标签:控制 UI 界面 打开 star slist png width 自带
el-table中可以在一行的某列进行筛选,代码如下:
<el-table-column prop="classOfTest" class="test" label="测试类名" :filters="classList" filter-placement="bottom-start" width="300" column-key="testOfClass"></el-table-column>
其中 filters 就是筛选列表,格式为 classList = [{text: ‘Test_配电箱自动识别‘, value: ‘Test_配电箱自动识别‘},{text: ‘Test_门自动识别‘, value: ‘Test_门自动识别‘},……]
filter-placement 指定了筛选框的位置。
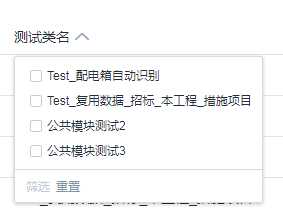
界面图如下:

在筛选的数据项比较少的情况下,可以正常展示,但是如果筛选的数据项很多,这样一屏就展示不全,所以需要添加样式进行控制,可以通过chrome的F12打开控制台,然后找到该筛选框,重写样式:
1 .el-table-filter { 2 max-height: 500px; 3 overflow: auto; 4 }
标签:控制 UI 界面 打开 star slist png width 自带
原文地址:https://www.cnblogs.com/x123811/p/8874223.html