标签:nbsp doc app div pychar document 世界 class charset
进入文件夹,按住shift,右键打开cmd窗口,下载vue.js.
npm install vue
1.第一个小案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app">
<p>{{message}}</p>
</div>
</body>
<script src="js/vue.js"></script>
<script>
// 1.创建Vue的案例
let vm = new Vue({
el:‘#app‘,
data:{ //vue中的model -> 数据
message:‘你好,世界!‘
}
})
</script>
</html>
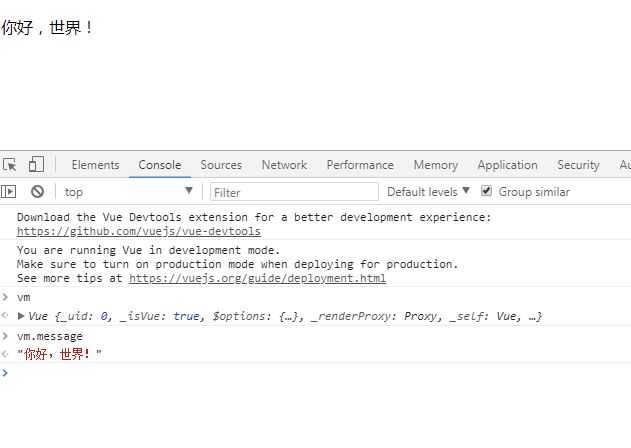
结果:

2.html 双休数据绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app">
<p>{{message}}</p>
<input type="text" v-model="message">
</div>
</body>
<script src="js/vue.js"></script>
<script>
let vm = new Vue({
el:‘#app‘,
data:{ //vue中的model -> 数据
message:‘你好,世界!‘
}
})
</script>
</html>
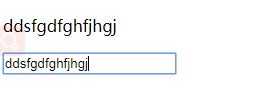
结果:
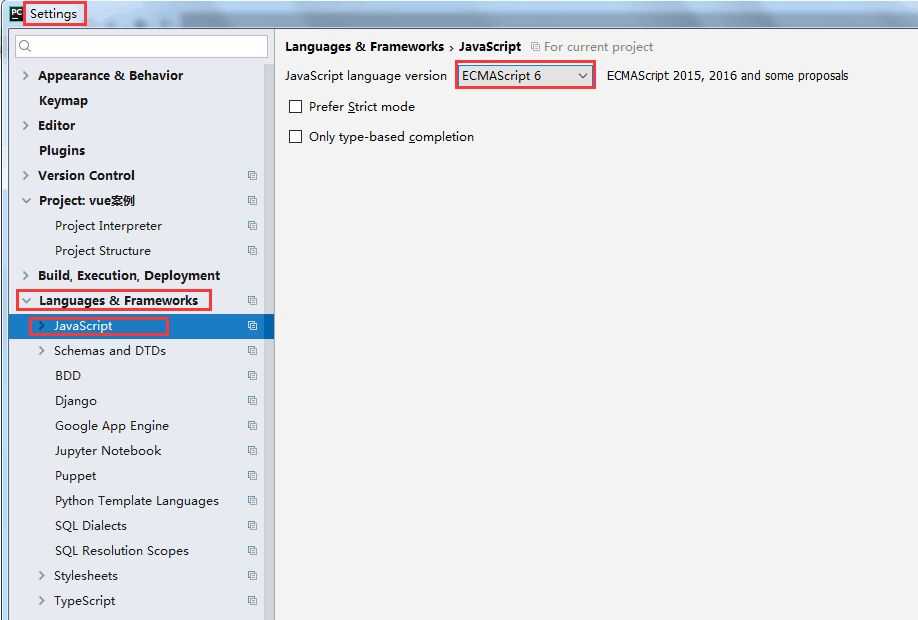
pycharm识别VUE 设置:
第三方
标签:nbsp doc app div pychar document 世界 class charset
原文地址:https://www.cnblogs.com/c-x-m/p/8849017.html