标签:linux
本文档主要介绍如何在lnmp环境下搭建完整的wordpress程序。基本流程:
1.开源博客程序WordPress介绍
2.WordPress博客程序的搭建准备
3.开始安装blog博客程序
4.实现WordPress博客程序URL静态化
----------------------------------------------------------------------------------------------------------------------------------------------------------------
流程一:开源博客程序WordPress介绍
wordpress是一套利用PHP语言和Mysql数据库开源免费的blog程序,用户都可以在支持LNMP环境的服务器上建立blog站点。它的功能十分强大,拥有众多插件,易于扩充功能。
其安装和使用也都非常方便。目前WordPress已经成为搭建blog平台的主流。搭建好LNMP环境,就可以拥有自己专属的博客空间了。
----------------------------------------------------------------------------------------------------------------------------------------------------------------
流程二:WordPress博客程序的搭建准备
1.系统版本说明:
cat /etc/redhat-release
CentOS release 6.8 (Final)
uname -r
2.6.32-696.6.3.el6.x86_64
关闭SELINUX
修改配置文件,重启服务后永久生效。
sed -i 's/SELINUX=.*/SELINUX=disabled/g' /etc/selinux/config
命令行设置立即生效。
setenforce 0
2.MySQL数据库配置准备
数据库版本:
mysqld -V
mysqld Ver 5.6.24 for Linux on x86_64 (Source distribution)
1)mysql -u root #登陆mysql数据库
2)create database wordpress; #创建一个专用的数据库wordpress,用于存放blog数据,
show databases like "wordpress"; #查看是否创建成功
3)grant all on wordpress.* to wordpress@'localhost' identified by '123456'; #创建一个专用的wordpress管理用户,
注:当数据库和PHP服务不在同一台机器的时候,可以将localhost换成客户端网段授权即可
flush privileges; #刷新权限,使得创建用户生效
show grants for wordpress@'localhost'; #查看用户对应的权限
select user,host from mysql.user; #查看数据库里创建的wordpress用户
3.Nginx和PHP环境配置准备
nginx版本:
nginx -v
nginx version: nginx/1.10.2
php版本:
在nginx虚拟主机目录下建立一个testinfo.php的文件,写入 <?php phpinfo(); ?> 保存
然后访问testinfo.php这个文件即可知道对应的版本号

1)配置好支持lnmp环境的虚拟主机
[root@aliyun html]# grep -v "^$" /etc/nginx/nginx.conf
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root /usr/local/nginx/html/blog;
index index.php index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
location ~ \.php$ {
root /usr/local/nginx/html/blog;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME /usr/local/nginx/html/blog/$fastcgi_script_name;
include fastcgi_params;
}
}
}
2)去wordpress官网下载最新版本,并且是中文版本的,放置到虚拟主机对应的目录下
wget https://cn.wordpress.org/wordpress-4.9.4-zh_CN.zip (地址不可用,去官网找到最新下载地址即可)
unzip wordpress-4.9.4-zh_CN.zip #解压软件包
mv wordpress /usr/local/nginx/html/blog/ #移动wordpress文件夹到blog目录下
mv wordpress-4.9.4-zh_CN.zip /home/ywxi/tools/ #移走源程序,备份起来
cd /usr/local/nginx/html/blog/
mv wordpress/* . #把wordpress目录下的内容移动到blog根目录下
chown -R nginx:nginx * #授权nginx及php服务访问blog站点目录
----------------------------------------------------------------------------------------------------------------------------------------------------------------
流程三:开始安装blog博客程序
1)在浏览器上输入IP地址,回车后,点现在就开始即可

