标签:eof 逻辑 type 技术分享 一个 相同 设计 var bsp
在JavaScript中,有两个特殊的类型存在,它们都只有一个值,分别null和undefined,之所以将它们放在一块,是因为在使用方面它们有很多相似之处。
在JavaScript中,null和undefined都表示“值的空缺”,两者往往可以互换,在希望值是布尔类型的地方它们的值都是假值。null和undefined都不包含任何属性和方法。甚至在JavaScript高级程序设计(3)中提出undefined值是派生自null值的,因此ECMA-262规定对它们的相等性测试要返回true:alert(null == undefined); //true
由上面我们知道,位于null和undefined之间的相位操作符(==)总是返回true,尽管如此,但是null和undefined的用途是完全不同的。
当我们使用var声明一个变量但未对其进行初始化的时候,这个变量的值就是undefined,因此在实际运用中,没有必要将一个变量的值显示地设置为undefined。

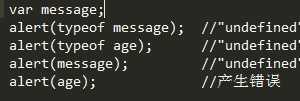
需要区分的是,还有一种情况,那就是未定义的变量

运行上面的代码,对于声明了但未初始化的变量,会返回undefined,但是未声明的变量就会报错,也就是说,包含undefined值的变量和未定义的变量是不一样的。但是对于未初始化和未声明的这两种变量使用typeof操作符时,返回的都是undefined的,这是因为,不论哪一种都没有对变量执行真正的操作。
从逻辑角度看,null值表示一个空的对象指针,因此在使用typeof操作符检测null值的时候会返回“object”,但是null本身并不是对象。

因此在定义变量的时候,如果该变量准备在将来用于保存对象,那么最好将该变量初始化为null,这样一来,只要直接检查null值就可以知道相应的变量是否已经保存了一个对象的应用。

通过上面的例子,我们不难发现,其实undefined更像是用来表示系统级、出乎意料的或类似错误的值的空缺,而null是表示程序的、正常的或者在意料之中的值的空缺,因此,如果我们需要将它们赋值给变量或者属性,或者将它们作为参数传入函数时,最佳选择是使用null。
JavaScript权威指南(第六版)
JavaScript高级程序设计(第三版)
JavaScript王者归来
标签:eof 逻辑 type 技术分享 一个 相同 设计 var bsp
原文地址:https://www.cnblogs.com/yuyujuan/p/8885497.html