标签:意图 试验 round 操作 har 分享 new .exe toc
本章主要内容如下:
窗口组件(QWidget)
介绍
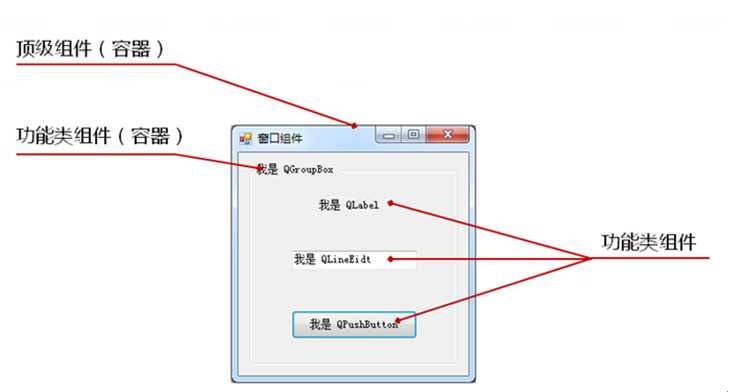
如下图所示:

比如上面的QgroupBox ,即属于顶级组件的功能类(子组件),又是3个功能类组件的父组件(容器)
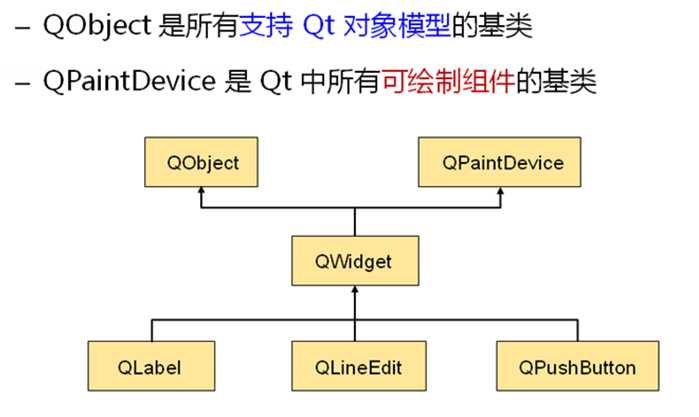
组件继承
Qt中所有窗口组件都继承于QWidget类,而QWidget类又继承于QObject类和QPaintDevice类.
如下图所示(只举例了3个窗口组件类):

QWidget组件介绍
初探QWidget
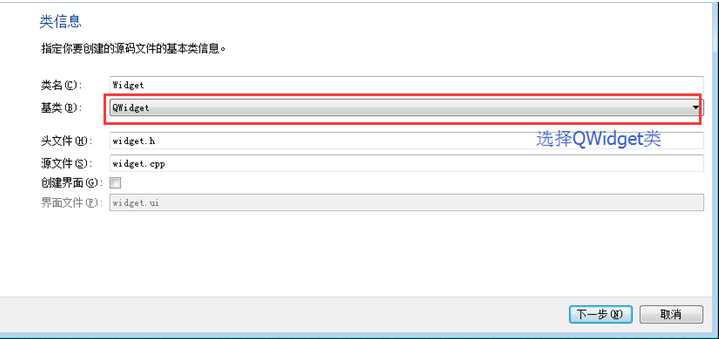
1)新建工程,选择Qt Gui应用,设置类信息:

2)生成QWidget模板
运行模板:

