标签:style blog http color io os 使用 ar div
SPServices是一个jQuery库,它提取SharePoint Web服务,并使其更容易使用。它可以使用不同的Web服务操作提供更有用且很酷的功能。它完全安装在客户端,不需要服务器。
用SPServices建立级联菜单十分简单,只需在同一个网站下建立一个级联关系库,再添加对应脚本即可。

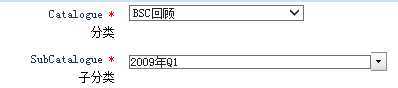
我们要创建如下图级联下拉菜单

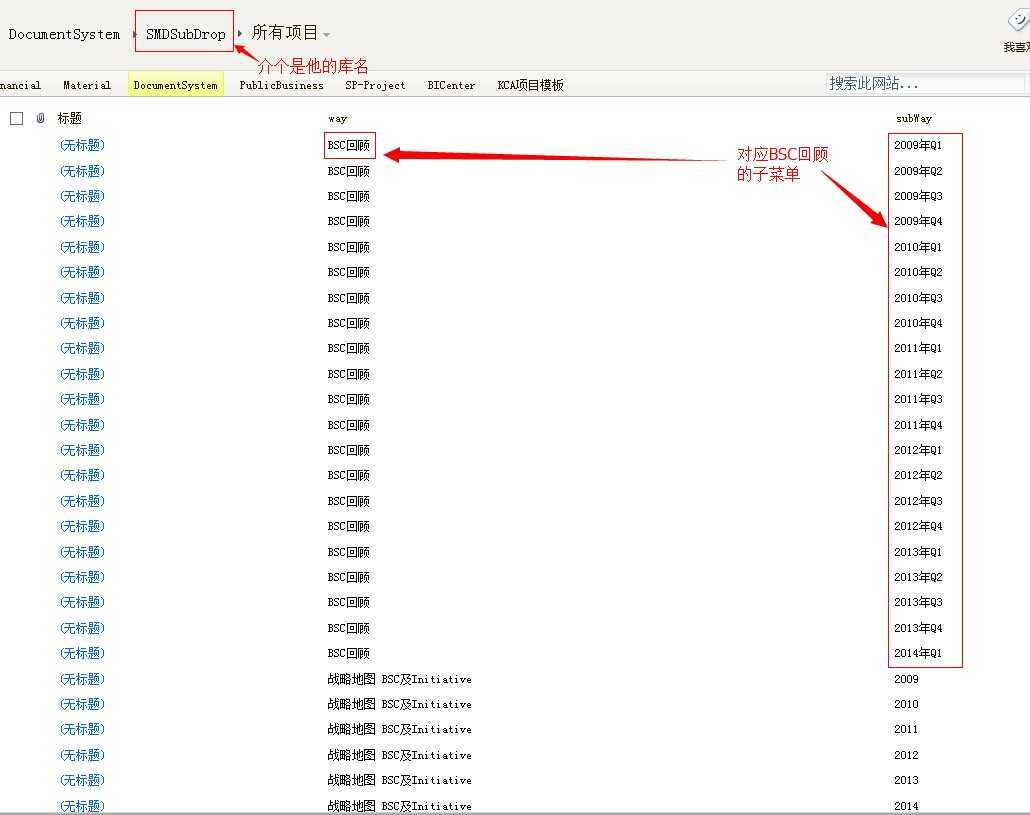
首先我们得建一个库,来确定两级菜单间的关系,像这样:

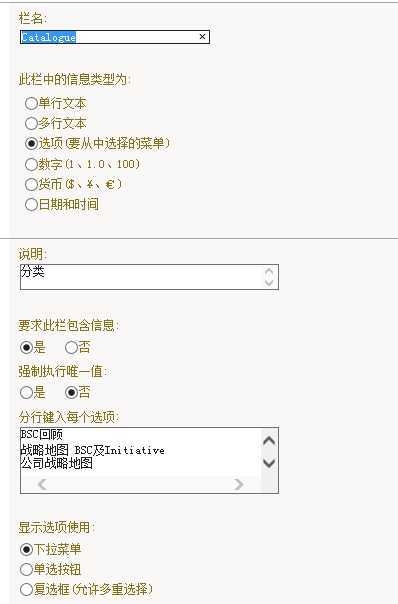
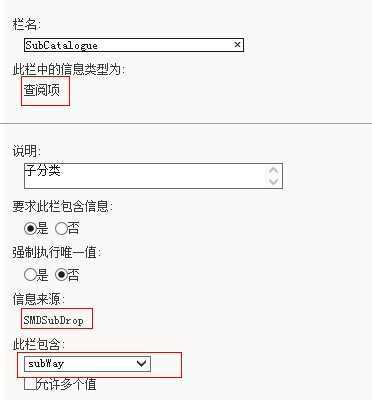
接着,如图所示在正式的库里创建Catalogue字段(一级菜单)和SubCatalogue字段(二级菜单)


最后添加代码,当然在这之前你需要添加SPService库和jQuery库。
$().SPServices.SPCascadeDropdowns({
relationshipList: "SMDSubDrop",
relationshipListParentColumn: "way",
relationshipListChildColumn: "subWay",
parentColumn: "Catalogue",
childColumn: "SubCatalogue",
debug: true
});
relationshipList是关系列表库的名字
relationshipListParentColumn和relationshipListChildColumn是关系列表库的列名
parentColumn和childColumn是工作单列表库的列名。
关于SPServices中SPCascadeDropdowns详细的用法,请参考URL
标签:style blog http color io os 使用 ar div
原文地址:http://www.cnblogs.com/emilyzhou/p/3990656.html