标签:最新版本 -- word oca index 压缩 下载 npm pretty
使用Cesium开源库搭建三维WebGIS,首先对Cesium做本地部署,我使用的是vs
1、进入其官网http://cesiumjs.org,下载Cesium,并在本地解压,文件路径如下所示:

2、到node.js官网,下载最新版本的node.js并进行安装,安装完后在cmd可以用node --version检查一下是否安装成功
3、到cmd中安装运行库:
npm install express
npm install compression
npm install request
npm install yargs
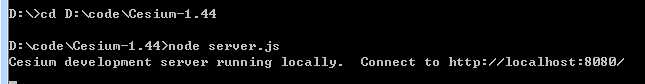
4、安装完成后就可以输入node server.js开启服务器5、在浏览器中输入localhost:8080/Apps/HelloWorld.html就可以进入我们本地服务器上的HelloWorld了。这和官网上给出的应该是一样的。
6、如果是安装完成后,需要在cmd中指向Cesium的解压缩路径,然后执行 node server.js开启服务,然后就可以进入本地服务器上的HelloWorld


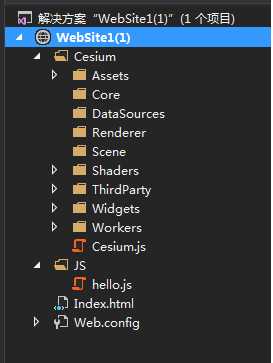
7、Vs中新建网站,建立自己的项目:我们使用build文件夹下的CesiumUnminified进行开发(下面将文件夹名更为了Cesium)


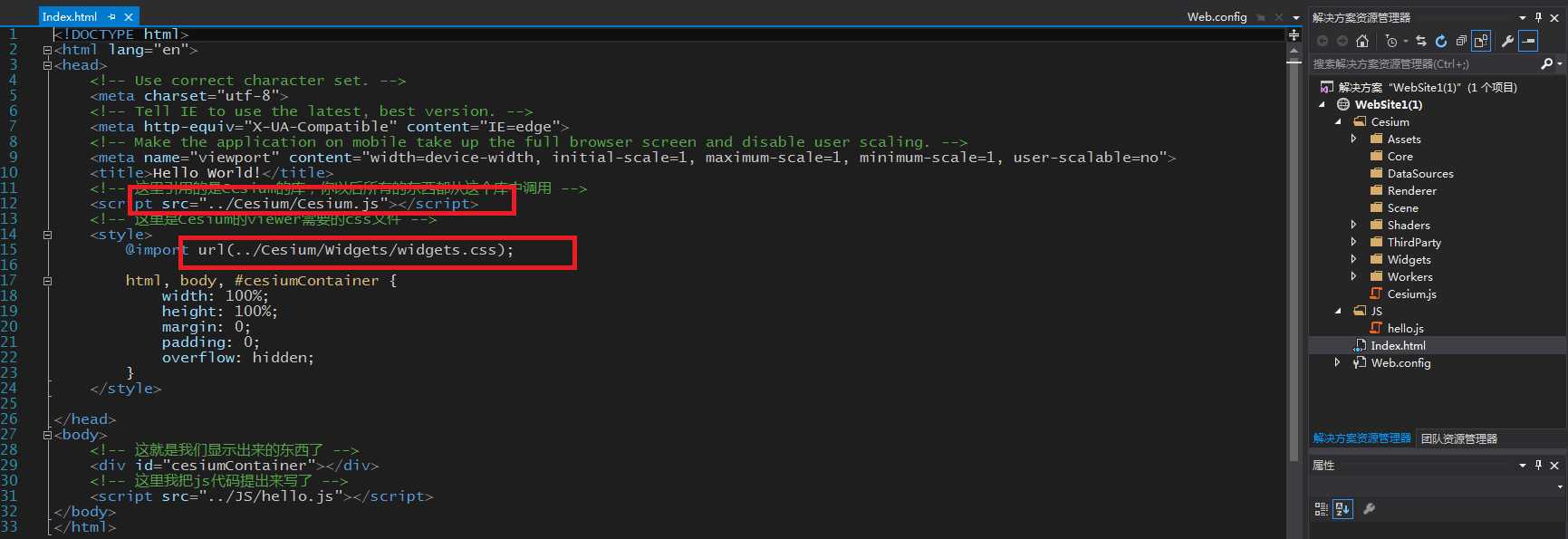
8、在新建的空白网站中添加启动的Index.html,修改其内容为:

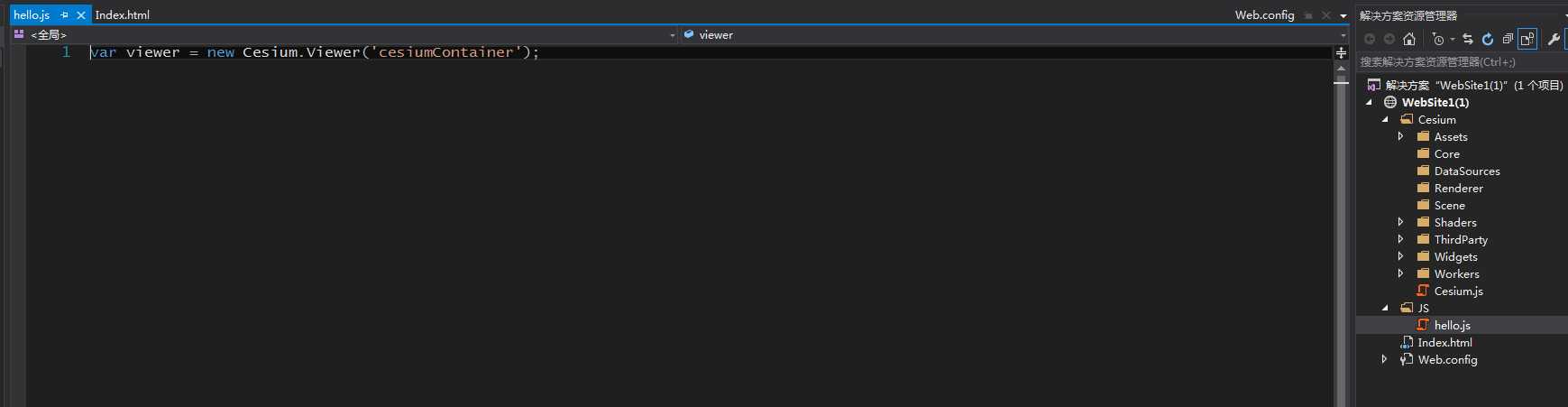
9、hello.js的内容如下:

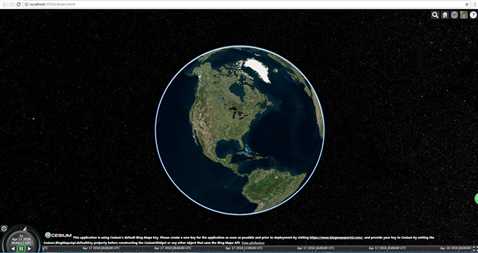
10、运行此项目,Hello World完成!

标签:最新版本 -- word oca index 压缩 下载 npm pretty
原文地址:https://www.cnblogs.com/nygfcn1234/p/8861589.html