标签:vue lob save 文件 func title ash 浏览器 str
1、安装node
https://nodejs.org/en/download/
2、webpack安装【我选全局安装】
全局安装
npm install --global webpack
本地安装
npm install --save-dev webpack
3、vue-cli的安装【我选全局安装】
全局安装
npm install --global vue-cli本地安装
npm install --save-dev vue-cli
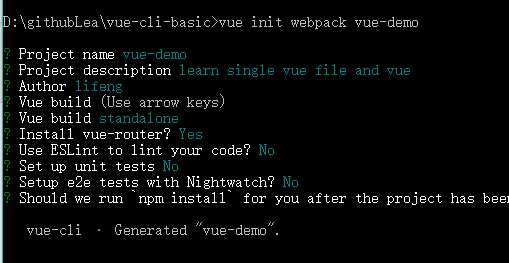
4、初始化生成项目模板
vue init webpack 项目名

5、进入生成的项目文件夹;cd 项目名
【此处:cd vue-demo】
6、npm run dev:运行项目
在浏览器中打开 此处的网址;
此处的网址;
便可看到如下页面,表示vue-cli运行成功。

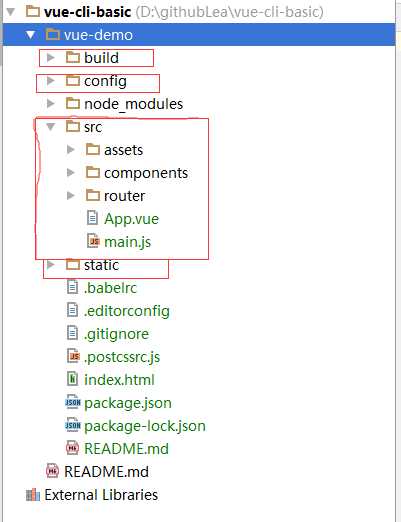
8、用webstorm打开vue-demo项目,可以看到如下模板
bulid:项目构建相关代码
config:项目开发环境配置
src:源码目录
asserts:对应的图片
components:vue的公共组件
router:
app.vue:页面入口文件
main.js:程序入口文件【加载各种公共组件】
static:静态文件,比如:图片、json文件

参考:https://segmentfault.com/a/1190000007880723
标签:vue lob save 文件 func title ash 浏览器 str
原文地址:https://www.cnblogs.com/lee90/p/8875810.html