标签:uil build ima route 地方 sse assets 添加 set
需要修改的地方有三处。
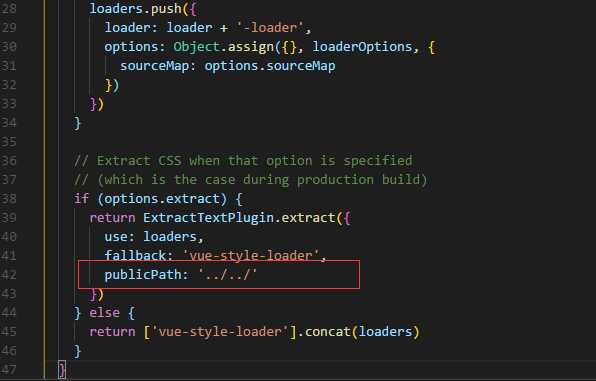
第一处在build/utils.js添加 publicPath: ‘../../‘

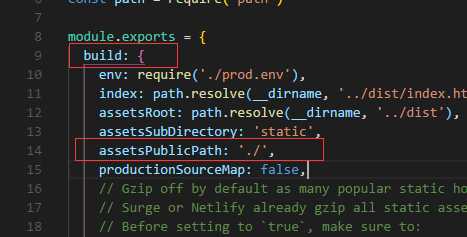
第二处config/index.js添加assetsPublicPath: ‘./‘,这个看图.注意是在build下

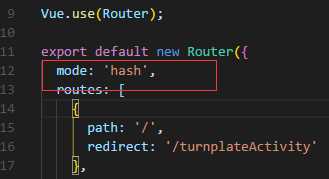
第三处在src/router/index.js里面修改mode 然后就可以打开了。
然后就可以打开了。
标签:uil build ima route 地方 sse assets 添加 set
原文地址:https://www.cnblogs.com/lywweb/p/8868295.html