标签:部分 start tcp browser 比较 发送请求 for man 顺序
上周张老师@张帅 的关于页面性能优化的分享十分精彩,受益颇多。今儿也分享一篇《How browsers work》。
当浏览器发送一个请求到接受所有响应数据,这个过程发生了什么?
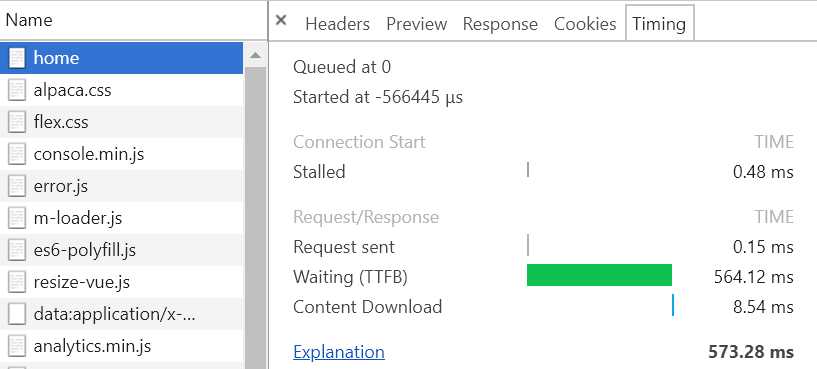
开发模式下打开航班管家 H5,通过dev-tool分析jipiao/文件请求,看从Connection Start到Content Download期间,浏览器做了哪些事:

图(1)请求并得到一个网络资源/文件的过程、及时间
结合图1及相关资料,浏览器按时间顺序经历了如下事件:
Time To First Byte。它包括1次往返延迟的时间和服务端准备响应的时间。HTML 的解析算法并不是传统的自顶向下或自底向上,它包含两个步骤: tokenization 和 tree construction。这里好像比较复杂(其实是我说不明白),但至少要明白解析的顺序是自顶向下的。
当然,解析并不一直一帆风顺,当遇到以下情况,解析过程将被阻塞:
同步过程。当解析过程中遇到了<script>标签,会停止继续解析直到脚本执行完成。如果脚本是外链资源,则需要等待资源加载并执行完毕才能继续向下解析。
现代主流浏览器都用到了这个优化技术。
当执行脚本的时候,浏览器会启动另一个线程来向下解析文档,找到需要从网络加载的链接并加载它们,加载这些资源的请求是并发的。注意,这项技术不会修改 DOM 树,它仅解析对外部资源(如外部脚本,样式表和图像)的引用。
异步过程,解析样式不会阻塞DOM构建,但会阻塞构建渲染树。切记,CSSOM和DOM共同构建渲染树,但它们是分别构建的,谁也不影响谁。
不过,在文档解析阶段,脚本会询问样式信息。如果样式尚未加载并解析,脚本将得到错误的答案,显然这会导致很多问题。所以,当有一个仍在加载和解析的样式表时,Firefox将阻止所有脚本。 Webkit仅在脚本尝试访问某些可能受卸载样式表影响的样式属性时才阻止脚本。
当html文件的相应字节被浏览器接受后(通常是8K一个包),“渲染引擎”便开始工作了:
TL;DR
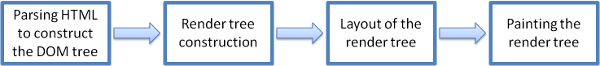
渲染引擎将解析到的 HTML 文档标签转换为 DOM 树,并解析内联和嵌入的样式,它们一起合并形成“渲染树”;
渲染树由一个个包含颜色、尺寸等属性的矩形构成,并按照正确的顺序显示在屏幕上;
布局计算每个节点对象的确切位置和大小;
最后是绘制,使用 UI backend layer 把渲染树绘制到屏幕上。
为了更好的用户体验(user experience),渲染引擎会解析一部分内容就显示一部分,不会等到所有的 HTML 都被解析才开始构建和布局渲染树。

简要总结渲染引擎的工作:
更多:
标签:部分 start tcp browser 比较 发送请求 for man 顺序
原文地址:https://www.cnblogs.com/fayin/p/8809524.html