的setClassForTemplateLoading方法参数问题
标签:业务 variables load 输出 文件内容 类库 img 字段 color
原文地址:https://www.cnblogs.com/xuwenjin/p/8807391.html