标签:dem 压缩包 文件中 打开 demo 项目 ie8 引入 img
一、寻找适用的图标
官方网址:http://www.iconfont.cn/ 找到需要的icon
以 为例
为例 添加入库。
添加入库。
一、生成代码:
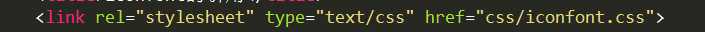
点击右上角购物车图标,出现下图(1)所示,下方点击下载代码,下载完成后将压缩包文件解压,将文件里面的iconfont.css文件引入到自己的项目中如图(2)。

图(1)

图(2)
HTML中使用时如下图所示:

备注:
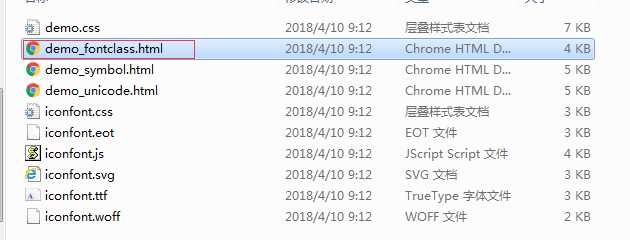
1、可以在下载解压后的文件中找到demo_fontclass.html,双击打开后找到自已需要的图标class引入即可;

2、兼容性良好,支持ie8+,及所有现代浏览器。
3、可以像设置文本一样设置想要的样式。
标签:dem 压缩包 文件中 打开 demo 项目 ie8 引入 img
原文地址:https://www.cnblogs.com/myunYao/p/8820529.html