标签:music type camera 注意 creation 存储 为我 com filter
项目主页网址:
https://github.com/Judylalala/en
Q1:如何播放online歌曲?
A1:我本来以为会为MediaElement设置一个单独的属性播放online音频、视频文件,后来发现用的也是Source,在Source中确定播放音频的网页地址。
播放online校歌的xaml代码如下:
<StackPanel Orientation="Horizontal"> <MediaElement x:Name="mediaPlayer" Source="http://www.neu.edu.cn/indexsource/neusong.mp3" MaxWidth="400" AutoPlay="False" AreTransportControlsEnabled="True" Margin="78,70,100,70"/> <Button Content="Choose" Click="Button_Click"/> </StackPanel>
Q2:如何将在线歌曲下载到本地?
A2:我在这个网址:https://www.cnblogs.com/T-ARF/p/5886153.html
里面找到了使用下载网页的上的音频并保存的方法,代码如下:
private async Task<StorageFile> GetVoiceData() { HttpClient httpclient = new HttpClient(); var GetData = await httpclient.GetStreamAsync(new Uri("http://dx.sc.chinaz.com/Files/DownLoad/sound1/201207/1771.mp3")); var file = await ApplicationData.Current.LocalCacheFolder.CreateFileAsync("1771.mp3", CreationCollisionOption.ReplaceExisting); using (var stream = await file.OpenStreamForWriteAsync()) { await GetData.CopyToAsync(stream);//将获取的HttpClient的Stream流复制到文件的stream流 await stream.FlushAsync();//异步刷新 } return This_Voice_files; } }
然后将网址和文件名称做了修改:
public async Task<StorageFile> Load() { try { var httpClient = new HttpClient(); var buffer = await httpClient.GetBufferAsync(new Uri("http://www.neu.edu.cn/indexsource/neusong.mp3")); if (buffer != null && buffer.Length > 0u) { var file = await ApplicationData.Current.LocalCacheFolder.CreateFileAsync("neusong.mp3", CreationCollisionOption.ReplaceExisting); using (var stream = await file.OpenAsync(FileAccessMode.ReadWrite)) { await stream.WriteAsync(buffer); await stream.FlushAsync(); } return file; } } catch { } return null; }
但是这个方法只是将网页上的音频文件保存到了应用程序默认进行数据存储的位置,而不是下载到音乐文件夹中。
那么:
Q3:如何定位音乐文件夹?
A3:我一开始并没有找到直接将下载文件存到音乐文件夹的办法,但我找到了打开音乐文件夹时初始定位音乐文件夹的办法,我在这个网址:https://docs.microsoft.com/zh-cn/windows/uwp/audio-video-camera/media-playback-with-mediasource
里面的“创建并播放 MediaSource”中找到了下面这段C#代码:
//Create a new picker var filePicker = new Windows.Storage.Pickers.FileOpenPicker(); //Add filetype filters. In this case wmv and mp4. filePicker.FileTypeFilter.Add(".wmv"); filePicker.FileTypeFilter.Add(".mp4"); filePicker.FileTypeFilter.Add(".mkv"); //Set picker start location to the video library filePicker.SuggestedStartLocation = PickerLocationId.VideosLibrary; //Retrieve file from picker StorageFile file = await filePicker.PickSingleFileAsync(); if (file != null) { mediaSource = MediaSource.CreateFromStorageFile(file); mediaElement.SetPlaybackSource(mediaSource); }
其中的这两行代码确定了在选择文件的时候,初始定位到哪里:
//Set picker start location to the video library filePicker.SuggestedStartLocation = PickerLocationId.VideosLibrary;
但是这个代码定位的是视频库,所以我试着将视频库改成音频库,修改的部分如下(不要注意openPicker和filePicker名字不一样,因为找的代码里的名字和我定义的名字不一样):
//Set picker start location to the music library openPicker.SuggestedStartLocation = PickerLocationId.MusicLibrary;
然后跑了一下,发现这次可以在选择文件夹的时候初始定位到音乐文件夹,而且我发现,虽然用户可以对这个系统自带的文件夹进行挪动和重命名,可是不论我怎么挪动它到别的磁盘、或者到桌面,也不论我把它的名字改成什么,这段代码都可以精准地初始定位到这个音乐文件夹。
那么,是不是我也可以利用MusicLibrary来将文件准确地存到音乐文件夹中,然后我在:https://docs.microsoft.com/zh-cn/windows/uwp/files/file-access-permissions
这个网址里找到了访问通过KnownFolders.MusicLibrary来访问MusicLibrary的办法。
那么问题来了:
Q4:如何保存下载的文件到音乐文件夹?