可以看到生成了一个窗口,然后我们来看看模板代码,是如何生成的.
3)模板代码如下所示
#include <QtGui/QApplication> #include "widget.h" int main(int argc, char *argv[]) { QApplication a(argc, argv); QWidget w; //创建QWidget类对象 w.show(); //显示QWidget类对象 return a.exec(); }
根据之前讲的内容可以发现,由于上面的QWidget w对象没有父组件,所以QWidget w便成为了没有父组件的顶级组件,从而生成了窗口.
Qt坐标系统
介绍
在Qt里,坐标类型分为
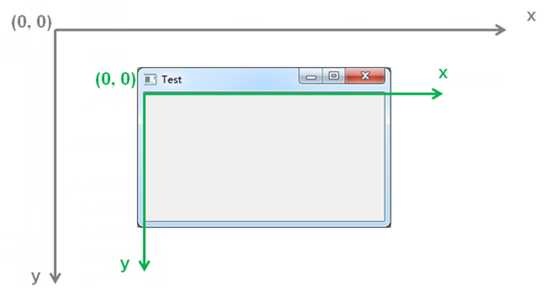
坐标位置示意图,如下所示

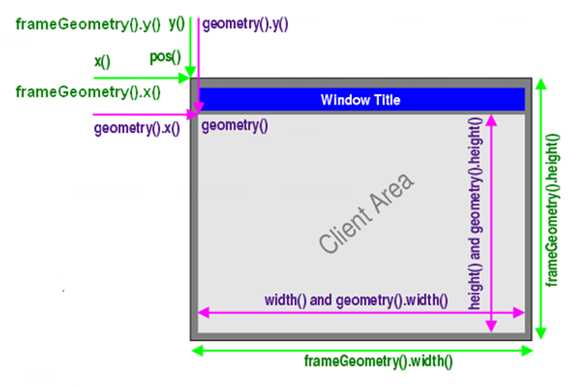
QWidget类提供的常用坐标系统成员函数有:
可以参考下图所示

注意: 在代码里,执行show()后, 再获取 x,y,w,h坐标 才有效
接下来我们通过3组不同的获取坐标函数,来打印(x,y,w,h)坐标信息
代码如下所示:
#include <QtGui> #include "widget.h" int main(int argc, char *argv[]) { QApplication a(argc, argv); Widget w; QPushButton b("button",&w); //生成 QPushButton对象, 其父组件为 QWidget
/*设置窗口大小位置*/ w.resize(200,300); w.move(300,300);
/*设置按钮大小位置*/ b.resize(100,50); b.move(50,100); w.show();
qDebug()<<"QWidget:"; qDebug()<<"x()="<<w.x(); qDebug()<<"y()="<<w.y(); qDebug()<<"width()="<<w.width(); qDebug()<<"height()="<<w.height(); qDebug()<<"QWidget::geometry()"; qDebug()<<"x="<<w.geometry().x(); qDebug()<<"y="<<w.geometry().y(); qDebug()<<"w="<<w.geometry().width(); qDebug()<<"h="<<w.geometry().height(); qDebug()<<"QWidget::frameGeometry()"; qDebug()<<"x="<<w.frameGeometry().x(); qDebug()<<"y="<<w.frameGeometry().y(); qDebug()<<"w="<<w.frameGeometry().width(); qDebug()<<"h="<<w.frameGeometry().height(); return a.exec(); }
运行打印:
QWidget: x()= 300 y()= 300 width()= 200 height()= 300 QWidget::geometry() x= 308 y= 330 w= 200
h= 300 QWidget::frameGeometry() x= 300 y= 300 w= 216 h= 338
可以看到,获取的窗内坐标(x,y)永远比窗外坐标大,窗外大小(w,h)永远比窗内大小大
初探消息处理(信号与槽)
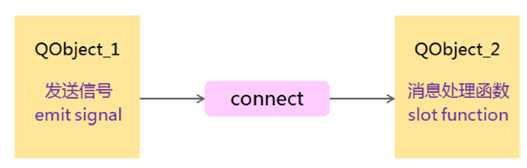
QT封装了具体操作系统的消息机制,如下图所示:

