标签:htm function com hasclass 跳转 block 如何 control parent
今天来看看前端的冒泡和事件默认事件如何处理
1.event.stopPropagation()方法
这是阻止事件的冒泡方法,不让事件向documen上蔓延,但是默认事件任然会执行,当你掉用这个方法的时候,如果点击一个连接,这个连接仍然会被打开,
2.event.preventDefault()方法
这是阻止默认事件的方法,调用此方法是,连接不会被打开,但是会发生冒泡,冒泡会传递到上一层的父元素;
3.return false ;
这个方法比较暴力,他会同事阻止事件冒泡也会阻止默认事件;写上此代码,连接不会被打开,事件也不会传递到上一层的父元素;可以理解为return false就等于同时调用了event.stopPropagation()和event.preventDefault()
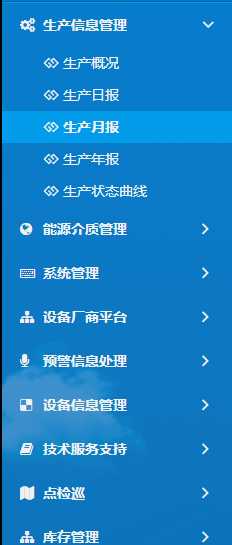
做网页的左侧边栏导航时,发现一个问题,就是当父菜单打开时,图标变成向下,但是当点击子菜单时,父菜单点击事件也会触发,导致图标变成向右。为了解决此问题,了解了一下阻止冒泡事件。

代码如下:
JxdCommon.jxd_menus=function(obj,container,menuArrI) { var $li; var $liUl; var subMenu=[]; var menu=[]; $.each(obj, function(index, data) { if(!obj[index].parent) { //获取所有的父级菜单 menu.push(obj[index]); }else{ //获取的子菜单 subMenu.push(obj[index]); } }); $.each(menu, function(index, data) { var $a = $("<a href=‘"+menu[index].url+"‘><i class=‘" + menu[index].icon + "‘></i> <span>" + menu[index].name + "</span><i class=‘fa fa-angle-right pull-right fa-lg menu-right‘></i></a>"); //var $a = $("<a href=‘"+menu[index].url+"‘><i class=‘" + menu[index].icon + "‘></i> <span>" + menu[index].name + "</span><i class=‘fa fa-angle-right pull-right fa-lg menu-right‘></i></a>"); /*$li = $("<li class=‘treeview menuicon-closed‘></li>");*/ $li = $("<li class=‘treeview‘></li>"); $liUl = $("<ul class=‘treeview-menu‘ id=‘"+menu[index].id+"‘></ul>"); $li.append($a); $li.append($liUl); container.append($li); }) $.each(subMenu, function(index, data) { //遍历dom元素 获取span //var container=$(".sidebar-menu"); var $ul=$(".sidebar-menu li ul#" + subMenu[index].parent.id+ ""); /*var $liUlLiA = $("<a href=‘" + subMenu[index].url + "‘><i class=‘" + subMenu[index].icon + "‘></i><span>" + subMenu[index].name + "</span></a>");*/ var $liUlLiA = $("<a href=‘" + subMenu[index].url + "‘><i class=‘fa fa-gg‘></i><span>" + subMenu[index].name + "</span></a>"); var $liUlLi = $("<li></li>"); $liUlLi.append($liUlLiA); $ul.append($liUlLi); }) }
function getLoad() { $(".sidebar-menu li").on("click", function () { $("#alertmod_table_list").remove(); // $("#control-sidebar-theme-demo-options-tab").remove(); if ($(this).find("ul li").length == 0) { $(".menu-open").find("li").removeClass(‘active‘); /*$(".menu-open").find("li").removeClass(‘active_bg‘);*/ $(".sidebar-menu").find("li").removeClass(‘active_bg‘); $(this).addClass("active"); /*选中时改变背景颜色*/ $(this).addClass(‘active_bg‘); var url = $(this).find("a").attr("href"); if (url != "#" && url.length > 1) { clearIntervals(); $(".content-wrapper").load(url); //阻止冒泡 return false;
//或者下面两句等同于return false
/*event.stopPropagation();
event.preventDefault();*/
} } /* 左侧导航折叠按钮改变*/ else { $(this).siblings().children("a").find("i.menu-right").removeClass(‘fa-angle-down‘); $(this).siblings().children("a"
).find("i.menu-right").addClass(‘fa-angle-right‘); if ($(this).children("ul").hasClass("menu-open")) { $(this).children("a").children().last().removeClass("fa-angle-down"); $(this).children("a").children().last().addClass("fa-angle-right"); } else { $(this).children("a").children().last().removeClass("fa-angle-right"); $(this).children("a").children().last().addClass("fa-angle-down"); } } //$(".sidebar-menu li").css("background-color","#D3D3D3"); }); }
4.我们来看看几组demo,使用jquery进行DOM操作
这是html代码,div里面套了一个a标签,连接到百度
css代码,a标签占父元素的空间的1/4,背景颜色为红色;
下面来看js代码,第一种
第二种
第三种
第四种
第五种
标签:htm function com hasclass 跳转 block 如何 control parent
原文地址:https://www.cnblogs.com/liuyanxia/p/8888260.html