标签:default 1.2 image com asc lang 中文 版本 技术
easyui的使用规则:
在本文中,采用jquery-easyui-1.2.6版本进行开发,资源下载,密码:72zk
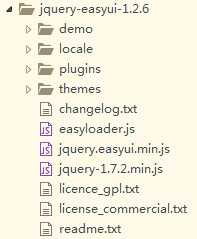
结构目录:

首先:引入js文件,easyui是基于jquery,所以要引入jquery.js文件,因为这边使用的是jquery-easyui-1.2.6,与其配合度很高的是jquery-1.7.2.min,在easyui目录下就有
<script type="text/javascript" src="js/jquery-easyui-1.2.6/jquery-1.7.2.min.js" ></script>
其次:引入easyui.js
<script type="text/javascript" src="js/jquery-easyui-1.2.6/jquery.easyui.min.js" ></script>
记住:以上两个js文件是必须的。
若我们需要加载样式、图片样式、以及中文版本,则需引入以下文件
<link rel="stylesheet" href="js/jquery-easyui-1.2.6/themes/default/easyui.css" /> <link rel="stylesheet" href="js/jquery-easyui-1.2.6/themes/icon.css" /> <script type="text/javascript" src="js/jquery-easyui-1.2.6/locale/easyui-lang-zh_CN.js" ></script>
总结:我们常用的是引入以下js、css
<script type="text/javascript" src="js/jquery-easyui-1.2.6/jquery-1.7.2.min.js" ></script> <script type="text/javascript" src="js/jquery-easyui-1.2.6/jquery.easyui.min.js" ></script> <link rel="stylesheet" href="js/jquery-easyui-1.2.6/themes/default/easyui.css" /> <link rel="stylesheet" href="js/jquery-easyui-1.2.6/themes/icon.css" /> <script type="text/javascript" src="js/jquery-easyui-1.2.6/locale/easyui-lang-zh_CN.js" ></script>
如果在开发中。我们使用easyloader来加载的话,我们可以直接引用以下文件(不推荐)
<script type="text/javascript" src="js/jquery-easyui-1.2.6/jquery-1.7.2.min.js" ></script> <script type="text/javascript" src="js/jquery-easyui-1.2.6/easyloader.js" ></script>
标签:default 1.2 image com asc lang 中文 版本 技术
原文地址:https://www.cnblogs.com/wangfd/p/8831081.html