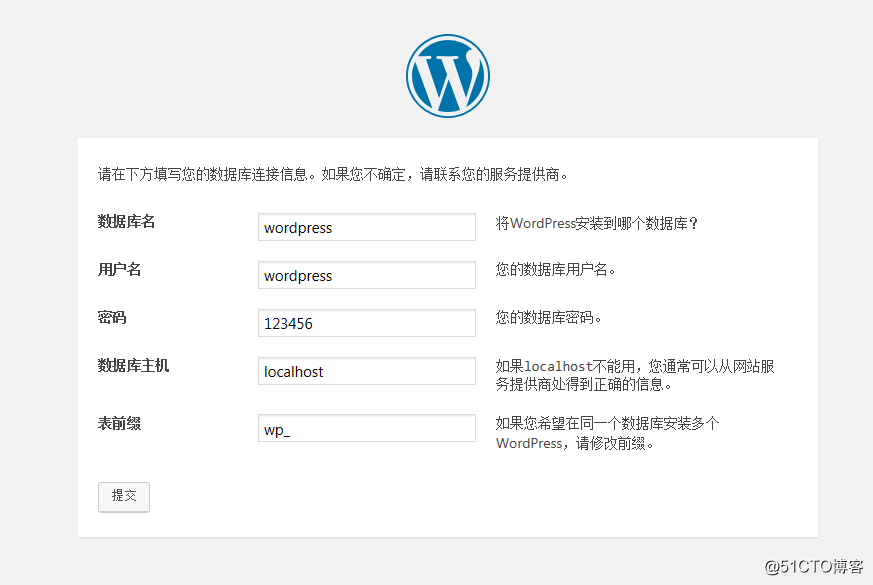
2)出现以下页面内容,按照要求填写对应的内容即可

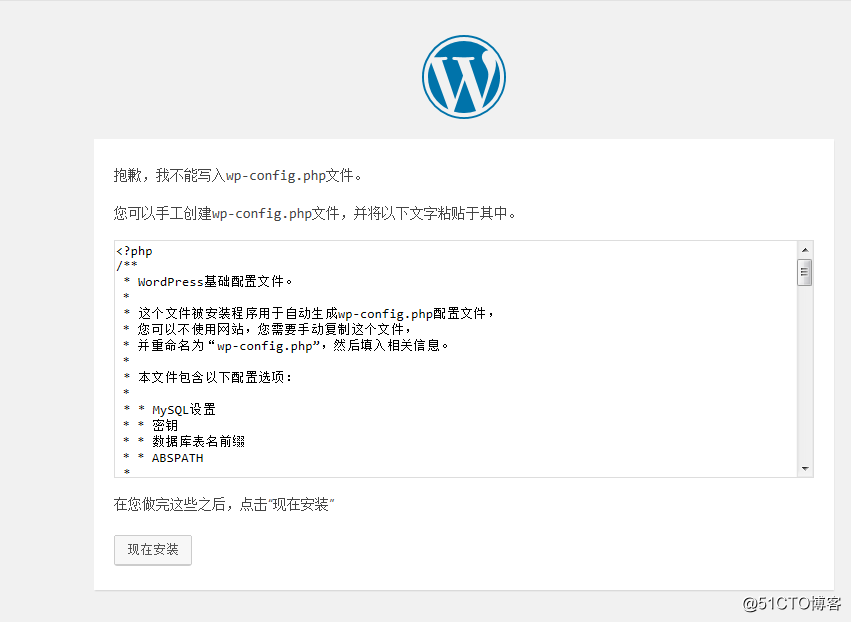
3)点击提交后,会出现以下页面。按照要求编辑wp-config.php文件,复制内容粘贴就好。放在/usr/local/nginx/html/blog/目录下,记得给nginx的权限

