标签:png meta head 区域 简单 har none 了解 inner
在写页面的时候你肯定遇到过各种页面宽高相关的东西,比如:clientHeight、offsetHeight、scrollHeight、availHeight、style.height、innerHeight、outerHeight、scree.height。。。是不是看着就有点儿晕了。下面,就让我来为你们简单介绍下这些小宝宝吧,只要认识了就是好朋友,什么都好说^_^。时间和能力有限,错误之处还请各位英雄不吝赐教!这里先谢过了?(?ω?)?。
(本文仅从名词解释角度,说明各个词语的具体含义是什么,不做浏览器兼容等方面的说明,因为比较复杂,后面有时间,专门写内容说明。所有代码只在chrome浏览器中运行过。)
先放几张图,对浏览器的概貌有个大致的了解:
第一张:原始的整个屏幕的截图,也就是大多数用户看到的浏览器的样子。

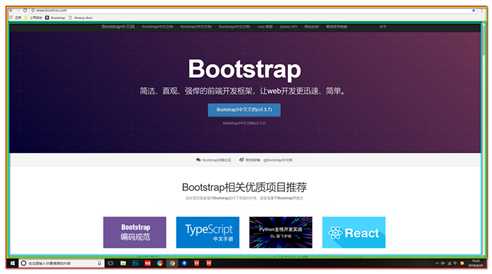
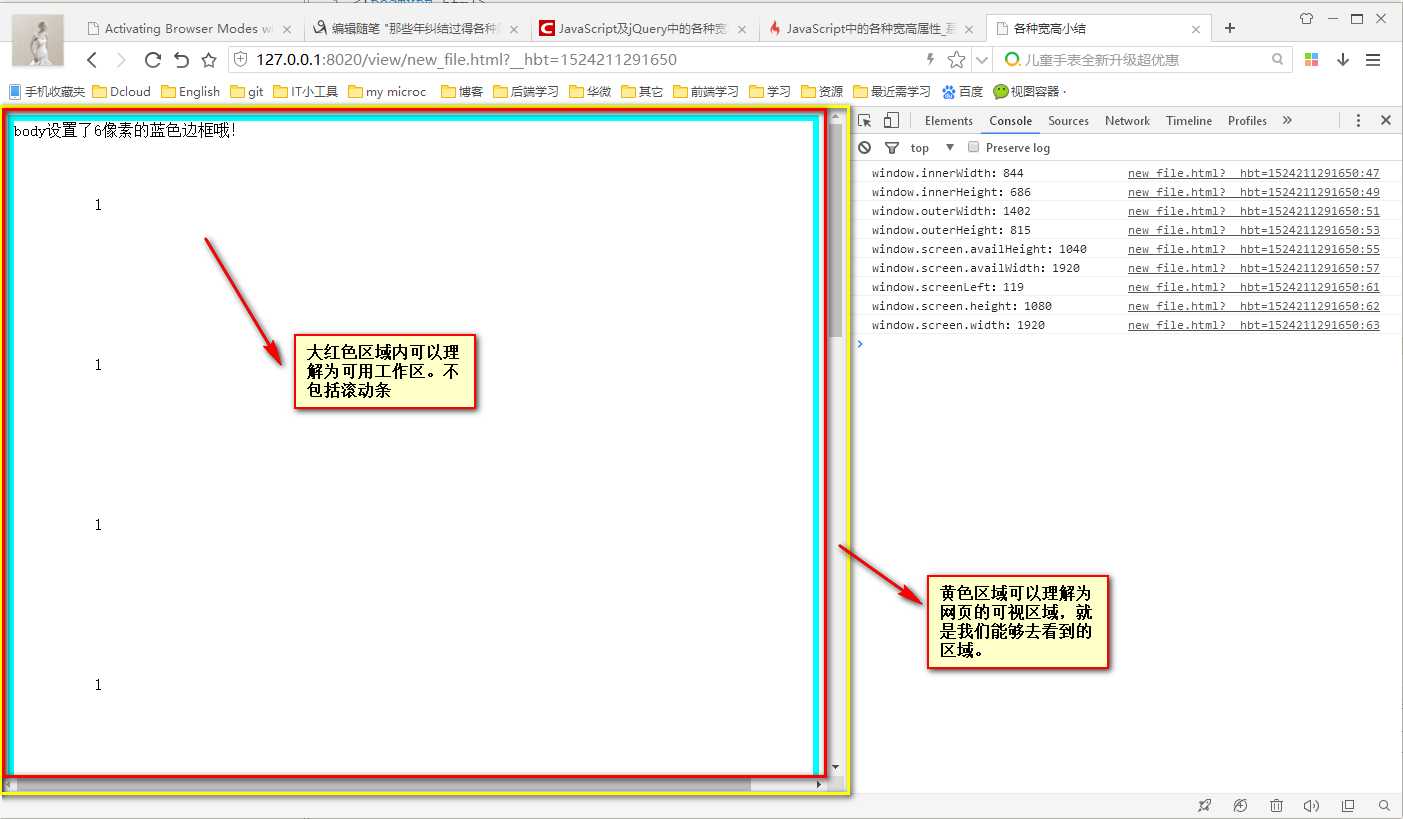
第二张:我用不同的线条标出了各种区域,这些区域将是本文要讨论的区域们。下面先简单解释下:
大红色:客户端的整个屏幕
黄色:浏览器窗口
绿色:网页可展示区加滚动条
浅绿色:不含滚动条的网页区域

