标签:-o idt 依赖 技术 inf dev vue init 配置
第一章:es6开发环境的搭建
命令:npm init -y 生成package.json文件(依赖文件);项目结构如下:

全局安装 babel-cli 命令如下:npm install -g babel-cli,
然后在项目当中安装:npm install --save-dev babel-preset-es2015 babel-cli
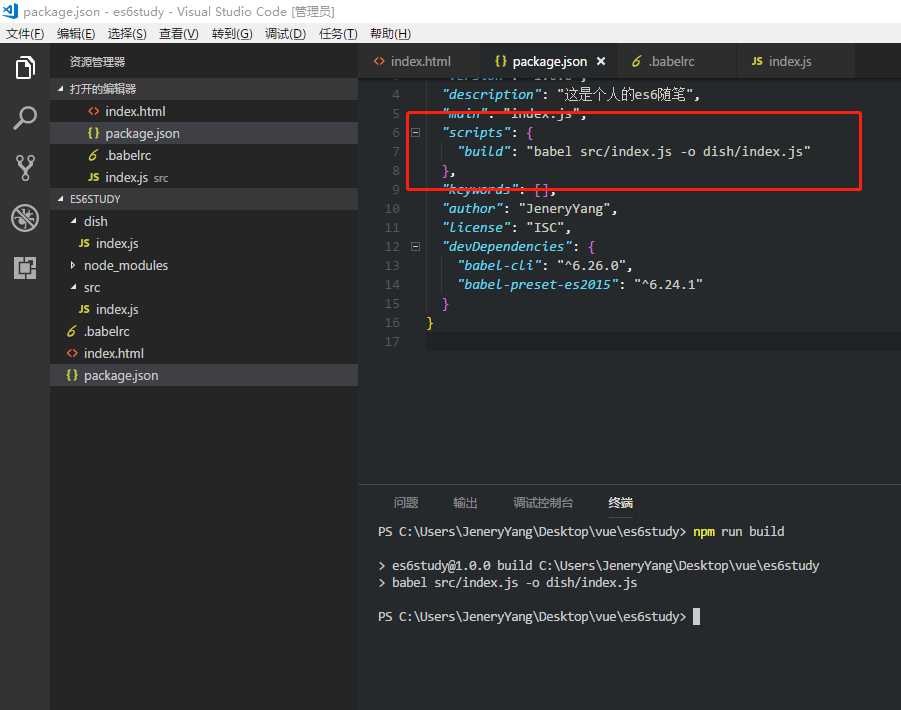
将es6打包转化es5能识别的代码:

然后运行npm run build(用过vue-cli的应该对这个命令不陌生);
标签:-o idt 依赖 技术 inf dev vue init 配置
原文地址:https://www.cnblogs.com/JeneryYang/p/8855879.html