标签:class 将不 第一个 type 输出 而不是 filter 并且 有一个
find 和 filter 为ES6中过滤查找的一个内置方法
假定有一个对象数组,根据指定对象的条件找出数组中符合的对象,要想查找出name:‘Cady‘的项
users= [
{name:‘Marry‘},
{name:‘Cady‘,type:‘person‘},
{name:‘Cady‘},
{name:‘Tom‘},
{name:‘Lucy‘},
]
var user;
for (let i = 0; i < users.length; i++) {
if(users[i].name === ‘Cady‘){
user = users[i]
break;
}
}
console.log(‘user‘,user)
会输出,这里不会输出全部满足条件的项,是因为用了break;当找到满足条件时中止执行将不再往下执行;

2、ES6写法:
// es6写法
user = users.find(function(user){
return user.name === ‘Cady‘
})
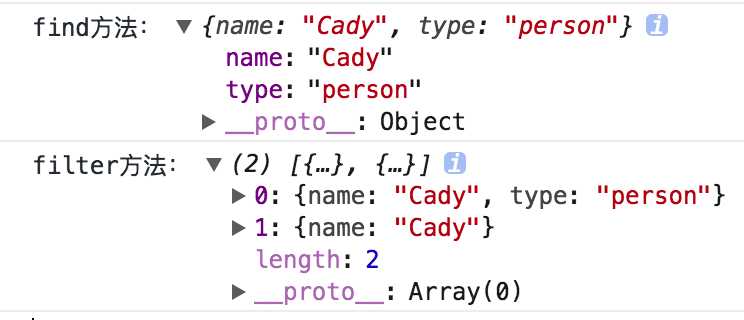
console.log(‘find方法:‘,user)
user = users.filter(function(user){
return user.name === ‘Cady‘
})
console.log(‘filter方法:‘,user)

总结:find 和 filter 的用法都是一样的,并且不改变原数组的方法,但find只查出第一个符合条件的结果像例子里是直接返回了一个对象而不是数组,而filter返回全部结果仍然是数组。
标签:class 将不 第一个 type 输出 而不是 filter 并且 有一个
原文地址:https://www.cnblogs.com/taojiejun/p/8822714.html