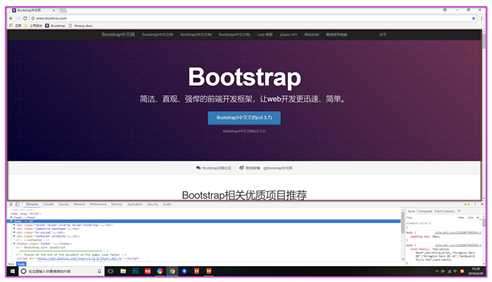
第三张,这幅图包含了工具栏:
品红色:整个屏幕
棕色:不含工具条和滚动条的网页内容区域

浏览器就是向我们展示内容的整个窗口,它是window对象,会随着我们调整浏览器的大小为最大化和最小化之间的任意值二变化,包括标题栏,标签栏,以及滚动条等等。
inner前缀宽高只包含内容展示区,不包括工具条等其他和内容展示无关的东西。
outer前缀的宽高包括工具条等其他非内容展示区的东西。
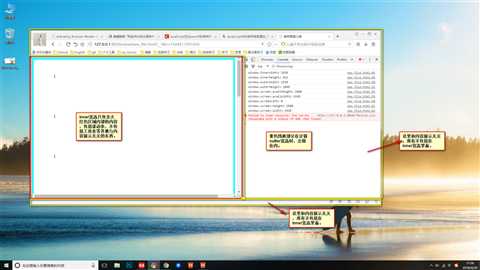
具体如下图所示:

我们在写页面时,好像一般不会用到outter宽高相关的东西。好像通常会用到inner宽高。下面给出获取代码:
//网页窗口内包含滚动条的宽度 console.log("window.innerWidth:" + window.innerWidth); //网页窗口内,包含滚动条的高度 console.log("window.innerHeight:" + window.innerHeight); //整个浏览器窗口的宽度 console.log("window.outerWidth:" + window.outerWidth); //整个浏览器窗口的高度 console.log("window.outerHeight:" + window.outerHeight);
可用工作区,可用理解为第一部分中,inner宽高所包括的内容,但是不应该包括滚动条。就是,我们展示内容可以用使用的区域。

