标签:meta set strong 设置 固定 dir direction 自己 color
flex布局学习网址http://www.runoob.com/w3cnote/flex-grammar.html
因为基础的知识点在网站上都有所以这里就不做重复记录了
flex布局的width,height不一定是自己设置的固定值
以下是一些个人的理解
情况1
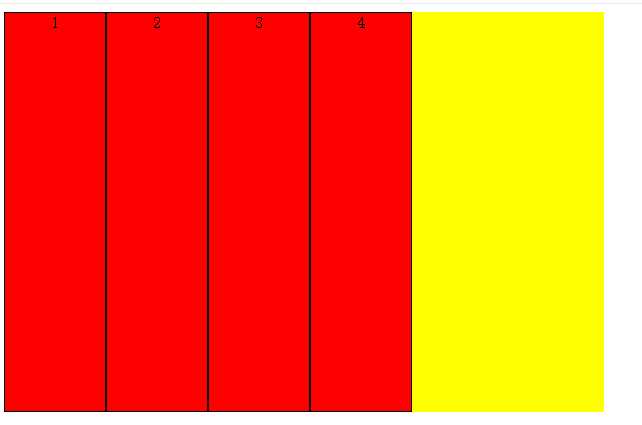
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> .box{ width: 600px; height: 400px; background: yellow; display: flex; flex-direction: row; } .item{ background: red; width: 100px; border: 1px solid black; text-align: center; } </style> <body> <div class="box"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> </div> </body> </html>

以上代码当flex-direction:row时,子项目高度没设置但运行后高度就是父元素的高度,同样如果flex-direction:colum时如果子项目设置了高度但宽度没设置则宽度为父元素宽度
情况2
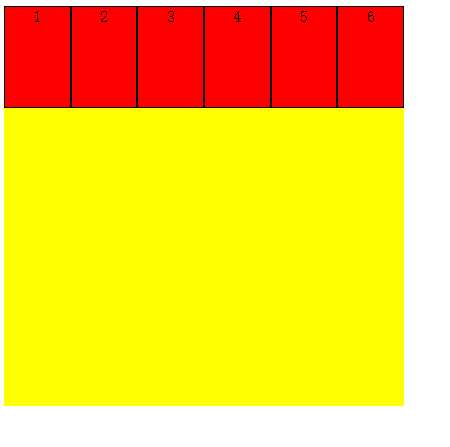
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> .box{ width: 400px; height: 400px; background: yellow; display: flex; flex-direction: row; } .item{ background: red; height: 100px; width: 100px; border: 1px solid black; text-align: center; } </style> <body> <div class="box"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> <div class="item">6</div> </div> </body> </html>

flex布局中如果不指定flex-wrap属性则该属性为默认值,子项目排在一条线上不换行,子项目的总长度不会超出容器,如果超出会自动减少子项目长度使其填满
注意子项目当需要计算来改变宽高(内容区的宽高)的时候,参与计算的是子项目总的框宽高(包括边距,边界,内容区)
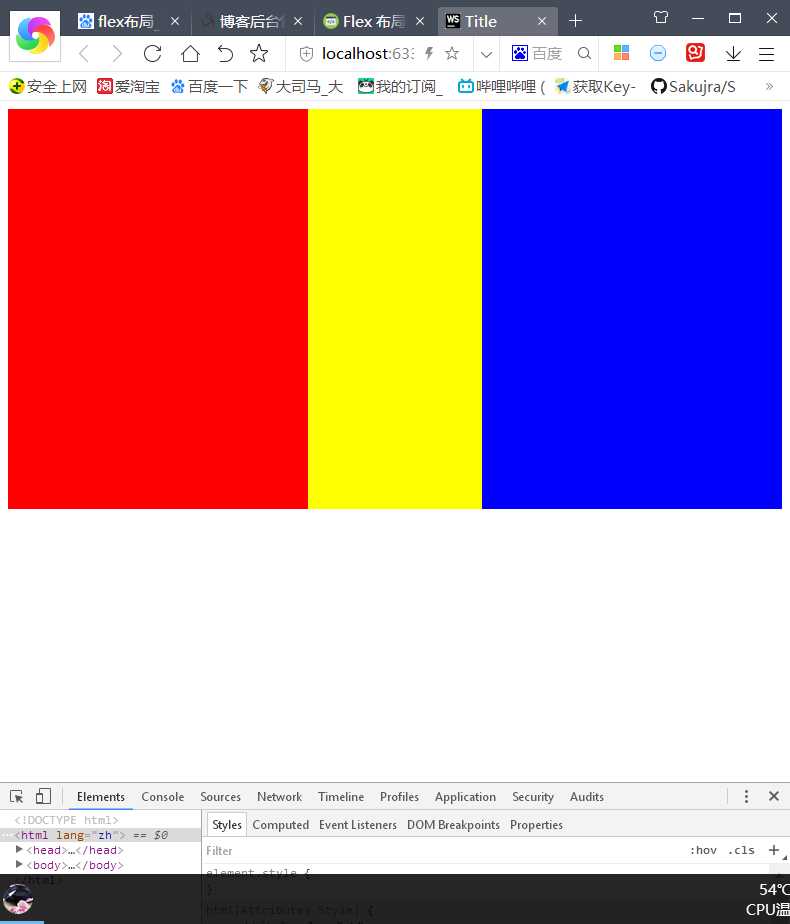
flex实现3栏布局,中间宽度自适应
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> .box { width: 100%; height: 400px; display: flex; flex-direction: row; } .box>div{ height: 400px; } .left{ background: red; width:300px; } .center{ background: yellow; flex-grow: 1; } .right{ background: blue; width: 300px; } </style> <body> <div class="box"> <div class="left"></div> <div class="center"></div> <div class="right"></div> </div> </body> </html>

标签:meta set strong 设置 固定 dir direction 自己 color
原文地址:https://www.cnblogs.com/dengcun/p/8820569.html