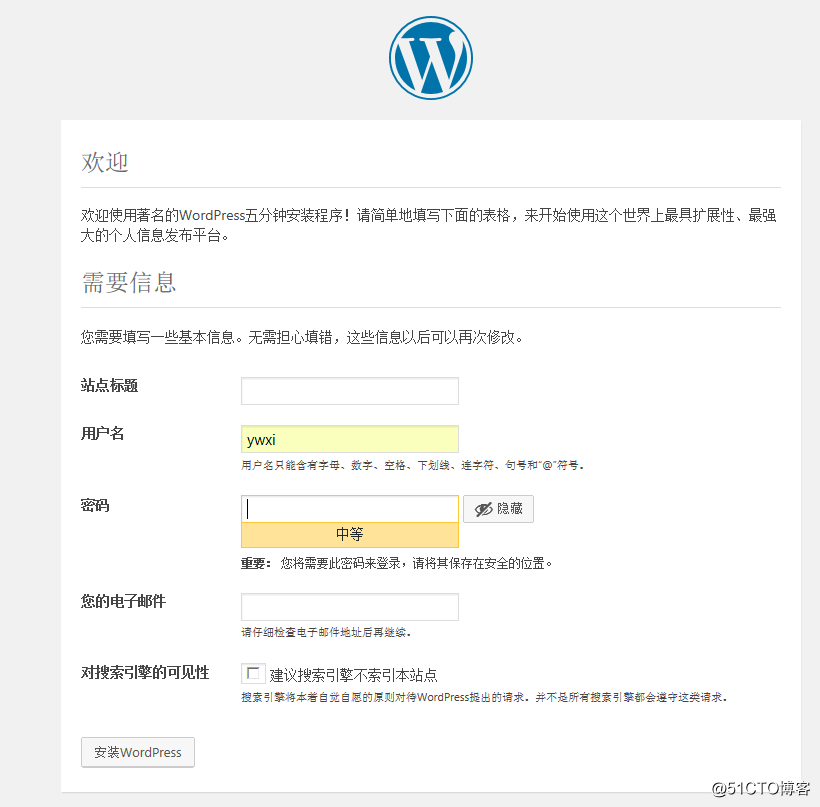
4)安装好以后,填写站点标题和用户名信息。密码填写后,注意不要忘了

5)点击安装wordpress后,点击登陆,输入用户名和密码

6)成功进入到wordpress,界面如下图所示

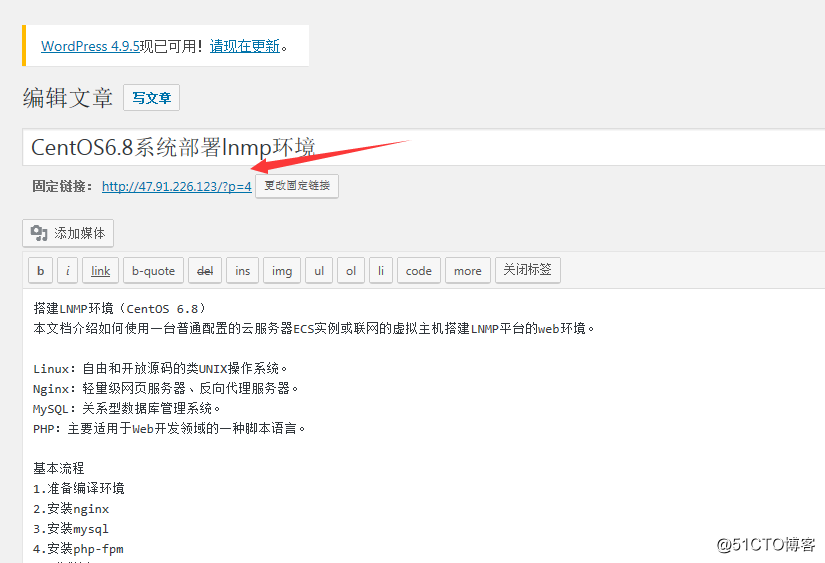
7)点击文章写一篇技术类的文章,发布成功后。到此,在lnmp环境下部署wordpress博客程序就圆满成功了。
流程四:实现WordPress博客程序URL静态化
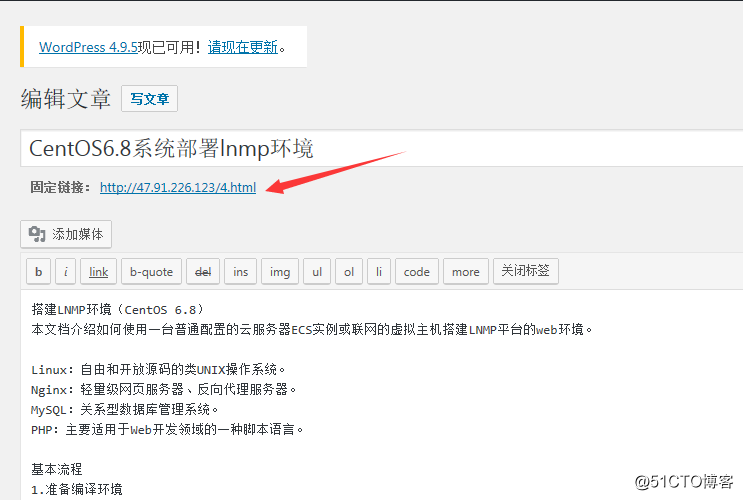
1)先查看已经发布好的博文

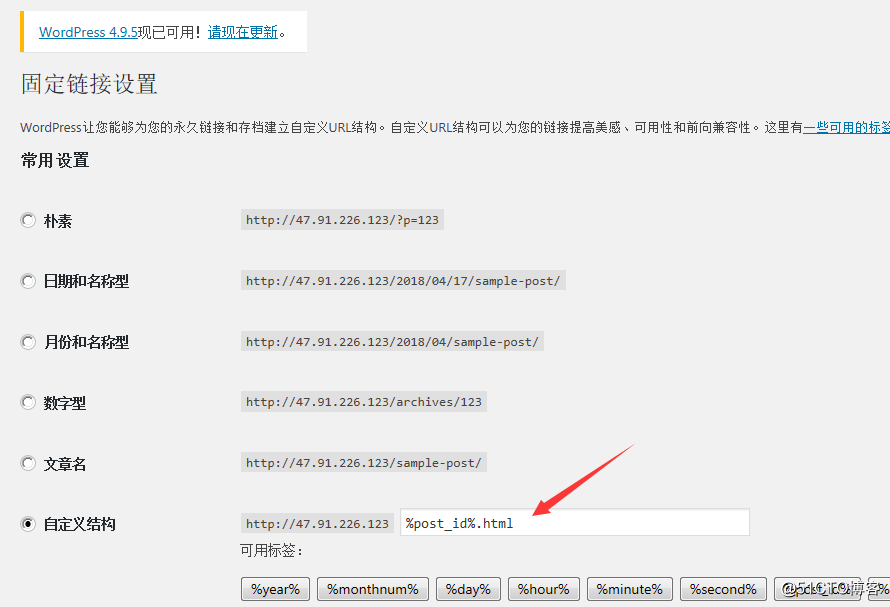
2)要实现此功能,首先要在wordpress后台依次单击设置——固定链接——自定义结构,输入以下代码,并保存更改。(说明:%post_id%是数据库对应博文内容的唯一ID,例如88)
如下图所示:

3)保存后再去看原文章,可以看到生成的ID。这样博客程序URL静态化功能就实现了

标签:linux
原文地址:http://blog.51cto.com/13707680/2104580