请注意,无论是client前缀还是offset前缀,取值时都是以body为基准的,不包括body的margin值。client前缀不包括body边框,offset包括body边框。一般情况下,我们不会给body设置边框和margin,但是一定注意,很多浏览器会自动给body设置margin,比如chrome就默认设置8个像素的margin。
//body元素不包括margin和border的实际宽度,但是一般浏览器会自动给body添加margin值。 console.log("document.body.clientWidth:" + document.body.clientWidth); //body元素不包括margin和border的实际高度,包括可视区之外的内容 console.log("document.body.clientHeight:" + document.body.clientHeight); //同document.body.clientWidth,但是包括body的边框 console.log("document.body.offsetWidth:" + document.body.offsetWidth); //同document.body.offsetWidth,但是包括body的边框 console.log("document.body.offsetHeight:" + document.body.offsetHeight);
console.log("window.screenLeft:" + window.screenLeft);
//网页包括滚动条之外区域的宽
console.log("document.body.scrollWidth:" + document.body.scrollWidth);
//网页包括滚动条之外区域的高
//屏幕分辨率的高度,也即是实际高度 console.log("window.screen.height:" + window.screen.height); //屏幕分辨率的宽度,也即是实际高宽 console.log("window.screen.width:" + window.screen.width);
//整个客户端屏幕可用区的高度,不包括底部任务栏 console.log("window.screen.availHeight:" + window.screen.availHeight); //整个客户端屏幕可用区的宽度 console.log("window.screen.availWidth:" + window.screen.availWidth);
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>各种宽高小结</title> </head> <style> body{ border: 6px solid aqua; } ul li{ list-style: none; padding: 40px; height: 80px; width: 100%; } </style> <body> body设置了6像素的蓝色边框哦! <div> <ul> <li>1</li> <li>1</li> <li>1</li> <li>1</li> <li>1</li> <li>1</li> <li>1</li> <li>1</li> <li>1</li> <li>1</li> <li>1</li> <li>1</li> </ul> </div> <script> //网页窗口内包含滚动条的宽度 console.log("window.innerWidth:" + window.innerWidth); //网页窗口内,包含滚动条的高度 console.log("window.innerHeight:" + window.innerHeight); //整个浏览器窗口的宽度 console.log("window.outerWidth:" + window.outerWidth); //整个浏览器窗口的高度 console.log("window.outerHeight:" + window.outerHeight); //body元素不包括margin和border的实际宽度,但是一般浏览器会自动给body添加margin值。 console.log("document.body.clientWidth:" + document.body.clientWidth); //body元素不包括margin和border的实际高度,包括可视区之外的内容 console.log("document.body.clientHeight:" + document.body.clientHeight); //同document.body.clientWidth,但是包括body的边框 console.log("document.body.offsetWidth:" + document.body.offsetWidth); //同document.body.offsetWidth,但是包括body的边框 console.log("document.body.offsetHeight:" + document.body.offsetHeight); //整个客户端屏幕可用区的高度,不包括底部任务栏 console.log("window.screen.availHeight:" + window.screen.availHeight); //整个客户端屏幕可用区的宽度 console.log("window.screen.availWidth:" + window.screen.availWidth); //屏幕分辨率的高度,也即是实际高度 console.log("window.screen.height:" + window.screen.height); //屏幕分辨率的宽度,也即是实际高宽 console.log("window.screen.width:" + window.screen.width); //网页包括滚动条之外区域的宽 console.log("document.body.scrollWidth:" + document.body.scrollWidth); //网页包括滚动条之外区域的高 console.log("document.body.scrollHeight:" + document.body.scrollHeight); //浏览器距离客户端屏幕顶部边缘的距离 console.log("window.screenTop:" + window.screenTop); //浏览器距离客户端屏幕左边缘的距离 console.log("window.screenLeft:" + window.screenLeft); // console.log("document.body.scrollTop:" + document.body.scrollTop); // console.log("document.body.scrollLeft:" + document.body.scrollLeft); </script> </body> </html>
标签:png meta head 区域 简单 har none 了解 inner
原文地址:https://www.cnblogs.com/benxiaohai-microcosm/p/7814825.html