标签:回调 UNC text 二次 str content normal add info
1.依赖安装
本例中,使用render-content进行树节点内容的自定义,因此需要支持JSX语法。
在Git bash中运行一下指令
cnpm installbabel-plugin-syntax-jsxbabel-plugin-transform-vue-jsxbabel-helper-vue-jsx-merge-propsbabel-preset-es2015--save-dev
2.常用属性
node-key 每个树节点用来作为唯一标识的属性, string 无默认值
整棵树应该是唯一的
default-expanded-keys 默认展开的节点的key的数组 array 无默认值
auto-expand-parent 展开子节点的时候是否自动展开父节点 boolean 默认值true
props 配置选项 object 无默认值
render-content 树节点的内容区的渲染Function Function(h,{node,data,store}) 无
highlight-current 是否高亮当前选中节点 boolean false
expand-on-click-node 是否在点击节点的时候展开或者收缩节点, boolean true
默认值为 true,如果为 false,
则只有点箭头图标的时候才会展开或者收缩节点。
load 加载子树数据的方法,仅当 lazy 属性为true 时生效 function(node, resolve) 无
node-click 节点被点击时的回调 共三个参数,
依次为:
传递给 data 属性的数组中该节点所对应的对象、
节点对应的 Node、
节点组件本身。
3.应用:
3.1代码
<el-tree node-key="id" :default-expanded-keys="[0]" //0对应下方① :auto-expand-parent="true" :props="defaultProps" :render-content="renderContent" :highlight-current="true" :expand-on-click-node="false" lazy :load="loadChildData" @node-click="handleNodeClick"> </el-tree>
:default-expanded-keys="[0]" ,
lazy
:load="loadChildData"这是三个属性有关
3.2应用中用到的属性用法
3.2.1 :default-expanded-keys(默认展开项)
<el-tree :data="data2" show-checkbox node-key="id" :default-expanded-keys="[2, 3]" :default-checked-keys="[5]" :props="defaultProps"> </el-tree> <script> export default { data() { return { data2: [{ id: 1, label: ‘一级 1‘, children: [{ id: 4, label: ‘二级 1-1‘, children: [{ id: 9, label: ‘三级 1-1-1‘ }, { id: 10, label: ‘三级 1-1-2‘ }] }] }, { id: 2, label: ‘一级 2‘, children: [{ id: 5, label: ‘二级 2-1‘ }, { id: 6, label: ‘二级 2-2‘ }] }, { id: 3, label: ‘一级 3‘, children: [{ id: 7, label: ‘二级 3-1‘ }, { id: 8, label: ‘二级 3-2‘ }] }], defaultProps: { children: ‘children‘, label: ‘label‘ } }; } }; </script>
default-expanded-keys(默认展开的节点)效果图

3.2.2 :props="defaultProps" 用法
:props="defaultProps"
defaultProps: {
children: ‘children‘,
label: ‘title‘,
},
3.23通过render-content方法定义树节点内容
renderContent(h, { node, data, store }) { let icon; let platForm;
let isShow = false; if(platForm == 0){ icon = ( <icon-svg icon-style="icon-style" icon-class="el-icon-pc"></icon-svg>);
isShow = true; }else{ icon = ( <icon-svg icon-style="icon-style" icon-class="el-icon-wx"></icon-svg>);
isShow = false; } return ( <span style="font-size: 14px; padding-right: 8px"> <span class="normalText"> {icon} <span style="color: #333;"> {node.label} </span> </span> {isshow ? ‘‘ : <span class="pos-a" style="right:20px; top:0;"> <span style="font-size: 12px;line-height: 30px;" on-click={() => this.operation(node, data, event)}> <icon-svg icon-style="icon-style" icon-class="el-icon-ifcn-gengduo"></icon-svg> </span> </span> } </span> ); }
3.24 :load="loadChildData" (load j加载子树数据的方法,仅仅当lazy属性为true时生效)
loadChildData(node, resolve) {
......接口调用
},
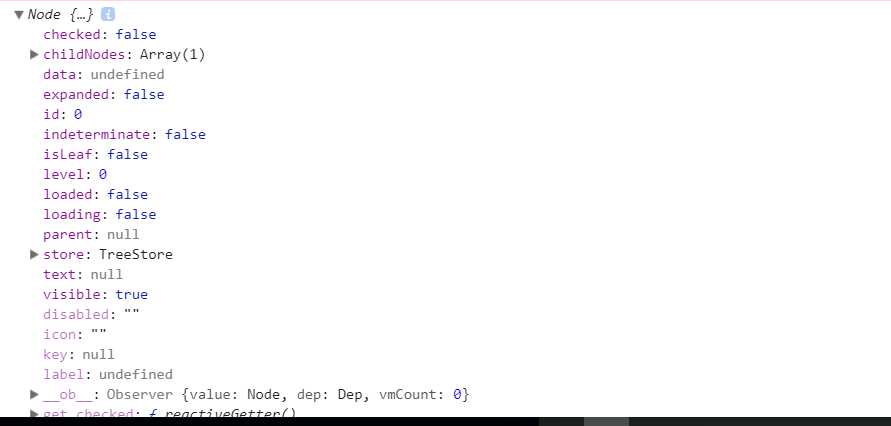
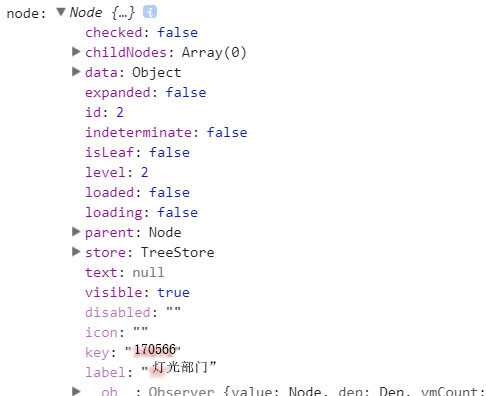
node:

3.25 @node-click="handleNodeClick"
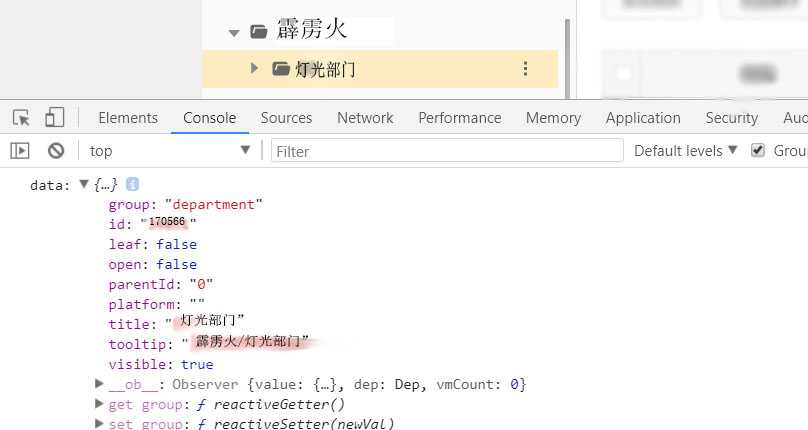
handleNodeClick(data, node, vuecomponent) {
console.log(‘data:‘, data,‘\n‘ ,‘node:‘, node, ‘\n‘, ‘vuecomponent‘,vuecomponent);
}
data:(当前选中节点的数据)

node: (node当前节点的信息,含当前节点的数据data(和上图一致),父节点的信息parent)

3.25更新二级数据
this.$set(this.levelTwoDatas, ‘children‘, []);
this.levelTwoDatas.data.children = 接口数据;
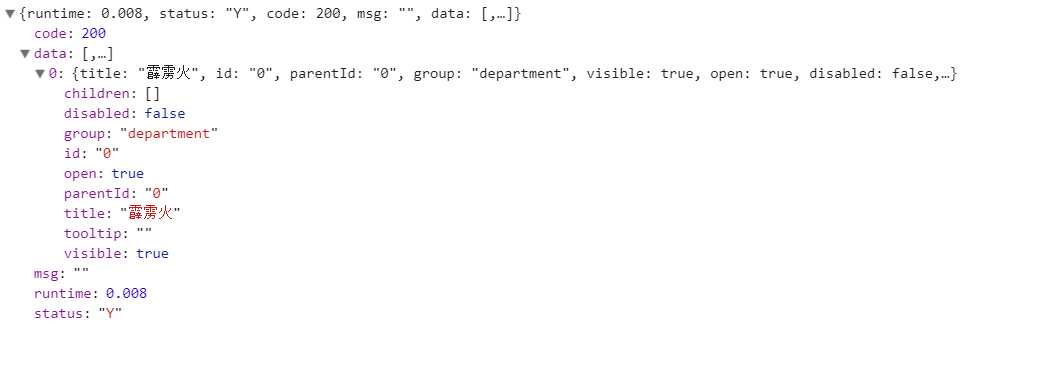
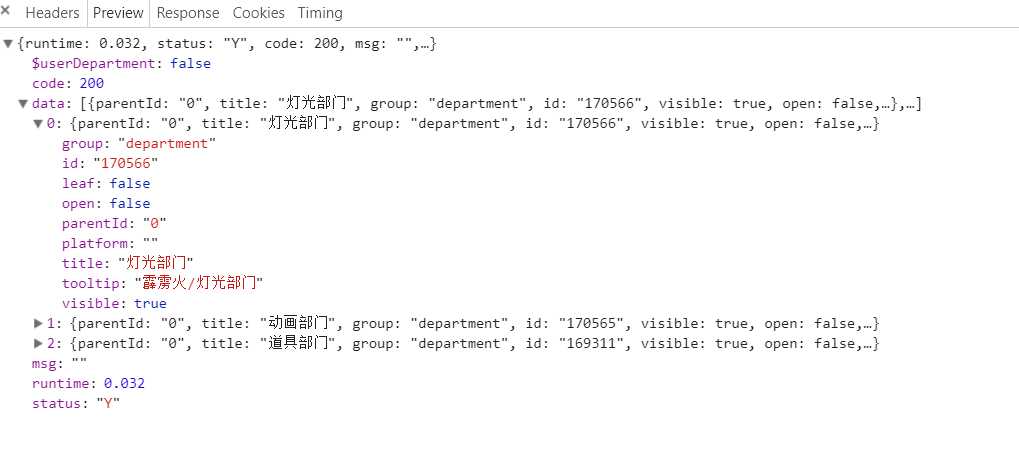
3.26接口情况
第一次调接口的数据:

第2次调接口,树节点数据(根据父节点的id,获取子节点数据)

3.27页面效果图:

相关链接:http://element.eleme.io/#/zh-CN/component/tree
http://www.php.cn/js-tutorial-378333.html
【vue】使用vue+element搭建项目,Tree树形控件使用
标签:回调 UNC text 二次 str content normal add info
原文地址:https://www.cnblogs.com/websmile/p/8268853.html