<select>
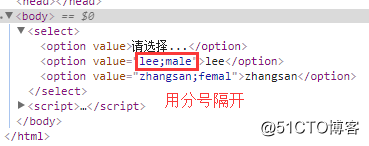
<option value>请选择...</option>
</select>
<script>
var $arr = [
{name:‘lee‘,sex:‘male‘},
{name:‘zhangsan‘,sex:‘femal‘}
]
var select = document.getElementsByTagName(‘select‘)[0]
function render(arr){
var str = ‘‘
for(var i in arr){
var name = arr[i][‘name‘]
var sex = arr[i][‘sex‘]
str += "<option value=‘"+name+";"+sex+"‘>"+name+"</option>"
}
select.innerHTML += str
}
select.onchange = render($arr)
</script>

原文地址:http://blog.51cto.com/12173069/2104055