标签:字符串 .com 初始化 分享图片 child 注册 技术 app1 nbsp
首先注意确保在初始化根实例之前注册组件,通俗来讲就是先注册组件,之后再创建vue实例,实例要在注册组件之后创建
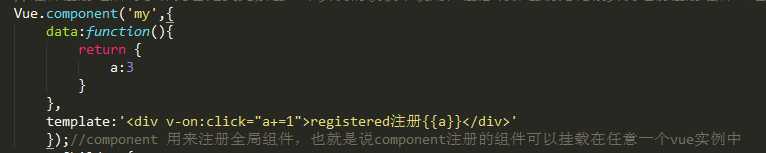
使用Vue.component 注册全局组件

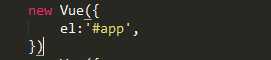
创建vue实例

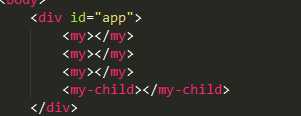
组件注册之后何以作为自定义元素在一个实例模板中使用

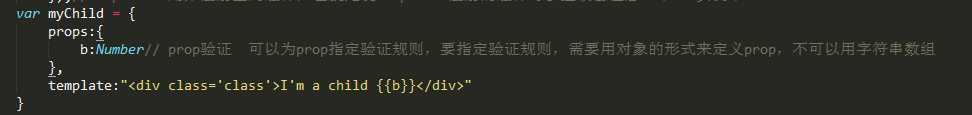
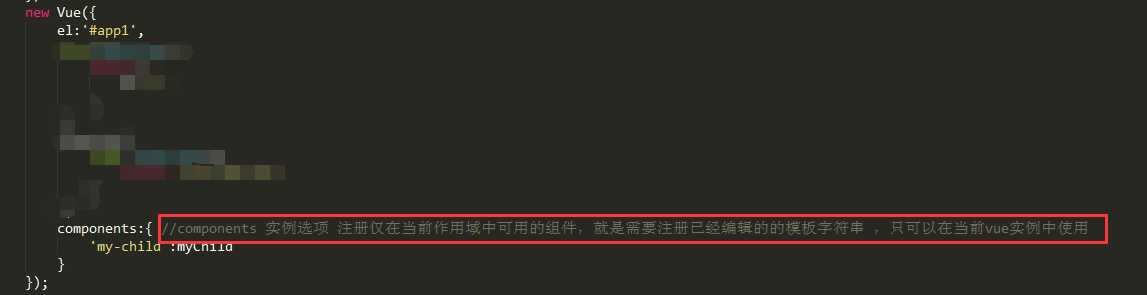
使用components注册局部组件
首先声明一个组件模板字符串

创建vue实例

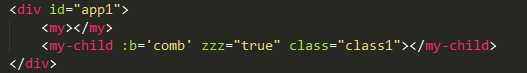
父组件中使用

到这里会得出结果
全局组件<my></my>可以在app1中正常使用
局部组件<my-child></my-child> 只可以在app1中使用
标签:字符串 .com 初始化 分享图片 child 注册 技术 app1 nbsp
原文地址:https://www.cnblogs.com/yi-515/p/8876003.html