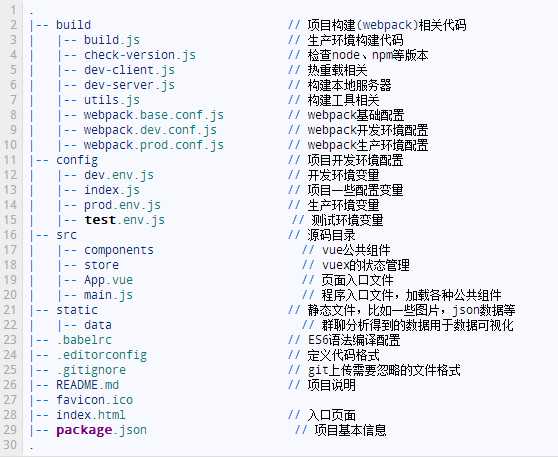
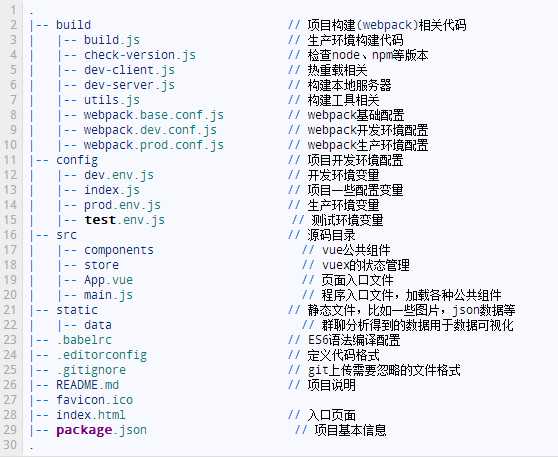
先来一张项目结构图:

本地开发测试运行的命令是npm run dev
打包发布的命令是 npm run build生成的dist文件夹里的文件就是我们可以布置到服务上的文件
但是呢,这打包好的文件的文件地址都是/根目录的,如果我们需要更改这个默认的更目录路径,需要在config文件夹里的index.js里的
assetsPublicPath: ‘/‘,修改目录就行了,这里它默认的就是根目录。
标签:目录 img log sse 本地 结构 服务 gpo 结构图
先来一张项目结构图:

本地开发测试运行的命令是npm run dev
打包发布的命令是 npm run build生成的dist文件夹里的文件就是我们可以布置到服务上的文件
但是呢,这打包好的文件的文件地址都是/根目录的,如果我们需要更改这个默认的更目录路径,需要在config文件夹里的index.js里的
assetsPublicPath: ‘/‘,修改目录就行了,这里它默认的就是根目录。
标签:目录 img log sse 本地 结构 服务 gpo 结构图
原文地址:https://www.cnblogs.com/leonaries/p/8808988.html