标签:blog http io os 使用 div sp 2014 问题
刚接触用Div布局时,许多人都只针对IE开发。但随着其他标准浏览器在市场中出现的比重越来越大、人们对于标准越来越重视,目前针对W3C进行开发、对IE系列进行兼容已经成为主流。
Div标签,作为标准化Web应用来说,已经成为最重要一个名词。甚至在网络上经常出现“DIV+CSS”这类词语来表示标准化Web开发。
曾经在给一个老网站做兼容Firefox时出现一个问题,现在看来这完全不是问题,但在当时着实费了一番脑筋。
当时在将页面中凌乱不堪的结构重新布局时发现,有些Div在Firefox中会多出2px,有些则没有。
太令人费解了,同一个页面,对Div居然有2种解释?
但在观察后发现,所有大了2px的Div都有边框,就是这个边框使得Div大了2px。
一番google后,终于明白其中的道理。
IE和W3C分别有一套盒子模型,Firefox中采用W3C标准模型,而IE中则采用Microsoft自己的标准,
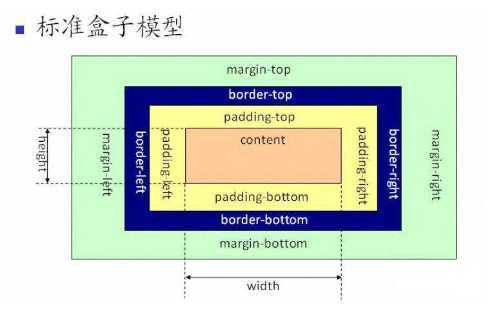
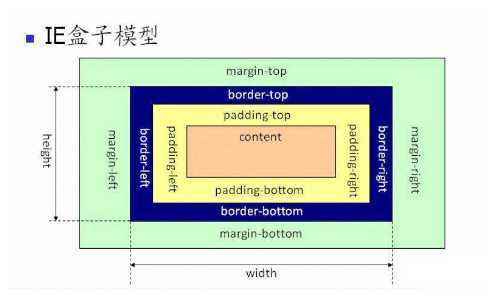
看下面2个示例图:

很明显,W3C标准认为,盒子的宽度仅仅是内容的宽度,而IE标准认为“内容+padding+border”才是盒子的宽度,
所以在我设定了border的Div中,才会出现在Firefox大了2px(左右各1px的border)
我们可以将用CSS
Hack 来区分2个标准:
div_hasborder {width:98px;width:100px !important;
border:1px solid #000000;}
另外,如果在定义HTML使用了<!DOCTYPE html PUBLIC
“-//W3C//DTD XHTML 1.0 Transitional//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html
xmlns=”http://www.w3.org/1999/xhtml”>
那么就不会有这个问题,所有的Box模型都将使用W3C标准,不管是在IE中还是其他浏览器中。
盒子模型(BOX Model) 在IE和Firefox中的区别
标签:blog http io os 使用 div sp 2014 问题
原文地址:http://www.cnblogs.com/bigdesign/p/3990800.html