Qt中定义了与系统信息相关的概念
信号(signal)
槽(slot)
连接(Connect)

connect()函数原型
bool QObject::connect ( const QObject * sender, //发送对象 const char * signal, //消息名(信息) const QObject * receiver, //接收对象 const char * method, //接收对象的成员函数(槽) Qt::ConnectionType type = Qt::AutoConnection ) ; //正常情况不需要设置 //当出现sender对象的signal信号,则会自动调用receiver对象的method槽
在信号与槽里,Qt引进了几个新的关键字:
private slots: void buttonCliked();
初探信号与槽
通过点击按钮,使程序自动退出,代码如下所示:
#include <QtGui> #include <QApplication> #include <QPushButton> int main(int argc,char * argv[]) { QApplication app(argc,argv); QPushButton *quitButton = new QPushButton("Quit"); QObject::connect(quitButton, SIGNAL(clicked()), &app, SLOT(quit())); //*quitButton(发送对象), &app(接收对象) //quit()作用是退出程序, QApplication的成员函数 //clicked()作用是鼠标点击, 很多常用组件的成员函数 quitButton->show(); return app.exec(); }
其中上面的quit() 和clicked()都是系统预定义好的,接下来我们自定义槽
首先需要注意
开始试验,通过不同按钮点击,来打印不同的信息
写QButtonDebug.h:
#ifndef QBUTTONDEBUG_H #define QBUTTONDEBUG_H
#include <QWidget> #include <QPushButton> class QButtonDebug : public QWidget { Q_OBJECT //指定该类拥有slots(槽) private: QPushButton *mbton1; QPushButton *mbton2; private slots: //通过slots 声明 槽 void buttonCliked(); public: explicit QButtonDebug(QWidget *parent=0,Qt::WindowFlags f=0); }; #endif
写QButtonDebug.cpp:
#include "QButtonDebug.h" #include <QDebug>
QButtonDebug:: QButtonDebug(QWidget *parent,Qt::WindowFlags f) : QWidget(parent,f) //显示初始化父类 { mbton1 = new QPushButton("button1",this); mbton2 = new QPushButton("button2",this); /*设置按钮坐标*/ mbton1->resize(100,50); mbton1->move(50,50); mbton2->resize(100,50); mbton2->move(50,100); /*设置连接*/ QObject::connect(mbton1,SIGNAL(clicked()),this,SLOT(buttonCliked())); QObject::connect(mbton2,SIGNAL(clicked()),this,SLOT(buttonCliked())); QWidget::show(); }
void QButtonDebug:: buttonCliked() //消息处理函数 { QPushButton* p_buton =(QPushButton*)sender(); //获取发送信号的对象 qDebug()<< p_buton->text(); //更据不同的按钮 打印不同信息 }
写main.cpp
#include <QtGui> #include <QApplication> #include "QButtonDebug.h" int main(int argc,char * argv[]) { QApplication a(argc, argv); QButtonDebug b(NULL,Qt::WindowCloseButtonHint); // Qt::WindowCloseButtonHint:去掉标题按钮提示 return a.exec(); }
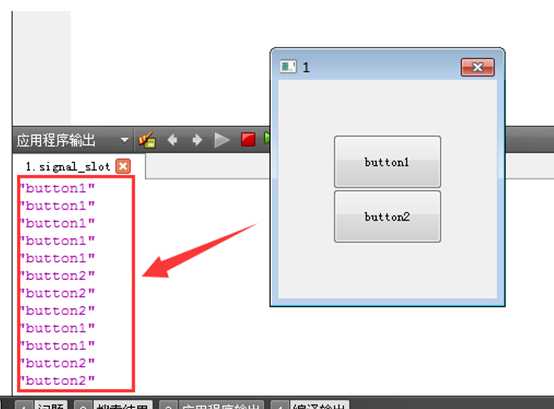
运行测试
如下图所示,可以看到通过点击不同的按钮,便能打印不同的信息出来

2.QT-窗口组件(QWidget),QT坐标系统,初探消息处理(信号与槽)
标签:意图 试验 round 操作 har 分享 new .exe toc
原文地址:https://www.cnblogs.com/lifexy/p/8876016.html