标签:文件中 存储 course script .text 协同 options lis request
django内置的ContentType组件就是帮我们做连表操作
如果一个表与其他表有多个外键关系,我们可以通过ContentType来解决这种关联
from django.db import models
from django.contrib.contenttypes.models import ContentType
from django.contrib.contenttypes.fields import GenericForeignKey, GenericRelation
class DegreeCourse(models.Model):
name = models.CharField(max_length=32)
class Course(models.Model):
name = models.CharField(max_length=32)
# 数据库不生成,只用于链表查询
policy_list = GenericRelation("PricePolicy")
class PricePolicy(models.Model):
period = models.CharField(max_length=32)
price = models.FloatField()
# 课程类型 关联django自动生成的contenttype表
content_type = models.ForeignKey(ContentType)
object_id = models.PositiveIntegerField()
# 不在数据库中生成,只用于帮助你做数据操作
content_object = GenericForeignKey('content_type', 'object_id')即:跨域资源共享(CORS,Cross-Origin Resource Sharing),其本质是设置响应头,使得浏览器允许跨域请求
复杂请求在发送真正的请求前,会先发送一个OPTIONS请求,第三方服务端先”预检“一下,”预检“通过才会发送正式数据。
客户端cors.html
<body>
<h3>CORS示例</h3>
<button type="button" onclick="getData()" >获取第三方数据</button>
<script src="/static/jquery-3.2.1.js"></script>
<script>
function getData() {
$.ajax({
url:'http://127.0.0.1:8000/cors_data/',
type:'GET', // 请求方式:HEAD、GET、POST为简单请求
headers:{'name':'joe1991'}, //有请求头的复杂请求
success:function (arg) {
var $tag = $('<h6>');
$tag.text(arg);
$('h3').append($tag);
}