A4:我将上面那段将网页上的音频文件保存到本地文件夹的代码改了一下:
public async Task<StorageFile> Load() { try { var httpClient = new HttpClient(); var buffer = await httpClient.GetBufferAsync(new Uri("http://www.neu.edu.cn/indexsource/neusong.mp3")); if (buffer != null && buffer.Length > 0u) { StorageFile newFile = await KnownFolders.MusicLibrary.CreateFileAsync("neusong.mp3", CreationCollisionOption.ReplaceExisting); //var newFile = await ApplicationData.Current.LocalCacheFolder.CreateFileAsync("neusong.mp3", CreationCollisionOption.ReplaceExisting); using (var stream = await newFile.OpenAsync(FileAccessMode.ReadWrite)) { await stream.WriteAsync(buffer); await stream.FlushAsync(); } return newFile; } } catch { } return null; }
通过KnownFolders.MusicLibrary.CreateFileAsync()这个方法将校歌存到了音乐文件夹中。
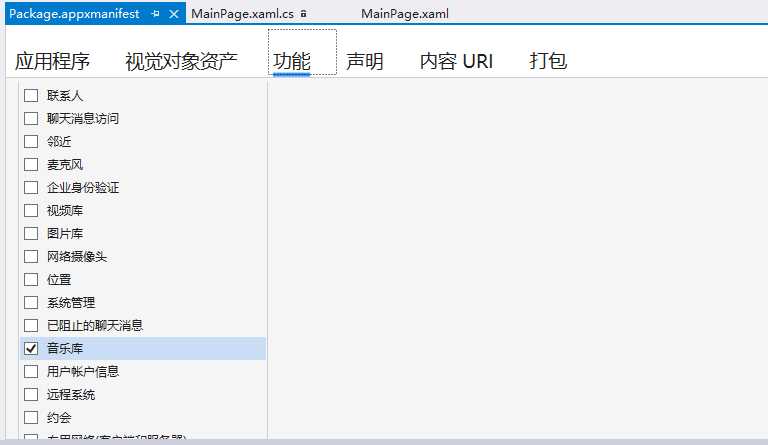
与此同时,为我的应用程序增加访问音乐库的权限:

然后成功了......
最后展示一下运行结果:
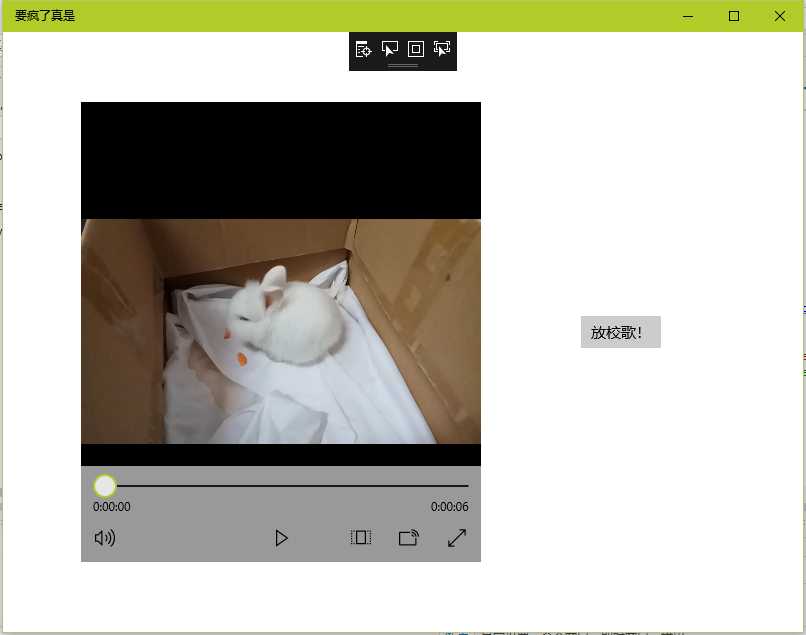
初始状态是在播放一个视频文件:

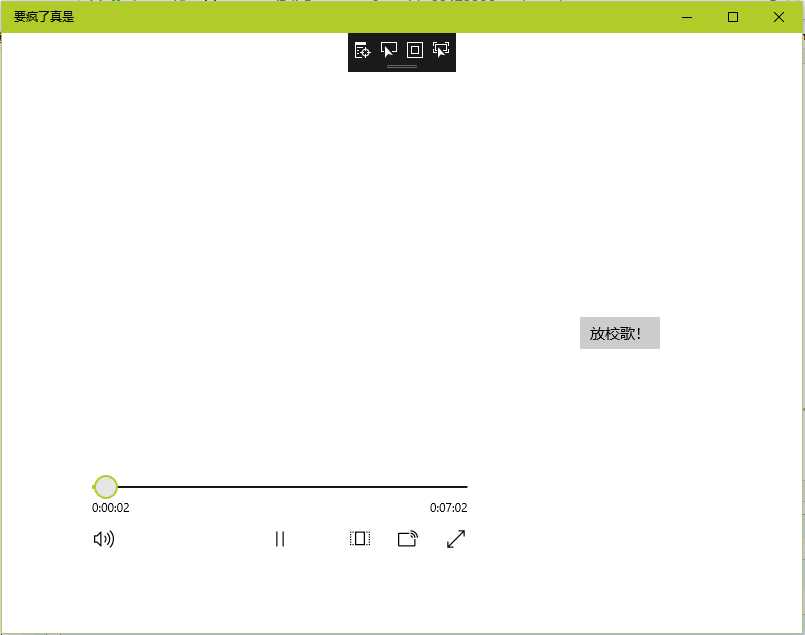
点击“放校歌!”按钮后,切换到校歌:

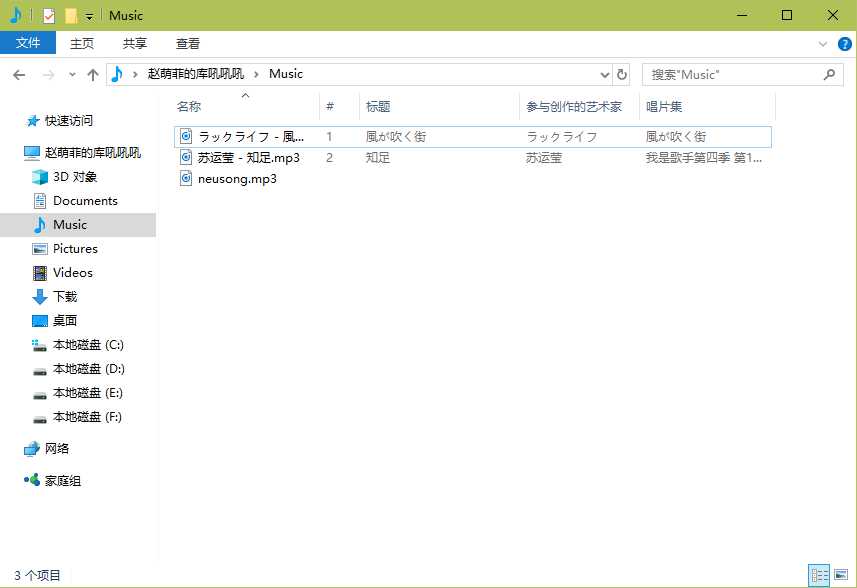
而且程序运行后,Music文件夹中多了一个校歌音频文件:

标签:music type camera 注意 creation 存储 为我 com filter
原文地址:https://www.cnblogs.com/Judylalala/p/8847220.html