})
}
</script>
</body>第三方服务端views.py
def cors_data(request):
if request.method == 'OPTIONS':
# 预检
obj = HttpResponse()
obj['Access-Control-Allow-Origin'] = " http://127.0.0.1:8001"
obj['Access-Control-Allow-Headers'] = 'name' #处理方式不同
# obj['Access-Control-Allow-Methods'] = "PUT"
return obj
else :
obj = HttpResponse('第三方数据')
obj['Access-Control-Allow-Origin'] = " http://127.0.0.1:8001"
return obj** 区别 **
JSONP:主要修改在前端部分,后端需做约束修改,发jsonp请求
JSONP:只能发GET请求
CORS:前端的代码不用修改,服务端的代码需要修改
CORS:可以发任意请求,简单请求与复杂请求处理方式不同
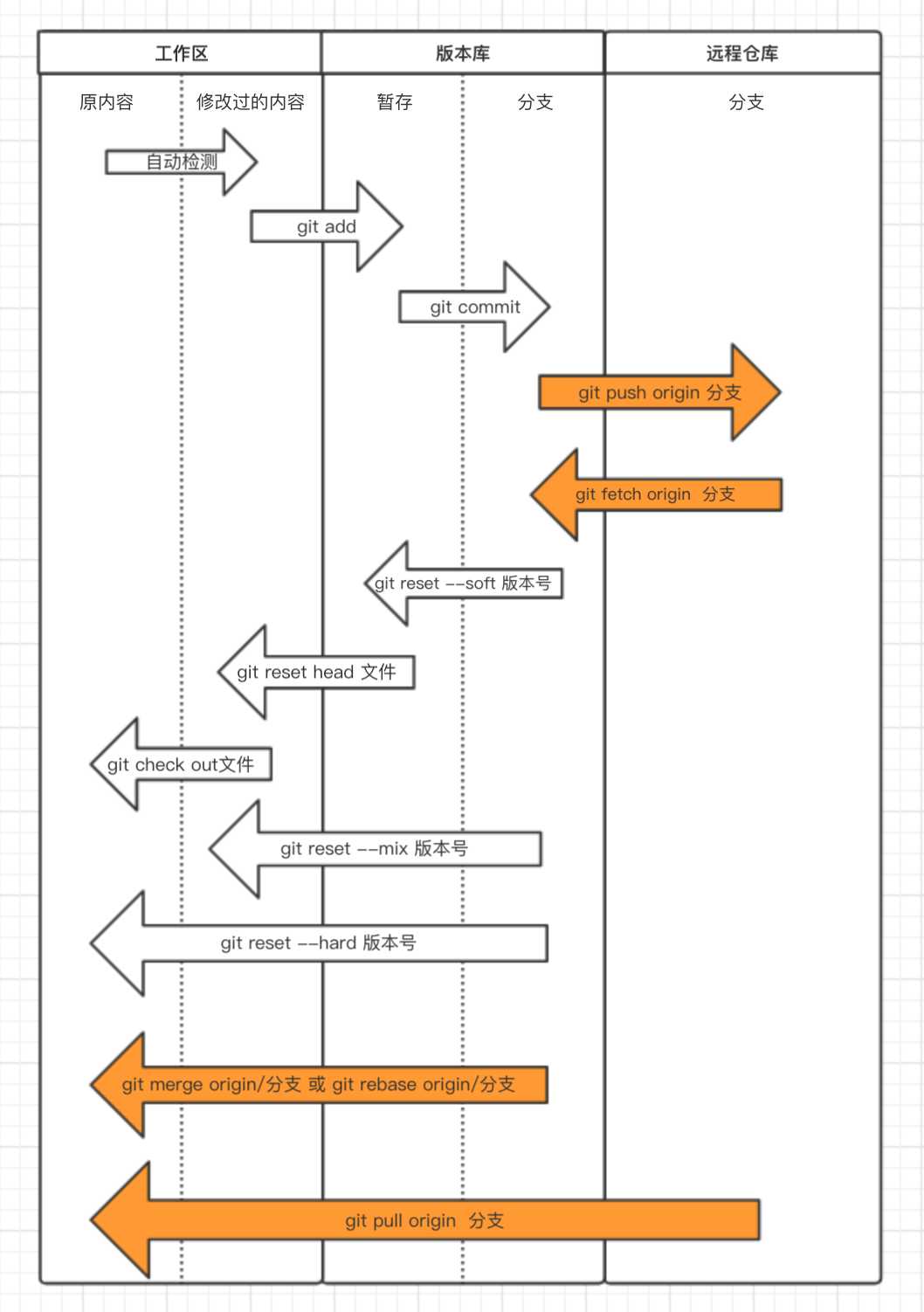
工作区:当前开发程序所在目录称为工作区,即:工作开发都是在该目录,该区域的文件会有状态的变化且状态由git自动检测,如果程序中文件做任何操作(增、删、改),文件状态均会被检测到,可以使用 【git status】命令查看
版本库:工作区检测到有文件发生变化,那么意味着较上一个版本之后对程序进行了修改,修改完成之后,可以当做下一版本进行提交,那么就是执行 【git add .】 将所有文件提交到暂存区,然后再执行【git commit -m ‘又一个版本‘】提交到版本库的分支即可,之后可以使用【git log】命令查看版本记录
某个文件夹中的内容进行版本管理:
进入文件夹,右键git bash
git init 初始化,当前所在的文件夹可以被管理且以后版本相关的数据都会存储到.git文件中
git status 查看当前文件夹以及子目录中文件是否发生变化:内容修改/新增文件/删除,已经变化的文件会变成红色,已经add的文件会变成绿色
git add . 给发生变化的文件(贴上一个标签)或 将发生变化的文件放到某个地方,只写一个句点符就代表把git status中红色的文件全部打上标签
git commit -m '新增用户登录认证功能以及xxx功能' 将“绿色”文件添加到版本中
git log 查看所有版本提交记录,可以获取版本号
git reset --hard 版本号 将最新的版本回退到更早的版本
git reflog 回退到之前版本后悔了,再更新到最新或者最新之前的版本
git reset --hard 版本 回退 标签:文件中 存储 course script .text 协同 options lis request
原文地址:https://www.cnblogs.com/iyouyue/p/8810464.html